系列文章目录
鸿蒙开发案例:健康App(1)欢迎页面Ul实现
前言
案例来源于黑马程序员的课程
案例介绍
首页Tabs

一、整体思路
使用tabs组件可以实现页面内视图内容快速切换,包含TabBar和Tabcontent两个部分,此次页面包含三个视图。
vertical(false)横向布局 BarPosition.End 表示下面
vertical(true)纵向布局 BarPosition.End 就表示右
二、实现步骤
定义一个构建函数,自定义tabar
选中颜色,根据来显示颜色,选中绿色,未选中灰色
调用selectColor方法来选择文本,图标颜色。
@Builder TabBarBuilder(title:ResourceStr, image: ResourceStr, index: number){
Column({ space: CommonConstants.SPACE_8 }) {
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
如果index等于currentIndex,则返回绿色,否则返回灰色。
selectColor(index: number){
return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')
}build 方法:
构建了包含三个标签页的标签栏(TabBar)。每个标签页都包含一个TabContent,并设置了其tabBar属性用来显示自定义的标签栏项。
onChange 回调用于处理标签切换事件,并更新currentIndex。
vertical(false) 假设用于设置标签栏为水平方向
使用了$r函数来引用资源
build() {
Tabs({barPosition:BarPosition.End}){
TabContent(){
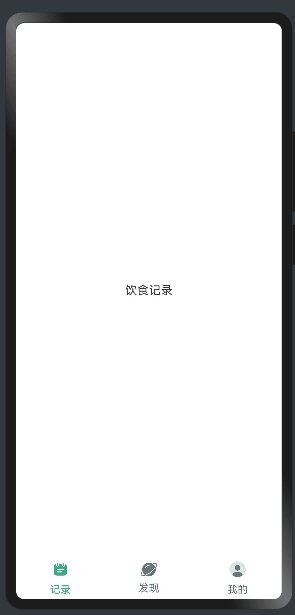
Text('饮食记录')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))
TabContent(){
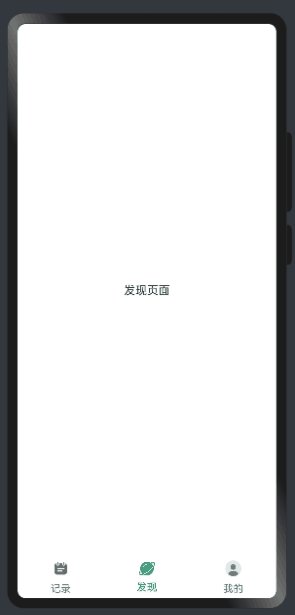
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))
TabContent(){
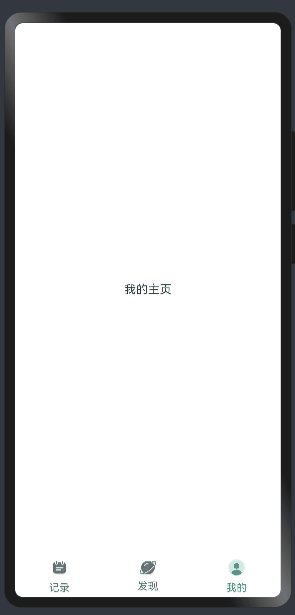
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))
}
.width('100%')
.height('100%')
.onChange(index => this.currentIndex = index)
.vertical(false)
}
}总结
完整代码如下:
// src/main/ets/pages/Index.ets
import { CommonConstants } from '../common/constants/CommonConstants'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
// 定义一个构建函数,自定义tabar
@Builder TabBarBuilder(title:ResourceStr, image: ResourceStr, index: number){
Column({ space: CommonConstants.SPACE_8 }) {
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
// 选中颜色,根据显示颜色,选中绿色,未选中灰色
selectColor(index: number){
return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')
}
build() {
Tabs({barPosition:BarPosition.End}){
TabContent(){
Text('饮食记录')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))
TabContent(){
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))
TabContent(){
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))
}
.width('100%')
.height('100%')
.onChange(index => this.currentIndex = index)
.vertical(false)
}
}





















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








