此文章已经录制b站视频:
flutter逆向案例-某某一番赏_哔哩哔哩_bilibili
一、工具介绍--reFlutter
这个框架帮助 Flutter 应用逆向工程,使用 Flutter 库的补丁版本,该版本已经编译并准备好重新打包应用。此库修改了快照反序列化过程,允许您以方便的方式执行动态分析。
项目地址:ptswarm/reFlutter:Flutter 逆向工程框架 (github.com)
二、使用方式
这个其实在github项目里面有明确的使用介绍。我简单说一下步骤。以我们的某app为例。

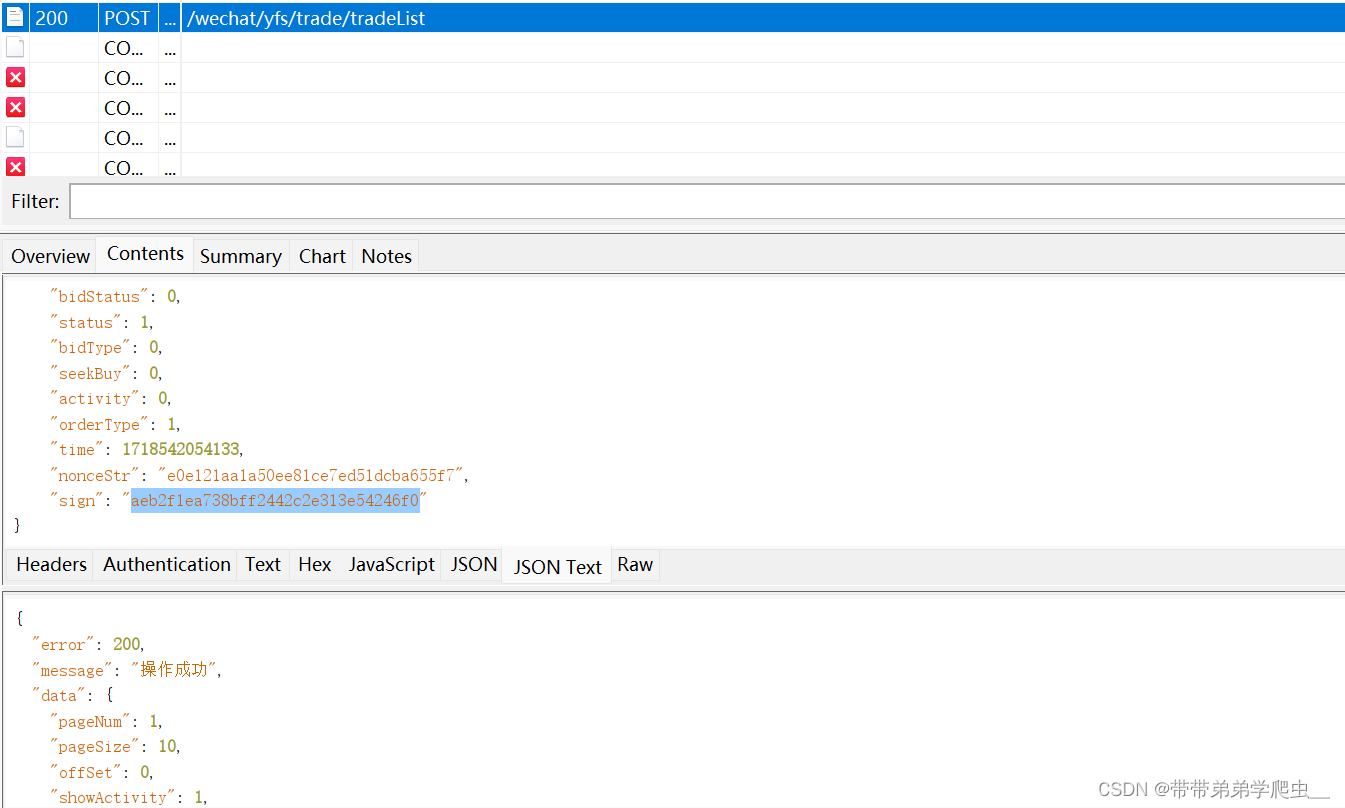
这个里面有个sign的值,我们需要去进行处理,后来把apk后缀改成zip后 发现是个 flutter app

使用工具逆向他 这里需要挂梯子 我使用的是小猫clash 各位根据自己的代理设置即可
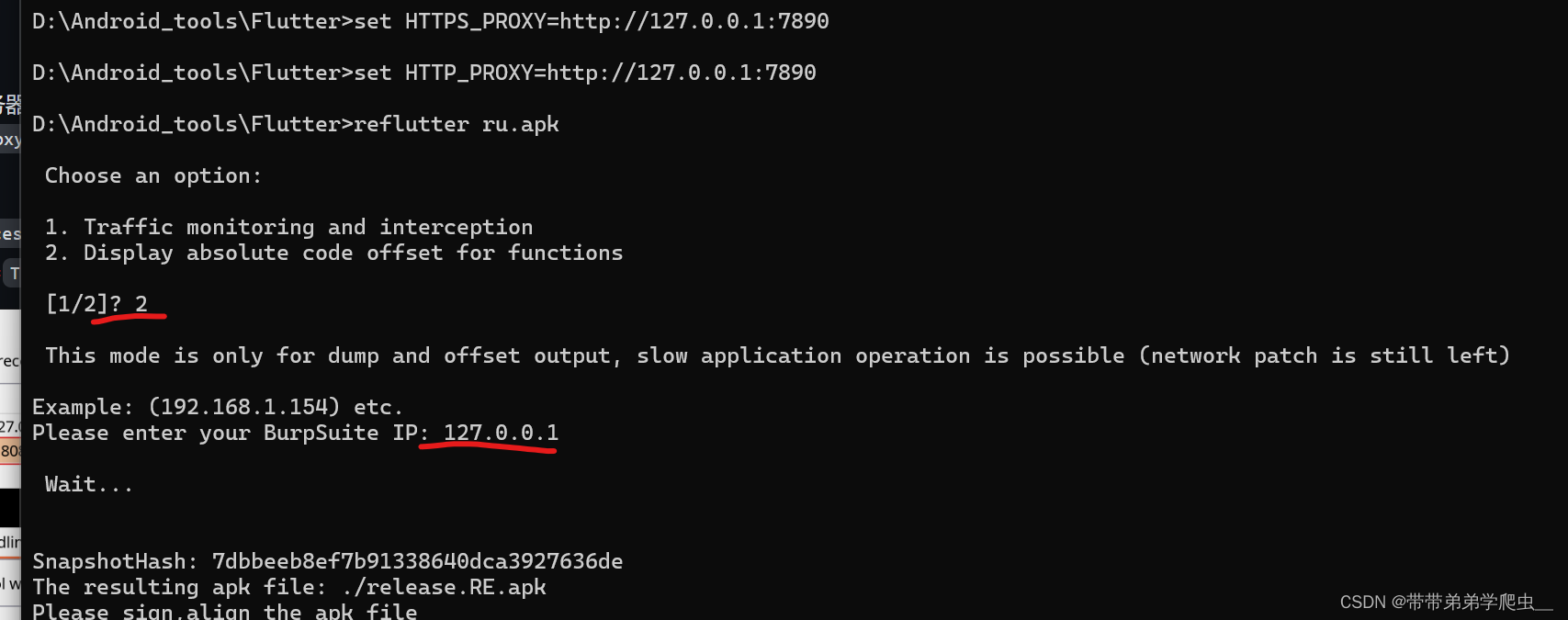
pip3 install reflutter D:\Android_tools\Flutter>set HTTPS_PROXY=http://127.0.0.1:7890 D:\Android_tools\Flutter>set HTTP_PROXY=http://127.0.0.1:7890 D:\Android_tools\Flutter>reflutter ru.apk
具体操作如下:

这样会生成一个

生成的 apk 必须对齐和签名 我们根据 reflutter作者给出的方式签名:
地址:Release v1.2.1 · patrickfav/uber-apk-signer (github.com)

进行签名:
java -jar uber-apk-signer-1.2.1.jar --allowResign -a release.RE.apk
会出现:

安装这个apk安装好之后 在/data/data/

三、分析dump.dart
先用adb导出dump.dart 用vscode打开:
D:\Android_tools\Flutter>adb pull /sdcard/Download/dump.dart /sdcard/Download/dump.dart: 1 file pulled, 0 skipped. 113.4 MB/s (5300482 bytes in 0.045s) D:\Android_tools\Flutter>
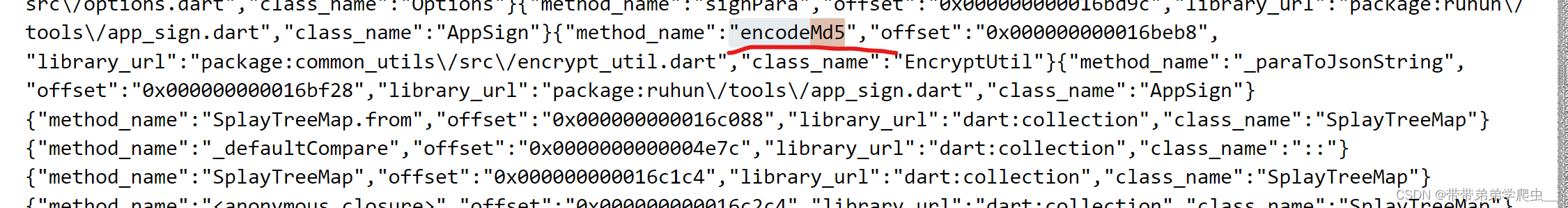
结合 上面的sign值是32位加密 我们猜测 是md5,所以我们在dump.dart中进行搜索(MD5等模糊词):
发现有个encodeMd5

那么去hook 偏移地址了。
//先去枚举导出
var exports = Module.enumerateExports("libapp.so");
for(let i = 0; i < exports.length; i++){
console.log(exports[i].name + " " + exports[i].address);
}

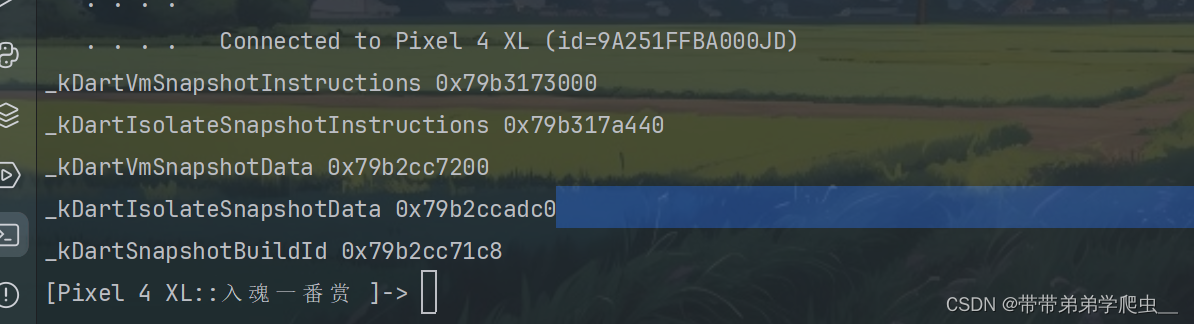
hook encodeMd5偏移地址:
var addr = Module.findExportByName("libapp.so", "_kDartIsolateSnapshotInstructions");
console.log(addr); //0xb696387d
var funcAddr = addr.add(0x16beb8);
console.log(funcAddr); //0xb6980000
//
Interceptor.attach(funcAddr,{
onEnter:function (args){
this.x1 = args[1];
console.log('args0:',hexdump(args[0]))
console.log('args1:',args[1])
console.log('args2:',hexdump(args[2]))
},
onLeave:function(retval) {
console.log("--------------------")
// console.log(Memory.readCString(this.x1));
// console.log(Memory.readCString(retval));
console.log('返回值:',hexdump(retval))
}
})
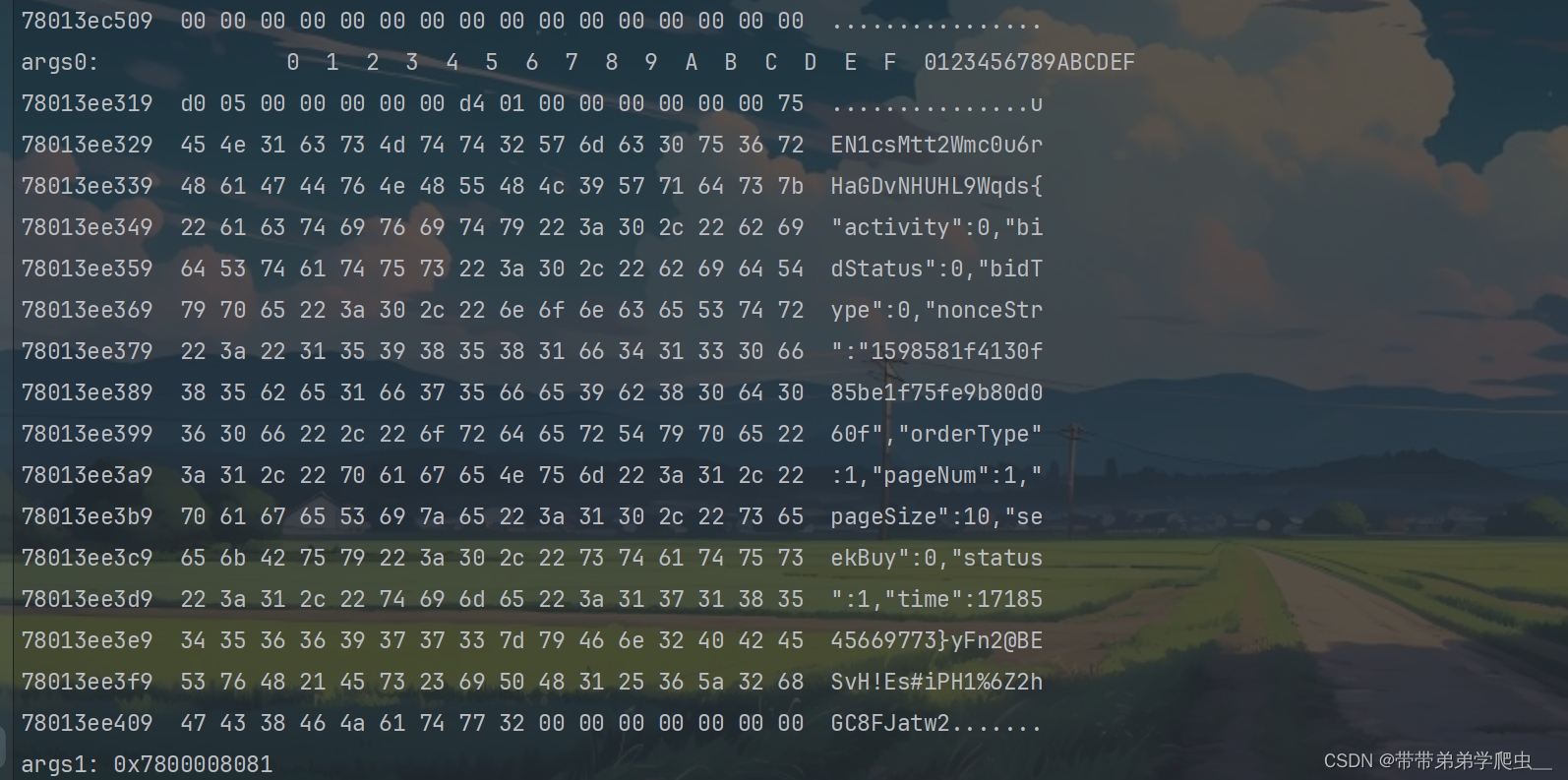
hook结果:

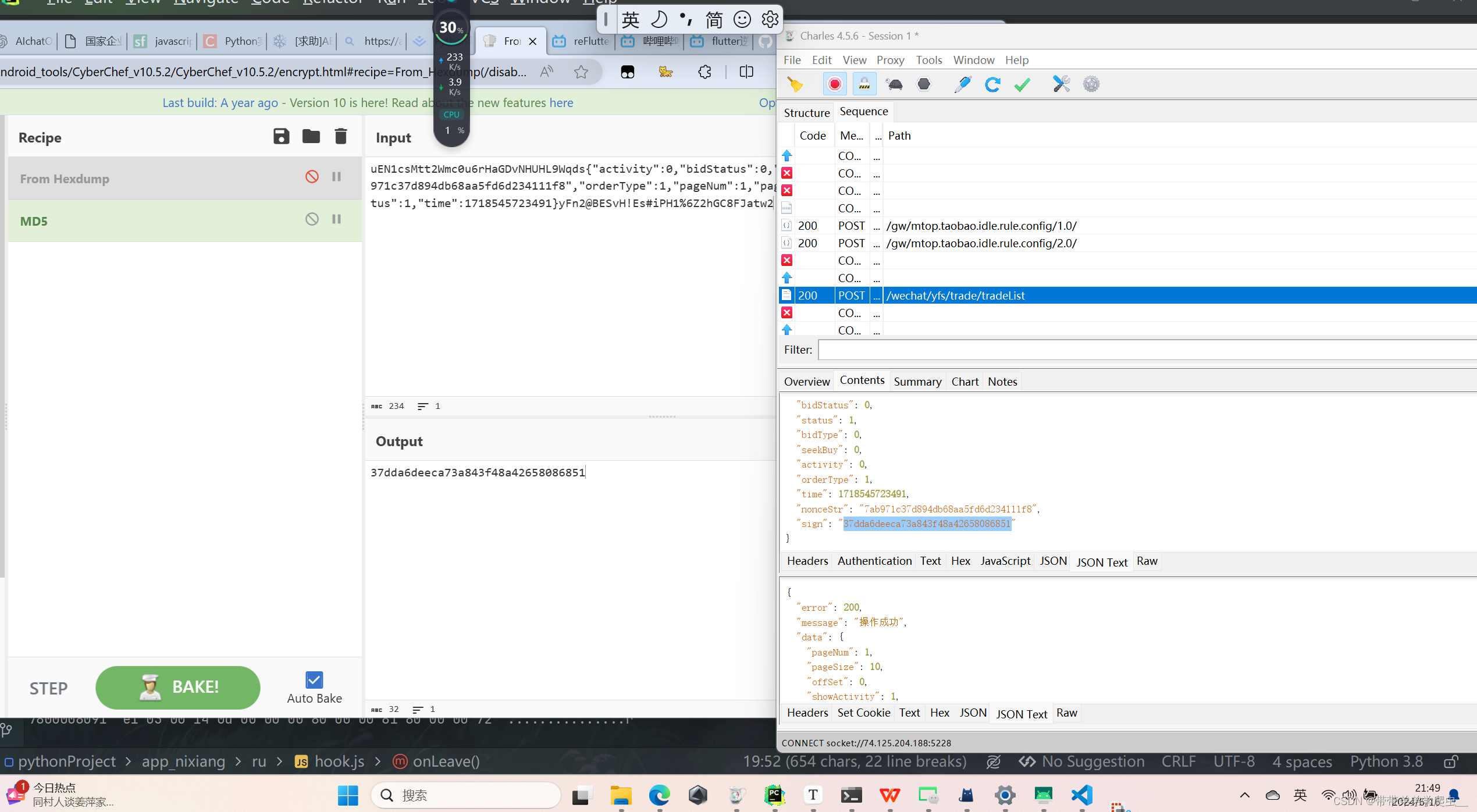
四、验证结果

完结撒花!























 4734
4734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








