今天跟大家分享下仿小米商城html网页源码,正在学习前端的伙伴可以参考下,html+CSS+JS都是全的。
下载方式:微信公众号【】回复“小米商城源码”免费下载。
下载后如下图:

首页(index.html)



部分源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米首页</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.1.11.1.min.js"></script>
<style>
</style>
</head>
<body>
<div class="box">
<div class="inner whiteGL">
<div class="left">
<a class="mix" href="">仿小米商城-学习专用</a>
</div>
<div class="right">
<a class="mix" href="login.html">登录</a>
<a href="register.html">注册</a>
<a class="max" href="">消息通知</a>
<a href="trolley.html"><img src="img/cart.jpg" alt=""></a>
</div>
</div>
</div>
<div class="logo">
<div class="logo_left">
<div>
<a href="javascript:void(0);" title="小米官网"><img class="xiaomi" src="img/logo.jpg"></a>
</div>
</div>
<ul class="logo_center orangeGL">
<a href="">小米手机</a>
<a href="">红米</a>
<a href="">笔记本</a>
<a href="">电视</a>
<a href="">盒子</a>
<a href="">新品</a>
<a href="">路由器</a>
<a href="">智能硬件</a>
<a href="">服务</a>
<a href="">社区</a>
</ul>
<formv class="logo_right">
<div class="logo_input"><input type="text">
<div class="logo_input_div">
<a class="logo_input_a" href="">小米5 新品</a>
<a class="logo_input_a" href="">小米Note 3</a>
</div>
</div>
<a class="logo_right_a"><img src="img/find.jpg"></a>
<!--<a href="">红米5新品</a>-->
<!--<a href="">小米Noto 3</a>-->
</formv>
</div>
<div class="scroll">
<ul>
<li><a href="plus5.html"><img src="img/scroll_01.jpg" alt=""></a></li>
<li><a href="plus5.html"><img src="img/scroll_02.jpg" alt=""></a></li>
<li><a href="plus5.html"><img src="img/scroll_03.jpg" alt=""></a></li>
<li><a href="plus5.html"><img src="img/scroll_04.jpg" alt=""></a></li>
<li><a href="plus5.html"><img src="img/scroll_05.jpg" alt=""></a></li>
<li><a href="plus5.html"><img src="img/scroll_06.jpg" alt=""></a></li>
</ul>
<div class="scroll_dot">
<span class="scroll_dot_span"></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="scroll_arrows">
<a href="javascript:void(0);"><span class="left scroll_arrows_back">〈</span></a>
<a href="javascript:void(0);"><span class="right scroll_arrows_back">〉</span></a>
</div>
<div class="scroll_left">
<ul class="scr-ul">
<li class="scr_li"><a href="">手机 电话卡</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">笔记本</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">电视 盒子</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">路由器 智能硬件</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">移动电源 电池 插线板</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">耳机 音响</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">保护套 贴膜</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">线材 支架 存储卡</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">箱包 服饰 鞋 眼镜</a><i class="scr_i"></i></li>
<li class="scr_li"><a href="">米兔 生活周边</a><i class="scr_i"></i></li>
</ul>
</div>
<!--<div class="scroll_right"><img src="img/scroll_02.jpg"></div>-->
</div>
<div class="bot">
<div class="bot_max">
<div class="bot_first">
<div class="bot_one">
<div><a href=""><img src="img/bot_01.jpg">选购手机</a></div>
<div><a href=""><img src="img/bot_02.jpg">企业团购</a></div>
<div><a href=""><img src="img/bot_03.jpg">F码通道</a></div>
<div><a href=""><img src="img/bot_04.jpg">img米粉卡</a></div>
<div><a href=""><img src="img/bot_05.jpg">以旧换新</a></div>
<div><a href=""><img src="img/bot_06.jpg">话费充值</a></div>
</div>
</div>
<a href="#"><img src="img/3_02.jpg" alt=""></a>
<a href="#"><img src="img/3_03.jpg" alt=""></a>
<a href="#"><img src="img/3_04.jpg" alt=""></a>
</div>
</div>
<div class="time">
<div class="H">小米明星单品</div>
<div class="time_in">
<div><a href=""><img class="time_min" src="img/4_01.jpg" alt=""></a></div>
<div><a href=""><img src="img/4_02.jpg" alt=""></a></div>
<div><a href=""><img src="img/4_03.jpg" alt=""></a></div>
<div><a href=""><img src="img/4_04.jpg" alt=""></a></div>
<div><a href=""><img src="img/4_05.jpg" alt=""></a></div>
</div>
</div>
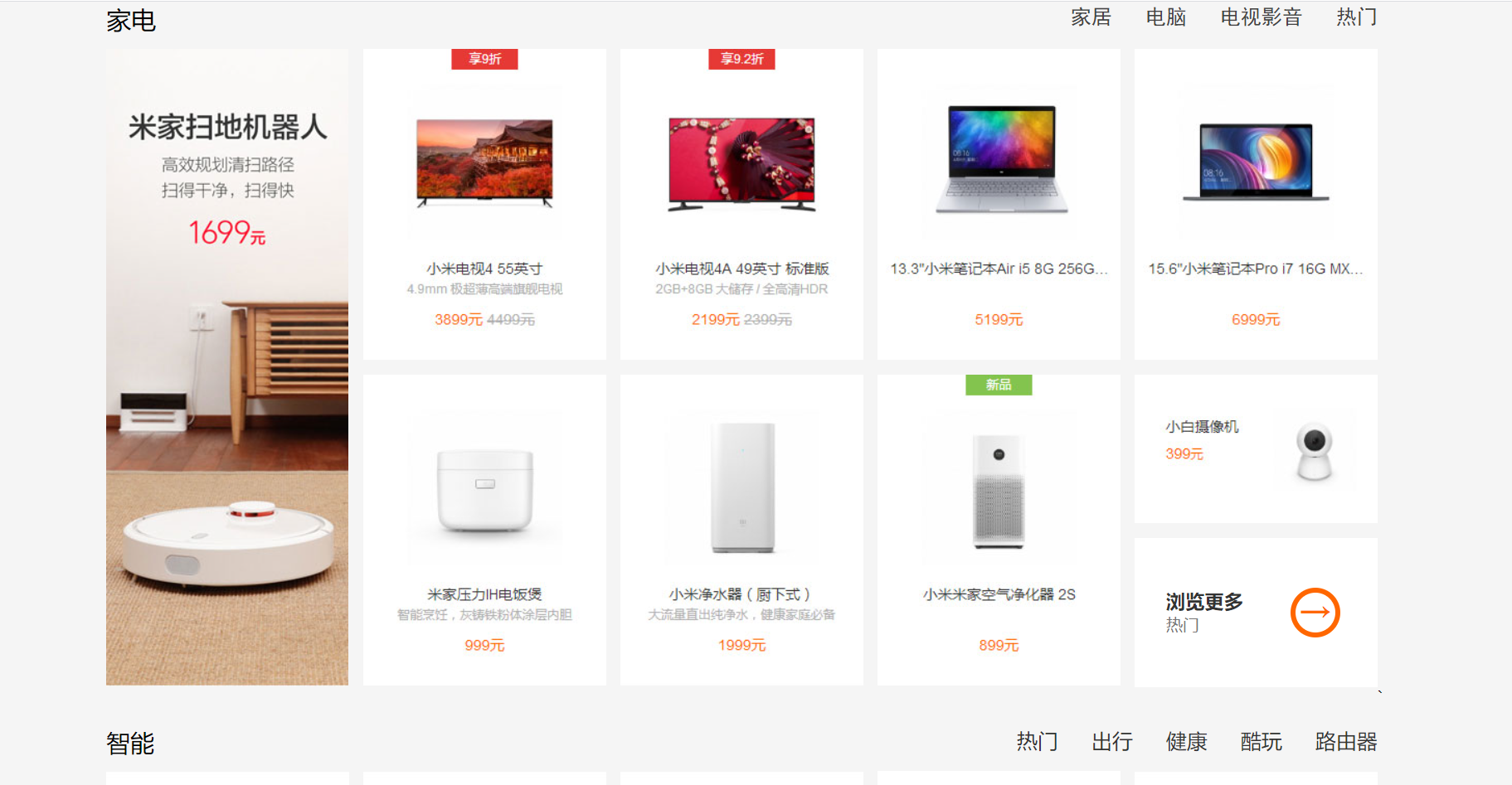
<div class="appliances">
<div class="app_width">
<div class="app_A">家电</div>
<div class="app_Ar orangeGL">
<div class="app_Ar_r"><a href="">热门</a></div>
<div class="app_Ar_r"><a href="">电视影音</a></div>
<div class="app_Ar_r"><a href="">电脑</a></div>
<div class="app_Ar_r"><a href="">家居</a></div>
</div>
<div class="app_max">
<div class="appl"><a href=""><img src="img/app_00.jpg" alt=""></a></div>
<div class="appr">
<div class="appr_top">
<div class="appr_min" id="appr_min1"><a href=""><img src="img/app_04.jpg" alt=""></a></div>
<div class="appr_min"><a href=""><img src="img/app_03.jpg" alt=""></a></div>
<div class="appr_min"><a href=""><img src="img/app_02.jpg" alt=""></a></div>
<div class="appr_min"><a href=""><img src="img/app_01.jpg" alt=""></a></div>
</div>
<div class="appr_bottom">
<div class="appr_min" id="appr_min2">
<div class="appr_min_top"><a href=""><img src="img/app_24.jpg" alt=""></a></div>
<div class="appr_min_bottom"><a href="">
<div class="figure_a">
<h3>浏览更多</h3>
<li style="color:#757575; ">热门</li>
</div>
<div class="figure_b">
<div class="figure_b_yuan">
<li >→</li>
</div>
</div>
</a></div>
</div>
<div class="appr_min"><a href=""><img src="img/app_23.jpg" alt=""></a></div>
<div class="appr_min"><a href=""><img src="img/app_22.jpg" alt=""></a></div>
<div class="appr_min"><a href=""><img src="img/app_21.jpg" alt=""></a></div>
</div>
</div>
</div>
</div>
</div>`
<div class="capabackground">
<div class="capacity">
<div class="capa_box_top">
<div class="capa_box_top_al">智能</div>
<div class="capa_box_top_ar">
<div class="capa_box_top_ar_min orangeGL"><a class="script_capa_box_top_ar" href="javascript:;">路由器</a></div>
<div class="capa_box_top_ar_min orangeGL"><a class="script_capa_box_top_ar" href="javascript:;">酷玩</a></div>
<div class="capa_box_top_ar_min orangeGL"><a class="script_capa_box_top_ar" href="javascript:;">健康</a></div>
<div class="capa_box_top_ar_min orangeGL"><a class="script_capa_box_top_ar" href="javascript:;">出行</a></div>
<div class="capa_box_top_ar_min orangeGL"><a class="script_capa_box_top_ar" href="javascript:;">热门</a></div>
</div>
</div>
<div class="capa_box scrip_capa_box scrip_capa_box_on">
<div class="capa_top">
<div class="capa capa_shadow">
<a href=""><img src="img/capa_01.jpg"></a>
</div>
<div class="capa capa_shadow">
<a href=""><img src="img/capa_02.jpg">
<div class="tran">
<span>小米一如既往的好前天下单今天就到了,送货到家很细心的...</span>
</div>
</a>
<div class="capa_a">
<ul>
<li style="color: #333333">米家LED 智能台灯</li>
<li style="color: #b0b0b0">无可视频闪,四种场景可变调光</li>
<li style="font-size: 14px;margin-top: 10px; color: #ff6700" >169元</li>
</ul>
</div>
</div>
<div class="capa capa_shadow">
<a href=""><img src="img/capa_03.jpg"><div class="tran">
<span>现在看起来挺不错的,性价比超高!持续关注呀</span>
</div></a>
<div class="capa_a">
<ul>
<li style="color: #333333">九号平衡车 Plus</li>
<li style="color: #b0b0b0">35km超长续航,一键自动跟随</li>
<li style="font-size: 14px;margin-top: 10px; color: #ff6700" >3499元</li>
</ul>
</div>
</div>
<div class="capa capa_shadow">
<a href=""><img src="img/capa_04.jpg"><div class="tran">
<span>米兔智能故事机.</span>
</div></a>
<div class="capa_a">
<ul>
<li style="color: #333333">米兔智能故事机</li>
<li style="color: #b0b0b0">微信远程互动,智能语音交互</li>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2340
2340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








