系列文章目录
鸿蒙开发案例:健康App(1)欢迎页面Ul实现
前言
案例来源于黑马程序员的课程
案例介绍
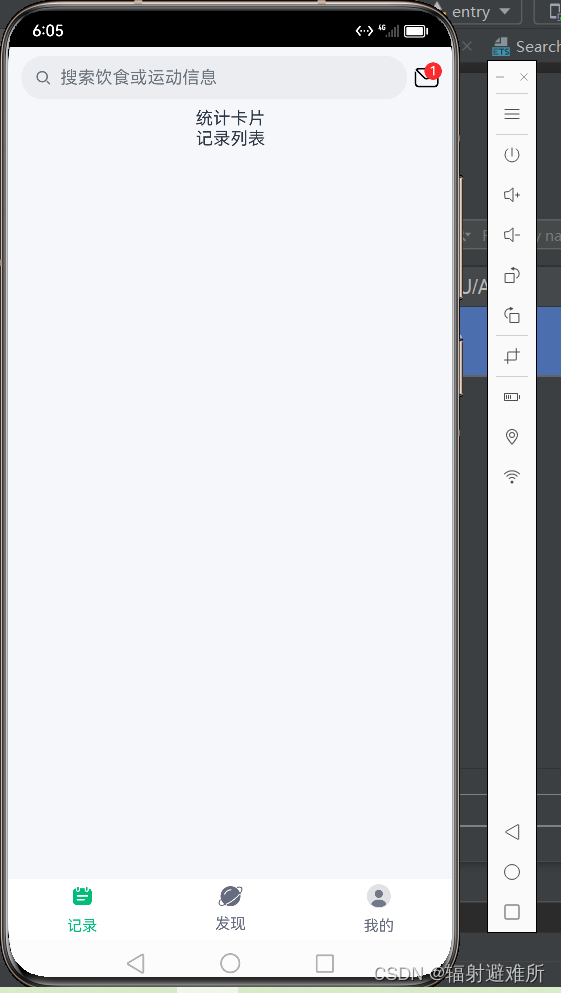
饮食记录-顶部搜索栏

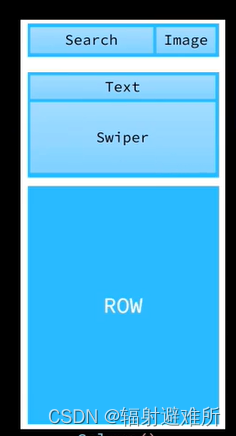
一、整体思路


二、实现步骤
1.index.ets
新定义了一个状态变量 currentIndex,用来连接组件并导入了 RecordIndex 组件。


2.RecordIndex.ets
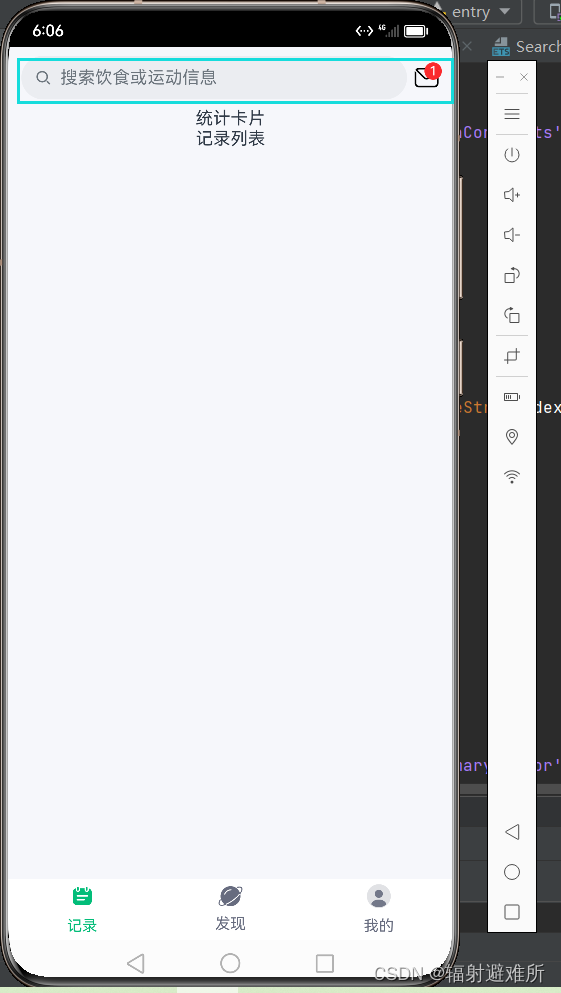
头部搜索栏:使用SearchHeader()来插入之前定义的搜索栏组件,用于用户搜索饮食或运动信息。

3.SearchHeader.ets
使用Row组件来水平排列内部的子组件。设置了子组件之间的间距为6。
![]()
在Row组件内部,写了一个Search组件,用来提示用户输入搜索内容。
placeholder: 搜索饮食或运动信息':设置了搜索框的占位符文本,提示用户输入搜索的饮食或运动信息。
.textFont({size: 18}):设置了搜索框中文本的字体大小为18。
.layoutWeight(1):使Search组件在Row中占据尽可能多的空间,占据除图标的一部分剩余空间。

在Row组件内部,接着放置了一个Badge组件,在图标上显示小圆点,表示未读消息的数量。
count: 1:图标上的数字为1,有1条未读消息。
position: BadgePosition.RightTop:设置了徽章的位置在图标的右上角。
在Badge组件内部,放置了一个Image组件,用于显示图标的图片。
总结
完整代码如下:
// src/main/ets/pages/Index.ets
import { CommonConstants } from '../common/constants/CommonConstants'
import RecordIndex from '../view/record/RecordIndex'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
// 定义一个构建函数,自定义tabar
@Builder TabBarBuilder(title:ResourceStr, image: ResourceStr, index: number){
Column({ space: CommonConstants.SPACE_8 }) {
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
// 选中颜色,根据来显示颜色,选中绿色,未选中灰色
selectColor(index: number){
return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')
}
build() {
Tabs({barPosition:BarPosition.End}){
TabContent(){
RecordIndex()
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))
TabContent(){
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))
TabContent(){
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))
}
.width('100%')
.height('100%')
.onChange(index => this.currentIndex = index)
.vertical(false)
}
}// src/main/ets/view/record/RecordIndex.ets
import SearchHeader from './SearchHeader'
@Component
export default struct RecordIndex {
build() {
Column(){
// 1.头部搜索栏
SearchHeader()
// 2.统计卡片
Text('统计卡片')
// 3.记录列表
Text('记录列表')
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.index_page_background'))
}
}// src/main/ets/view/record/SearchHeader.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct SearchHeader {
build() {
Row({space: CommonConstants.SPACE_6}){
Search({placeholder: '搜索饮食或运动信息'})
.textFont({size: 18})
.layoutWeight(1)
// Badge,在图标上显示小圆点,小圆点里显示未看消息数量
Badge({count: 1, position: BadgePosition.RightTop, style: {fontSize: 12}}){
Image($r('app.media.ic_public_email'
))
.width(24)
}
}
.width(CommonConstants.THOUSANDTH_940)
}
}





















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








