TabBar+header and footer 是Qt5.7的新组建,5.7提供了大量实用美观的组件Material和Universal 风格已经正式发布,在5.6中是试验版本。ApplicationWindow中提供了导航,类似于网页设计中的页头和页脚,Qtquick中 叫做 header和footer,这两个定义了固定在页面顶部的元素和底部的元素。currentIndex属性:当前Tabbar所选中的项,Tabbar中一般用新元素:TabButton来定义显示的按钮
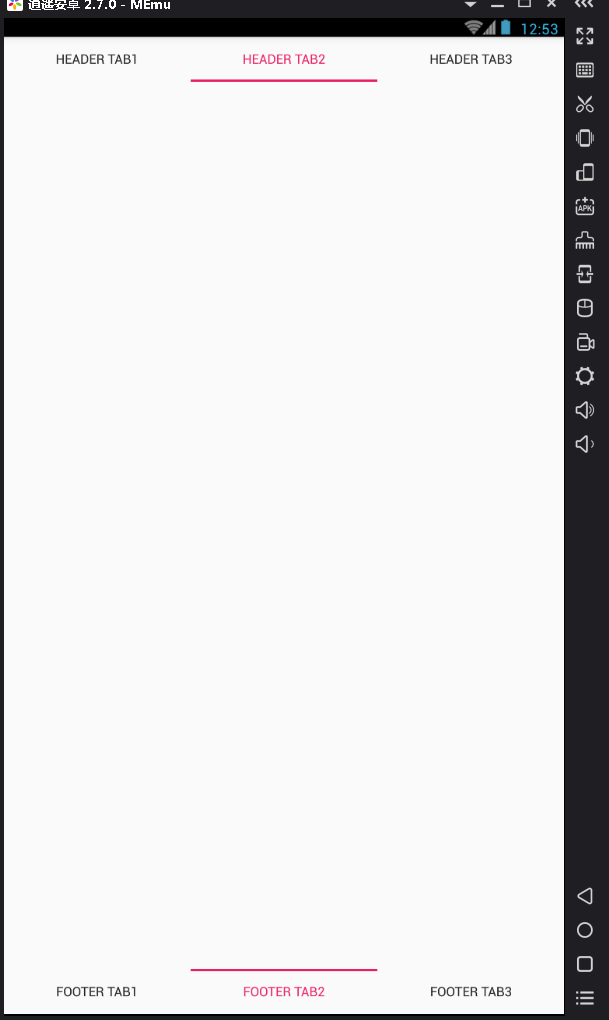
写一段简单的代码,顶部导航和底部导航的curindex同步
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Layouts 1.1
import QtQuick.Window 2.0
import QtQuick.Controls.Styles 1.4
import QtQuick.Controls.Material 2.0
import QtQuick.Controls.Universal 2.0
ApplicationWindow {
id:root
visible: true;
height: 480;
width: 320;
header: TabBar {
id: headertabBar;
currentIndex:footertabBar.currentIndex
TabButton {
text: qsTr("header Tab1");
}
TabButton {
text: qsTr("header Tab2")
}
TabButton {
text: qsTr("header Tab3")
}
}
footer: TabBar {
id: footertabBar
currentIndex: headertabBar.currentIndex
TabButton {
text: qsTr("footer Tab1");
}
TabButton {
text: qsTr("footer Tab2")
}
TabButton {
text: qsTr("footer Tab3")
}
}
}






















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








