
- 换行标签

文本格式化标签(对文字突出重要性)

- 比较推荐前面的一组


- div可以看成是一个大盒子,span可以看成是一个小盒子
- span意为跨距,多个span可以在同一行当中


- border是设置边框
图像标签中alt是图片显示不出来提示用的,而title是鼠标移上去提示显示的,
根目录文件夹是目录文件夹的第一层 - 根目录文件夹是目录文件夹最外面的一层
/表示下一级 …/表示上一级


- 绝对路径一般是从盘符开始的,也可以使用网络上的绝对路径
超链接

blog.csdnimg.cn/766f7ce1d7d94539a509b74738dbdbe7.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ28tS2luZw==,size_20,color_FFFFFF,t_70,g_se,x_16)



演示


HTML中的特殊字符

重点记住前三个
表格标签



表头单元格里面的内容,居中加粗

- 了解即可,后续一般通过css来对表格进行相应处理

- 表格常常用在股票等表格的创建

合并单元格


合并单元格三步曲

合并表格结束以后,要删除多余的表格标签
列表标签
列表标签就是用来布局的

无序列表


自定义列表


列表总结

学完CSS在来学习布局
表单
表单是为了收集用户信息,在网页中需要跟用户进行交互,收集用户资料,此时就需要表单

表单标签

表单域就是form,form就是表单域
表单元素














在一般的开发中,我们都是使用css来设置相应的属性的
HTML就是搭出这些框架, CSS才是进行美化
CSS
CSS语法


标签选择器
类选择器
类选择器
多类名的使用

- 多类名的方式更好修改样式

- 各个类名中间用空格隔开

id选择器

CSS字体


字体:font-family 字体大小:font-size:20px
- 标题需要手动,单独的设置字体大小
字体粗细:font-weight

- 实际开发中更喜欢使用数字来加粗


- 字体的复合属性


注意:使用这种复合属性简写的形式的时候,一定需要加上字体大小和使用的是什么字体的形式,要不然不行!!!
字体属性总结

字体连写顺序不能更换
CSS文本
文本颜色





文本缩进

行间距

使用FastStone Capture这个工具来进行测量
文本属性总结

行内样式表适合测试,比如对一个 标签进行测试
link标签引入css文件即可
CSS引入方式的总结
文本框里面的默认文字用value来标识
很多选择器的时候,使用类选择器进行操作即可
使用调试工具(chrome浏览器)




当父元素里面的元素都相同的时候,可以一个全新的类名标志出来即可

子元素选择器



伪类选择器


焦点光标,把鼠标光标的位置选取出来即可,也是使用冒号的形式

复合选择器总结

元素的显示模式

块元素

注意点:

行内元素

行内块元素

元素显示模式总结

元素显示模式转换
// 行内元素转换为块级元素
display:block;
// 块级元素转换为行内元素
display:inline;
// 转换为行内块元素
display:inline-block;
CSS的背景

背景平铺

背景图片位置(重点)

背景图片的位置(可以是精确单位)

背景图片的滚动

背景的复合写法


背景颜色半透明

背景总结

综合案例

CSS的三大特性
层叠性

继承性


行高的书写




优先级

非常重要,继承的权重就是0



自己设置的层叠了前面的,这一点还是很关键的

权重可以有叠加,但是永远不会有进位问题
优先级

权重优先级的练习

提高自己的权重,叠加权重即可

盒子模型

盒子模型的组成


盒子模型的边框


边框的复合写法


对表格里面的表格进行相应的修改操作,则有


边框会把盒子的实际大小,多挤一点出来,想要的就可以弄出来,这一点还是很关键的 边框是分左右两边的,

内边距

内边距简写形式


新浪导航栏案例

具体内容参数

如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小

外边距(margin)
margin属性

- 没有书写出来的就是没有,比如border,padding, 就是没有

外边距典型应用
针对的是块级元素



嵌套块元素垂直外边距的塌陷

用的最多的一个是可以为父元素添加overflow:hidden

清除内外边距

PS的基本操作


综合案例,产品模块布局分析

案例内容总结

圆角边框原理
原理:看弧度


如何让盒子变成圆形
相应的变换

盒子阴影

注意点:
- 默认是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
// 经过盒子出现内容的时候,使用hover即可
div:hover{
....
}
文字阴影(用的较少,作为了解)

CSS浮动
浮动
标准流
- 就是标签按照规定好默认方式排列

为什么需要浮动

**网页布局的第一准则:**多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动

浮动的特点


脱标 - 脱标的盒子不再保留原先的位置
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

浮动特性比较重要的一点
- 任何元素都可以浮动,不管原先是什么模式的元素, 添加浮动之后具有行内块元素相似的特性
- 如果行内元素有了浮动,则不需要转换块级\行内元素就可以直接给高度和宽度
- 行内块元素的特点就是:给出的内容撑开宽度
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但实添加浮动之后,它的大小根据内容来决定

浮动元素经常和标准流父级搭配使用
标准流的父盒子来搭配使用

如:

网页标准的准则
- 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则
- 先设置盒子大小,之后设置盒子位置
浮动布局的总结点
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流

思考:所有的父元素都必须有高度吗?

- 浮动元素是不占有位置的,浮起来,后面的位置就是如此

理想状态下,让子元素来撑开父亲, 有多少孩子,父元素就有多高
为什么需要清楚浮动?

清楚浮动的本质


清除浮动的方法

清除浮动,额外标签法(用的很少)
清除浮动的方法


清除伪元素方法

做法,将上述代码复制一份,然后找到浮动的父盒子,加上一个父类标签即可,还是非常关键的,就是如此
双伪元素清除浮动

使用方式和上述方式是一样的
清除浮动的总结
为什么要清除浮动?

PS切图
常见的图片格式

PSD是不能直接放到页面当中的
图层切图

如果图片是由两个方面合成的,我们可以使用合成

图片弄成透明的,可以将其背景隐藏掉即可

切片工具的使用


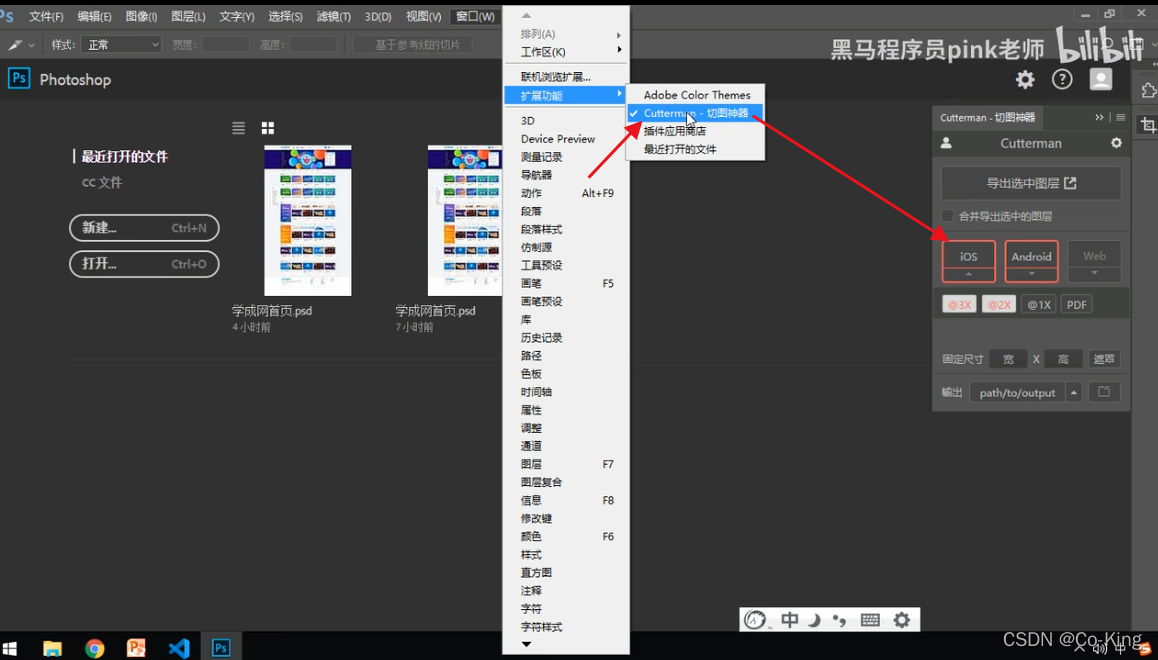
使用ps插件进行切图

合并导出所用的图层
学成在线案例
准备素材和工具

案例准备工作

CSS属性书写顺序

页面布局整体思路

头部制作

实际开发中对a链接来进行书写


- input文本框的右边是不用边框加起来的,按钮是直接放在右边的,
- input 和 button都是行内块元素,行内块元素之间默认是存在缝隙的
- 但是浮动的盒子之间是没有任何缝隙的,可以直接进行相加,等于宽度

中间位置banner的制作

精品推荐小模块

精品推荐大模块

CSS定位
为什么需要定位?



定位组成


- 这四个属性只存在于定位当中
定位的分类





子绝父相的由来

固定定位
在浏览器中我们有很多的图片,我们不要去直接控制图片,而是需要在图片的外面套着一个盒子,我们通常是对盒子进行操作,而不是对图片进行操作

- 以可视窗口来为标准的
- 固定定位不占有原先的位置,其是脱离标准流的
固定在版心右侧位置



粘性定位sticky

定位的总结

定位叠放次序

定位的扩展
绝对定位的盒子居中


定位特殊特性

脱标的盒子不会触发外边距塌陷

绝对定位(固定定位)会完全压住盒子






效果图

网页布局总结

网页布局最主要就是通过:标准流、浮动、定位来实现!
元素的显示与隐藏

display属性(常见的几个属性)!!!!

- 不再占有原来的位置!
visibility属性

display: none; // 用的越来越多
overflow溢出




综合案例

精灵图


- 使用精灵图以后,在查找多个图片的时候,会比较的方便一些,
精灵图的使用

- 网页中的坐标,往下和右走是正值,
字体图标

- 以前用的是精灵图,后来使用精灵图太不方便了,就使用了精灵图

字体图标的下载

字体图标的引入


- 有四个不同的字体文件格式(因为不同浏览器的兼容性不同, )

字体图标的追加


字体图标加载的原理

CSS三角

实现的效果图


实现效果图


案例 - 京东三角

变成 - 非常关键!

CSS用户界面样式

鼠标样式 cursor
轮廓线


防止文本拖拽文本域


一个小细节:
<textarea> </textarea> // 最好是放在一行当中
vertical-align属性应用
实现图片和文字垂直居中


<style>
img{
vertical-align:middle;
}
</style>

- 如果是盒子加上一个背景图片,不要忘记将盒子转换成行内块元素

解决图片底部默认空白缝隙问题

- 推荐使用第一种方式
溢出的文字省略号显示

单行文本溢出显示省略号


多行文本溢出显示省略号
兼容性问题的版本

常见布局技巧
margin负值运用


相对定位会压住其他的标准流或浮动的盒子
两种处理方式

行内块巧妙运用

效果图

行内块元素的众多特性是我们需要了解到的!
CSS三角强化
实现效果图 - 直角三角形

实现代码


border-color : 四条边的值的顺序是, 上右下左
text-decoration:line-through; // 给文字一个贯穿线,也就是一个删除线
CSS初始化

京东网页的初始化
*{margin:0;padding:0}em,i{font-style:normal}li{list-style:none}img{border:0;vertical-align:middle}button{cursor:pointer}a{color:#666;text-decoration:none}a:hover{color:#c81623}button,input{font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif}body{-webkit-font-smoothing:antialiased;background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;color:#666}.hide,.none{display:none}.clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0}.clearfix{*zoom:1}
HTML5的新特性

HTML5新增的语义化标签

 上面的那些语义化标签都是块级元素
上面的那些语义化标签都是块级元素
HTML5新增的多媒体标签




video可以简单理解为一个盒子,也可以设置相应的宽高

poster优先设置出一个属性,可以让视屏在播放的时候,先看到这个画面



HTML5新增的input类型


重点记住:number、tel、search这三个即可
HTML5新增的表单属性

上面的属性最好也是要放在一个表单域当中的

CSS3新特性
CSS3新增选择器


- 虽然都是input,但是上面的input有value这个属性

属性选择器


重点:
- 类选择器和属性选择器和伪类选择器权重都是10
结构伪类选择器

结构伪类选择器的测试

结构伪类选择器





有一个很经典的应用就是选出第几个盒子的操作 - 选出第5个盒子,这里就能用到!



结构伪类选择器的总结

伪元素选择器


实现效果图

伪元素选择器使用场景2:仿土豆效果!

before和after是行内元素,不能够直接设置大小
在before和after里面必须加上一个content属性: - 要不然没有什么效果
定位的盒子是不占有任何位置的,子绝父相,这一点还是很关键的
鼠标经过土豆这个盒子的时候,就让里面before遮罩层显示出来

当你学的越多,任何一种属性都有一种最简单的方式来进行解决!
伪元素选择器使用场景3:伪元素清除浮动


- 上述情况,不是很推荐!(第一种方式)
伪元素清除浮动算法,是一种额外标签法的一个升级和优化


伪元素清除浮动其实就是对额外标签法的一个升级和优化

CSS3盒子模型

有了CSS3这种盒子模型的话,多出来border以及padding就不用减掉也行,这一点还是很关键的!
所有的盒子都采用CSS3的这个盒子模型即可,这一点还是很关键的!
CSS3的其他特性(了解)
CSS3滤镜filter

将图像变得非常的模糊 blur

将里面的数值改为0的时候,就变得不是很模糊即可
calc来计算一些宽度,非常关键



CSS3过渡(重点)

后面两个属性可以省略,这一点很关键!
如果即想要变换高度,又想要变换宽度的话可以使用下面这种写法!

想要书写多个属性的时候,可以通过逗号进行分割
也可以将属性直接写成all即可 过渡 transition

进度条案例


广义的HTML5

品优购项目
品优购项目规划
1.1 网站制作流程


原型图,整体把自己要展示的东西,展示给客户观看就行,这一点还是很关键的

市场上最热门的是,前后端分离的测试开发,这一点还是很关键的
一般有一个项目经理来进行整体流程的一个把控
品优购项目规划

品优购项目的学习目的




模块化开发

网站favicon图标




网站TDK三大标签SEO优化


title网站标题


description网站说明


里面的文字,别人会帮我们准备好,但是里面的那个标签需要我们书写
keywords关键字

这三个部分一般都是有人帮我们准备好,前端人员只需要写上对应的标签即可
品优购首页制作


快捷导航shortcut制作

使用伪元素的时候,一定要讲font移动到项目的根目录下面才行,font移动到根目录下面才行,
header制作

网页当中logo的制作


CSS3盒子模型,padding和margin不会撑开我们的盒子

nav导航首页制作

dropdown其实就是下拉菜单的意思

footer底部制作


main主体模块制作

对于盒子来说的话,给了高度就不用清除浮动


文字超出的时候,用省略号来显示(三步)
/* 文字很长的时候,使用省略号 */
overflow: hidden;
/* 强制文字在一行当中显示,不允许换行 */
white-space: nowrap;
/* 超出的部分用省略号来显示 */
text-overflow: ellipsis;
推荐模块制作

楼层区floor制作

Tab栏原理,布局需求

到此处首页就已经制作完成了,接着制作列表页
列表页的制作

列表页主体sk_container

产品有可能很多,在书写的时候,最好不要给盒子,让产品自动撑开盒子这是最好的

当发现,123这种出现在盒子的右上方这种情况,我们应该考虑是上方的盒子,出现问题,把其挤下来了,我们可以考虑对上面的nav盒子进行全体隐藏操作
注册页面
注册页面的布局(分为三个部分)



隐藏的时候,需要使用到我们的盒子
Web服务器

什么是web服务器


本地服务器

远程服务器

将自己的网站上传到远程服务器

把自己所有的内容,拖动到右侧就行
然后输入自己的域名即可
课程总结

























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








