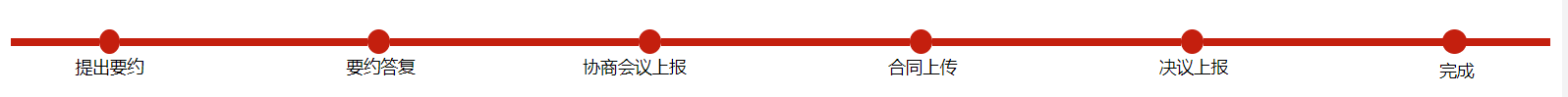
效果

点红色的地方可以跳转页面
没有完成的流程显示灰色,点击不能跳转

代码
页面展示
<div class="error-container">
<ul class="container-ul">
<li v-for="(item,index) in TablesetList" @click="hide(index)" :key="index">
<div class="aaaaa"><span :class="{active:item.style == 1}"></span><b :class="{active:item.style == 1}"></b></div>
<div class="sssss">{{item.name}}</div>
</li>
</ul>
</div>
TablesetList:[
{ name: "提出要约", show: true, index: 0, style: 1 },
{ name: "要约答复", show: false, index: 1, style: 0 },
{ name: "协商会议上报", show: false, index: 2, style: 0 },
{ name: "合同上传", show: false, index: 3, style: 0 },
{ name: "决议上报", show: false, index: 4, style: 0 },
{ name: "完成", show: false, index: 5, style: 0 },
],
num:0
点击事件
hide(index){
console.log(index)
this.TablesetList.forEach(item=>{
if(index === item.index){
// if(item.show){
// this.num = index
item.style = 1
// }
}
})
},
流程图样式
.error-container {
width: 100%;
height: 100%;
background: #fff;
border-radius: 8px;
margin: 40px 0;
overflow: hidden;
.setionwrap{
overflow:auto;
height: 100%;
}
.container-ul{
width: 100%;
display: flex;
height: 60px;
align-items: center;
justify-content: space-between;
li{
position: relative;
padding: 0;
.aaaaa{
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
width: (100%/4);
text-align: center;
display: flex;
span{
display: inline-block;
width: 100%;
height: 6px;
background: #ccc;
}
b{
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background: #ccc;
}
.sssss{
position: absolute;
bottom: 10px;
}
}
li:first-child{
width: (100%/10);
.aaaaa{
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
span{
display: inline-block;
width: 100%;
height: 6px;
background: #ccc;
}
// b{
// position: absolute;
// left: 4%;
// }
}
li:last-child{
width: 32%;
.aaaaa{
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
b{
position: absolute;
right: 24%;
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background: #ccc;
}
}
li span.active,li b.active,li:hover span,li:hover b{
background: #c41f0e;
color:#fff;
}
}
}






















 3943
3943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








