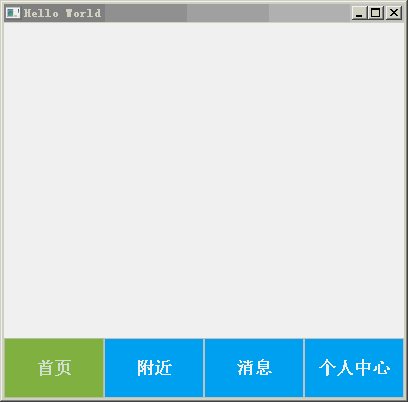
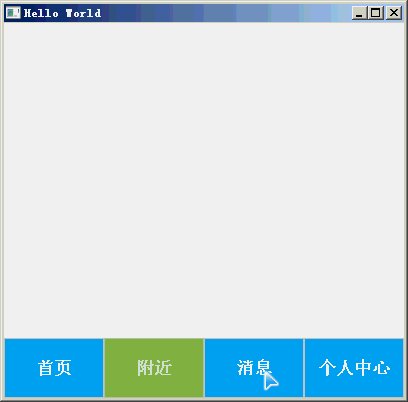
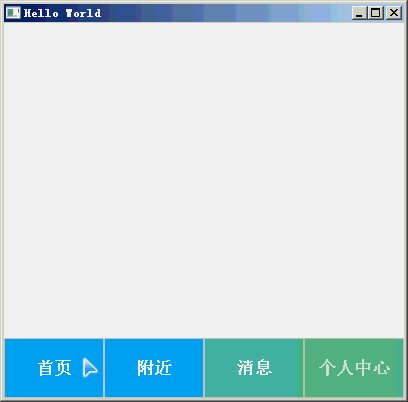
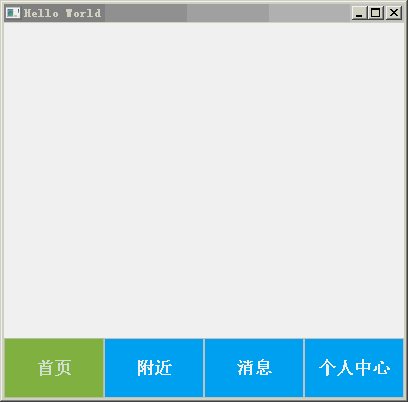
写一百次底部导航,有100次不同的写法,我也醉了 ,因此在此记录各种不同的写法
FooterItem.Qml:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.0
import "./GoogleColor.js" as GColor
Rectangle{
signal click();
property string mtxt: ""
width: parent.width/4
height: parent.height
border.width: 1
border.color: "#cccccc"
Behavior on color{
PropertyAnimation{duration: 1000}
}
Text{
text:mtxt
anchors.centerIn: parent
font.pixelSize: 18
color:"#ffffff"
font.bold: true
}
MouseArea{
anchors.fill: parent
onClicked: {
click();
}
}
}
MyFooterItem.qml:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.0
import "./GoogleColor.js" as GColor
Item {
property int curindex: 0
property int mw: 0
property int mh: 0
property int mx: 0
property int my: 0
Component.onCompleted: {
curindex=0
}
Rectangle{
id:bks
width: mw
height: mh
color: GColor.浅绿色["700"]
z:parent.z+1
opacity: 0.21
}
PathAnimation{
id:p
loops: 1
target:bks
duration: 555
path: Path{
PathLine{
x:mx
y:my
}
}
}
function setorg(it)
{
mw=it.width
mh=it.height
mx=it.x
my=it.y
p.restart()
}
Row{
anchors.fill: parent
FooterItem{
mtxt: "首页"
color:curindex==0?GColor.浅绿色["500"]:GColor.浅蓝色["500"]
onClick: {
curindex=0
setorg(this)
}
}
FooterItem{
mtxt: "附近"
color:curindex==1?GColor.浅绿色["500"]:GColor.浅蓝色["500"]
onClick: {
curindex=1
setorg(this)
}
}
FooterItem{
mtxt: "消息"
color:curindex==2?GColor.浅绿色["500"]:GColor.浅蓝色["500"]
onClick: {
curindex=2
setorg(this)
}
}
FooterItem{
mtxt: "个人中心"
color:curindex==3?GColor.浅绿色["500"]:GColor.浅蓝色["500"]
onClick: {
curindex=3
setorg(this)
}
}
}
}MAIN.QML:
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.0
import "./GoogleColor.js" as GColor
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
footer:MyFooter{
width: parent.width
height: 60
onCurindexChanged: {
console.log(curindex)
}
}
}






















 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








