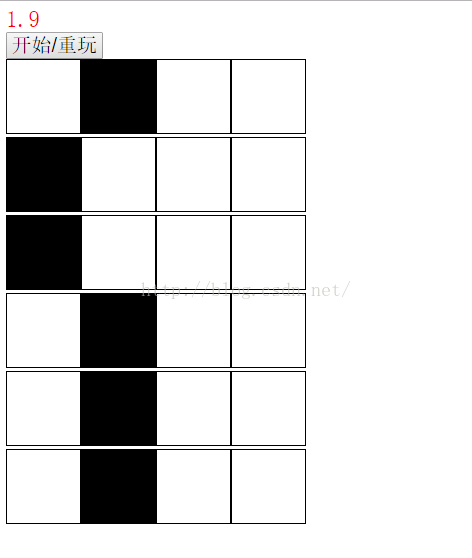
这次与上一篇的别踩白块儿原理不同,就是直接利用div标签,将每一个块以div标签的形式表现出来,然后黑块就是将background-color设置为黑色,然后利用display让块排成一行,每四个换行,效果图:
HTML:(注意js文件的名字和所放位置,如果和我命名的不一样,注意在第六行修改)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/index.js" ></script> <!--







 这次与上一篇的别踩白块儿原理不同,就是直接利用div标签,将每一个块以div标签的形式表现出来,然后黑块就是将background-color设置为黑色,然后利用display让块排成一行,每四个换行,效果图:HTML:(注意js文件的名字和所放位置,如果和我命名的不一样,注意在第六行修改) .WhiteBlock{ /*定义白色砖
这次与上一篇的别踩白块儿原理不同,就是直接利用div标签,将每一个块以div标签的形式表现出来,然后黑块就是将background-color设置为黑色,然后利用display让块排成一行,每四个换行,效果图:HTML:(注意js文件的名字和所放位置,如果和我命名的不一样,注意在第六行修改) .WhiteBlock{ /*定义白色砖

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








