一、揭秘未知,探寻宝藏
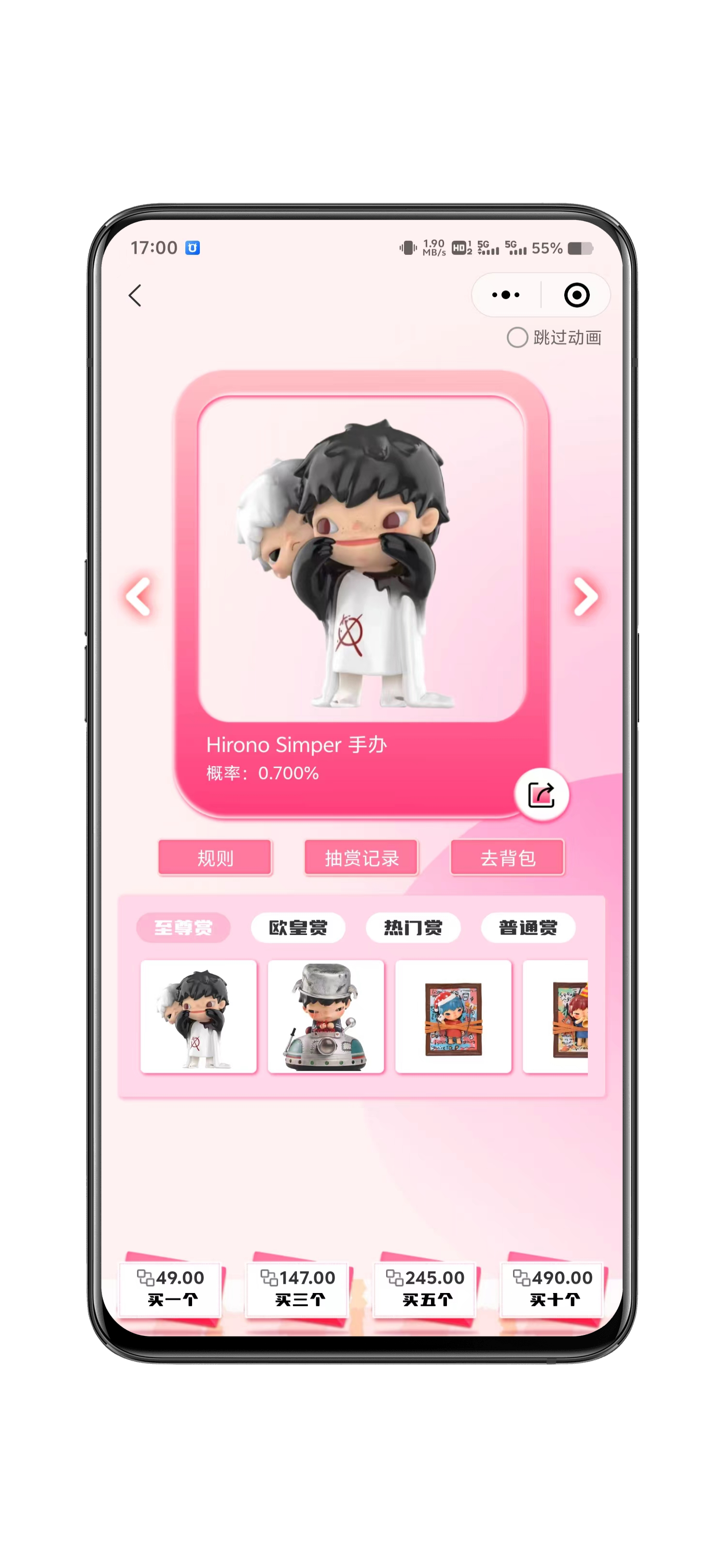
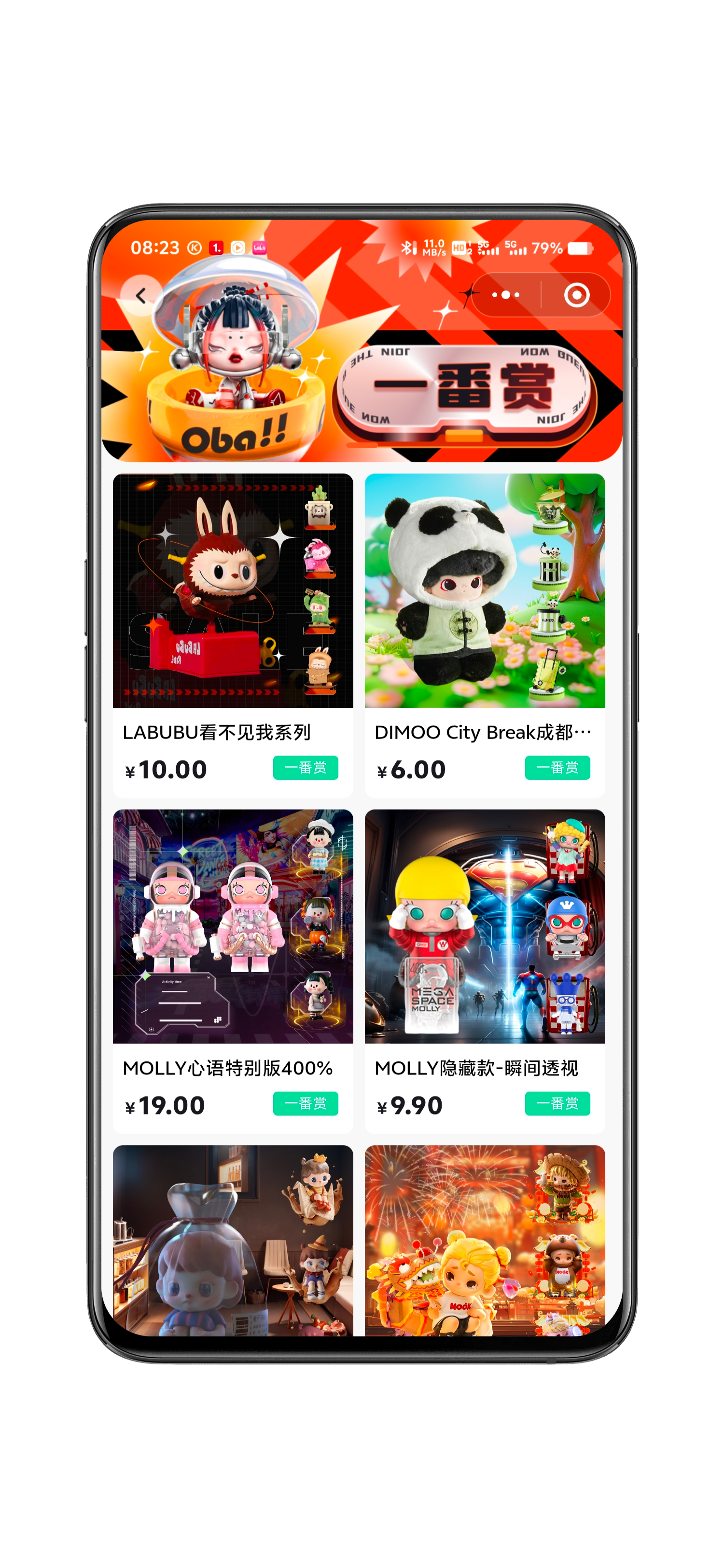
在平凡的生活中,总有一些小确幸能带给我们无尽的快乐。盲盒一番赏小程序,正是这样一个充满未知与惊喜的宝藏之地。我们精心策划,汇聚了各类热门商品,只为给你带来一场别开生面的赏玩体验。
二、多元选择,满足你的每一份期待
无论是时尚美妆、潮流玩具,还是独特文创,盲盒一番赏小程序都为你一网打尽。我们与众多知名品牌合作,严格筛选商品,确保每一件都是精品。在这里,你可以根据自己的喜好挑选心仪的盲盒,每一次开启都是一次全新的探索。
三、智能推荐,让你轻松找到心仪之选
盲盒一番赏小程序拥有先进的智能推荐系统,能够根据你的购物历史和喜好偏好,为你推荐最适合的盲盒。让你在海量商品中迅速找到心仪之选,节省时间,享受购物的乐趣。
四、安全便捷,购物无忧
我们深知用户对于购物安全性的关注。因此,盲盒一番赏小程序采用了多重安全措施,确保交易过程的安全可靠。同时,我们提供多种支付方式,让你在购物过程中更加便捷、放心。此外,我们还拥有完善的售后服务体系,让你在享受赏玩乐趣的同时,也能得到贴心的保障。
五、社交分享,让快乐翻倍
盲盒一番赏小程序不仅是一个购物平台,更是一个充满乐趣的社交圈。你可以在这里分享你的赏玩心得、晒出你的战利品,与志同道合的朋友一起交流、分享喜悦。我们还定期举办线上活动,让你在参与中收获更多乐趣和友谊。
六、简洁界面,操作流畅
我们注重用户体验,致力于为你打造简洁易用的界面。无论你是初次尝试还是资深玩家,都能轻松上手,畅享赏玩之旅。我们不断优化界面设计和操作流程,让你在使用过程中感受到更多的便利和愉悦。
七、立即行动,开启你的惊喜之旅
别再犹豫了!现在,就让我们一起踏上这场充满惊喜的赏玩之旅吧!扫描下方二维码或搜索“盲盒一番赏”小程序,立即开启你的专属惊喜之旅。我们期待你的加入,共同探索更多未知的乐趣和惊喜!







 本文介绍了盲盒一番赏小程序,一个集热门商品、多元选择、智能推荐、安全支付和社交互动于一体的平台,提供别开生面的购物体验和愉快的社交环境。
本文介绍了盲盒一番赏小程序,一个集热门商品、多元选择、智能推荐、安全支付和社交互动于一体的平台,提供别开生面的购物体验和愉快的社交环境。














 1310
1310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








