系列文章目录
鸿蒙开发案例:健康App(1)欢迎页面Ul实现
前言
案例来源于黑马程序员的课程
案例介绍
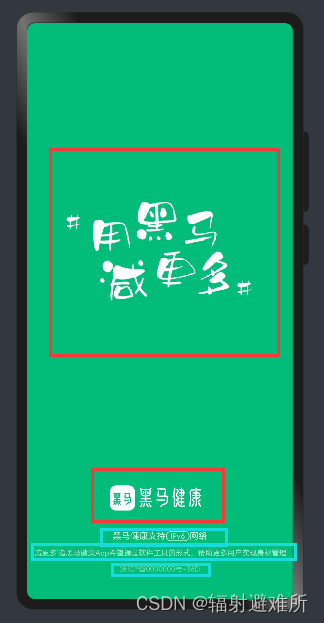
本篇完成如图1所示的欢迎页面Ul实现:

一、准备图片素材
所有图片放入项目-resources-media目录下,如图所示:

二、分析布局
整体Column布局,如图所示:

三、实现布局
代码如下:
// src/main/ets/pages/WelcomePage.ets
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
@Entry
@Component
struct WelcomePage {
@State message: string = 'Hello World'
build() {
Column({space: 10}){
//中心
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
// logo
Image($r('app.media.home_logo')).width(150)
//文字描述
Row() {
Text('黑马健康支持').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
}
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
总结
以上就是今天的内容,本文仅仅简单介绍了欢迎页面Ul实现,主要涉及
线性布局(Row/Column):Column容器内子元素按照垂直方向排列;Row容器内子元素按照水平方向排列。
文本显示(Text/Span):Text控件可以用来显示文本内容。






















 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








