第一题
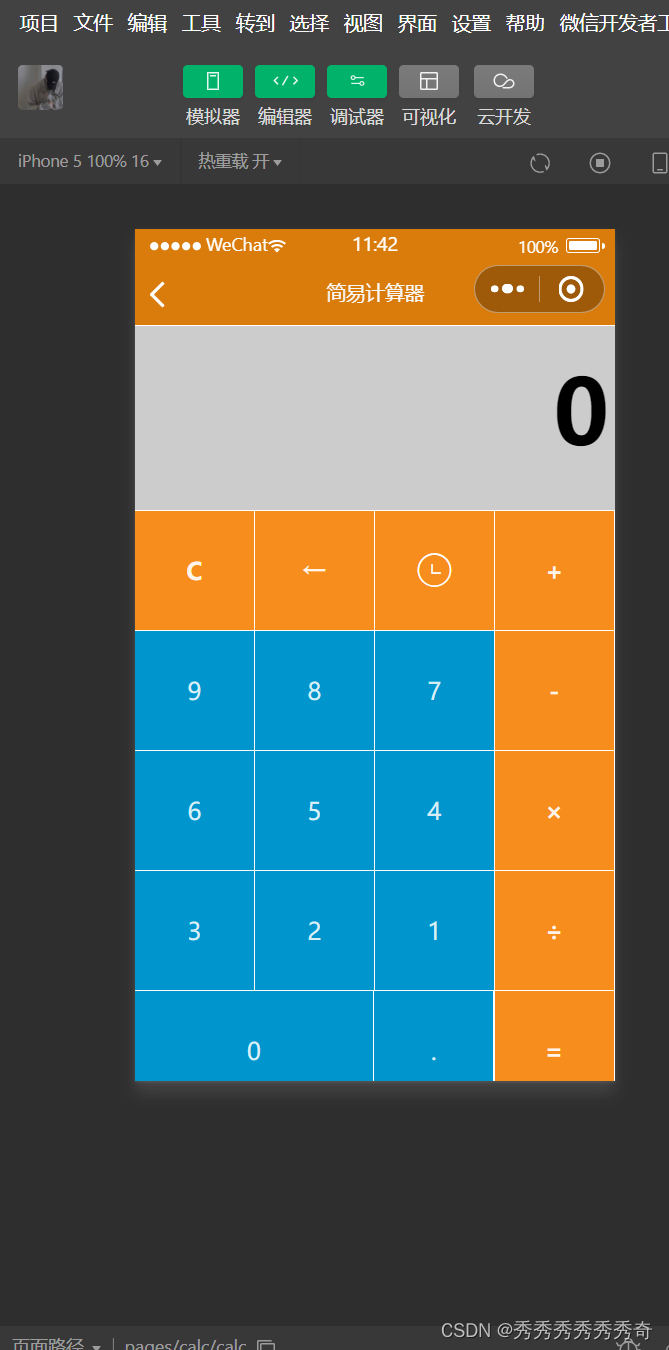
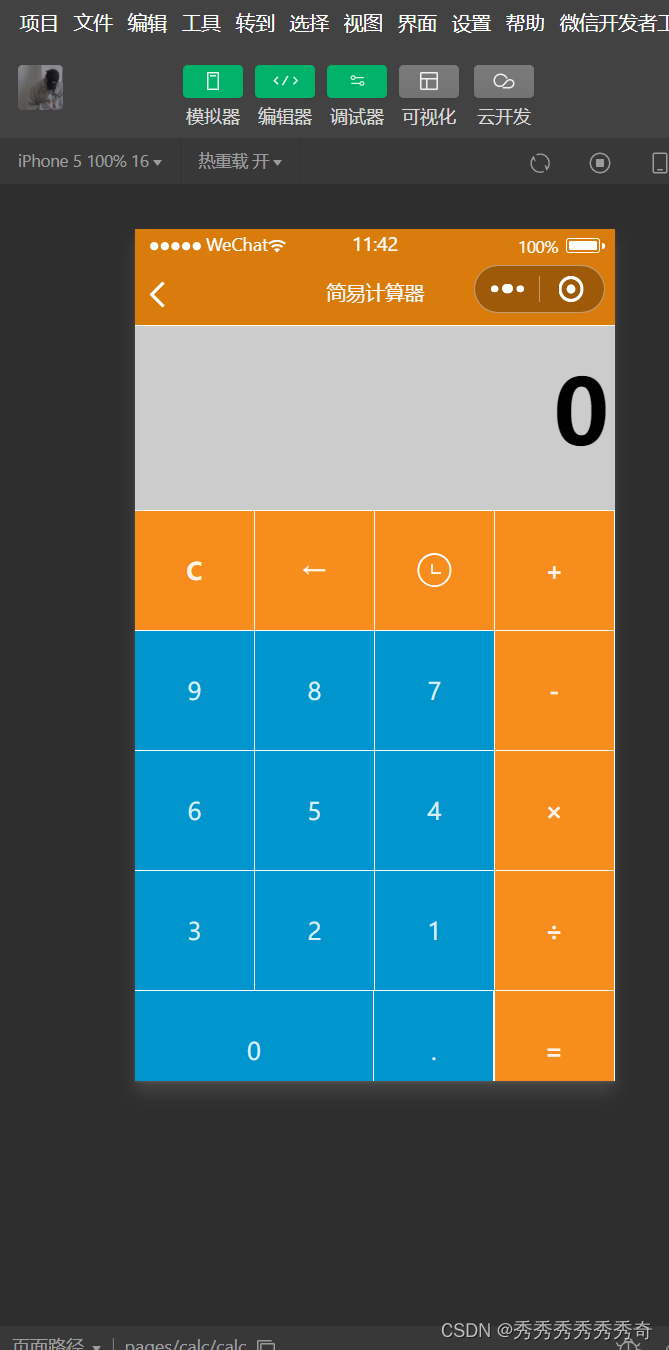
制作简易计算机

代码如下
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '简易计算器☞',
userInfo: {},
defaultSize: 'default',
disabled: false,
iconType:'info_circle'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
toCalc:function(){
wx.navigateTo({
url:'../calc/calc'
})
},
onLoad: function () {
console.log('onLoad');
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
</view>
<view>
<text class="userinfo-nickname">{{userInfo.nickName}}(Dunizb)</text>
</view>
<view class="usermotto">
<!--<text class="user-motto">{{motto}}</text>-->
<button type="default" size="{{primarySize}}" plain="{{plain}}" hover-class="button-hover"
disabled="{{disabled}}" bindtap="toCalc"> {{motto}} </button>
</view>
<view>
<navigator url="view" class="github" hover-class="navigator-hover">
<icon type="{{iconType}}" class="icon" size="20"/>GitHub
</navigator>
</view>
</view>
/**index.wxss**/
.usermotto{
/*display: flex;*/
/*flex-direction: column;*/
/*align-items: center;*/
/*width:256rpx;*/
/*height: 512rpx;*/
}
.userinfo-avatar {
width: 128px;
height: 128px;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
margin-top:80px;
}
.usermotto {
margin-top: 35%;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
.github{
color: green;
font-size: 14px;
text-align: center;
margin-top: 5px;
}
.icon{
vertical-align: middle;
margin-right: 2px;
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
//app.json
{
"pages":[
"pages/index/index",
"pages/calc/calc",
"pages/history/history",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#da7c0c",
"navigationBarTitleText": "简易计算器",
"navigationBarTextStyle":"white"
}
}
结果如下

第二题
实现以下布局效果

代码如下
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}/**index.less**/
.zhenti{
height: 100%;
}
.biaotier{
display: flex;
justify-content:space-around;
}
.biaotier view{
float: left;
width: 160px;
height: 30px;
font-size: 15px;
padding-top: 7px;
text-align: center;
}
ul{
display: block;
height: 30px;
margin-left: 50px;
}
ul li{
font-size: 13px;
display: block;
width: 53px;
float: left;
text-align: center;
height: 24px;
}
ul li:hover{
background-color: burlywood;
}
.tp image{
float: left;
display: block;
margin-left: 35px;
margin-top: 15px;
width: 152px;
height: 150px;
}<view class="zhenti">
<view class="biaotier"style="padding:8px">
<view class="diyige">行业趋势指南 ∨</view>
<view class="dierge">年度趋势指南 ∨</view>
</view>
</view>
<view class="p" style="border: 1px solid #ccc"></view>
<ul >
<li style="border-bottom: 1px solid black;">最新发布</li>
<li>单品</li>
<li>色彩</li>
<li>风格</li>
<li>细节</li>
<li>面料</li>
</ul>
<view>
<view class="tp">
<images src="../images/img_01.jpg"/>
</view>
<view class="tp">
<images src="../images/img_02.jpg" />
</view>
<view class="tp">
<image src="../images/img_03.jpg"/>
</view>
<view class="tp">
<image src="../images/img_04.jpg" />
</view>
<view class="tp">
<image src="../images/img_05.jpg" />
</view>
<view class="tp">
<image src="../images/img_06.jpg"/>
</view>
</view>




















 8578
8578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








