ExpandableListView的用法
ExpandableListView在实际使用中不多,但确实是个很不错的控件。做android开发很久了,一直没有写过博客,也没有认认真真做过总结,希望从这篇博客以后,能坚持每周写几篇,哪怕是简单的一些记录也好
写程序最不喜欢太多废话,这里我也不做多的总结。
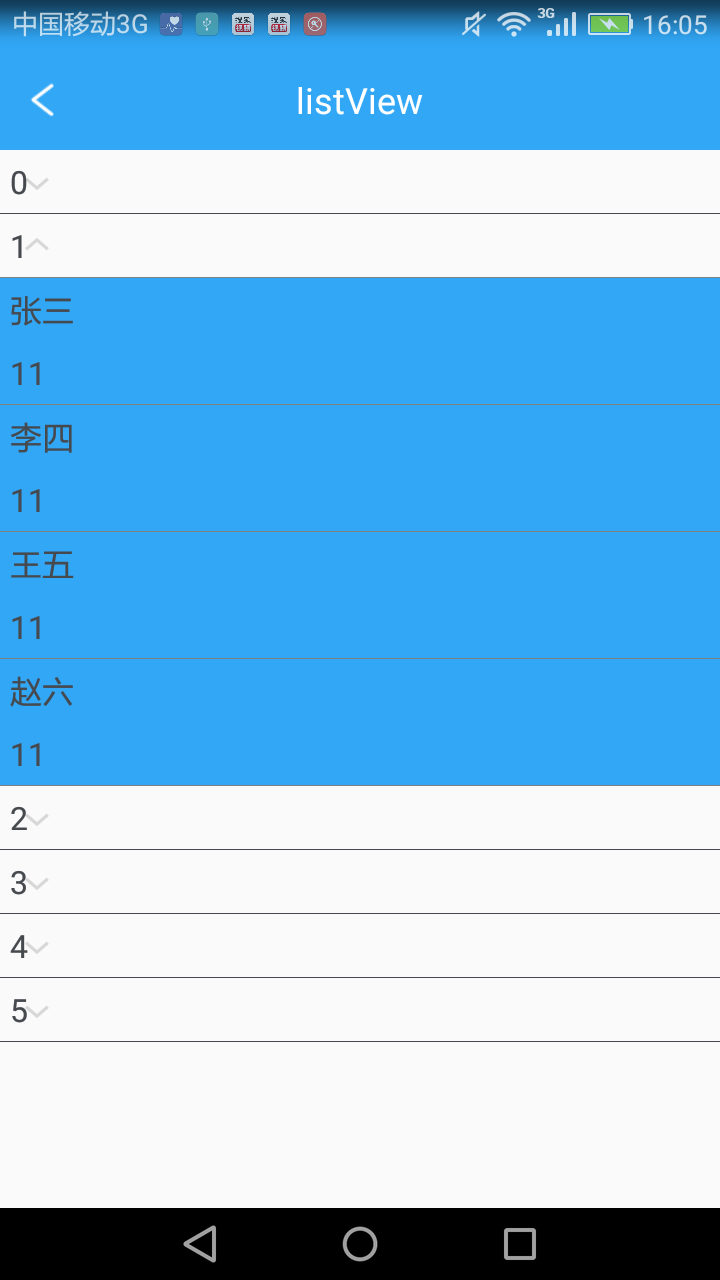
ExpandableListView,故名思议,就是一个可展开的listview,多用与分类显示数据。它的用法和ListView差不多,不一样的地方就是在Adapter里的几个方法,掌握了ListView的用法就很容易掌握ExpandableListView了。如图是我做的一个简易demo,点击0-5的数字即可展开对应数字下的ListView。
-
ExpandableListView的几个常用属性:
- groupIndicator:设置父项前面的知识箭头的,可以替换成自己想要的图案
-
indicatorLeft:指示器的右边距离屏幕左边的距离
:indicatorStart:指示器的左边距离屏幕左边的距离 - childIndicator:子项前面的指示器,indicator属性和父项一样
- divider:父项item的分割线,可自定义图案
- dividerHeight:分割线的高度
- childDivider:子项item的分割线,可自定义图案
代码
布局
<ExpandableListView
android:id="@+id/elv_list"
android:layout_below="@id/rl_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@color/color_text_black"
android:dividerHeight="1px"
android:childDivider="@color/color_text_gray"
android:childIndicatorLeft="5dp">
</ExpandableListView>布局弄好后接下来就是在Activity用引用ExpandableListView并未它设置自己的Adapter了
private void initView() {
elv_list = (ExpandableListView) findViewById(R.id.elv_list);
ArrayList<String> groupList = new ArrayList();
ArrayList<ArrayList<StudentInfo>> childList = new ArrayList();
for (int i = 0; i <= 5; i++){
groupList.add(i +"");
ArrayList<StudentInfo> list = new ArrayList<>();
StudentInfo stuInfo1 = new StudentInfo("张三",11);
StudentInfo stuInfo2 = new StudentInfo("李四",11);
StudentInfo stuInfo3 = new StudentInfo("王五",11);
StudentInfo stuInfo4 = new StudentInfo("赵六",11);
list.add(stuInfo1);
list.add(stuInfo2);
list.add(stuInfo3);
list.add(stuInfo4);
childList.add(list);
}
elv_list.setAdapter(new MyExpandableListAdapter(mContext, groupList, childList));
}Adapter类代码,注释都写好了。每个初用这控件的人最困惑的地方应该就是Group和Child这两个的数据有点分不太清,这里父项的数据我用List groupList来保存,子项数据用list里再嵌套一个list的形式List
public class MyExpandableListAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List<String> groupList;
private List<ArrayList<StudentInfo>> childList;
public MyExpandableListAdapter(Context mContext, List<String> groupList, List<ArrayList<StudentInfo>> childList) {
this.mContext = mContext;
this.groupList = groupList;
this.childList = childList;
}
@Override
public int getGroupCount() {
// 父项的数目
return groupList.size();
}
@Override
public int getChildrenCount(int groupPosition) {
// 子项的数目
return childList.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
// 父项的数据
return groupList.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
// 子项的数据
return childList.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
// 父项对应的id
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
// 子项对应的id
return childPosition;
}
@Override
public boolean hasStableIds() {
// 是否指定分组视图及其子视图的ID对应的后台数据改变也会保持该ID,一般默认返回true
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// 是否相同的ID总是指向同一个对象.
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
// 父项视图,用法和listView一样
GroupHolder holder;
if (convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_group, null);
holder = new GroupHolder();
holder.tv_group = (TextView) convertView.findViewById(R.id.tv_item_group);
convertView.setTag(holder);
}else{
holder = (GroupHolder) convertView.getTag();
}
holder.tv_group.setText(groupList.get(groupPosition));
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
// 子项视图,用法和listview一样
ChildHolder holder;
if (convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_child, null);
holder = new ChildHolder();
holder.tv_child_name = (TextView) convertView.findViewById(R.id.tv_child_name);
holder.tv_child_age = (TextView) convertView.findViewById(R.id.tv_child_age);
convertView.setTag(holder);
}else{
holder = (ChildHolder) convertView.getTag();
}
holder.tv_child_name.setText(childList.get(groupPosition).get(childPosition).getName());
holder.tv_child_age.setText(childList.get(groupPosition).get(childPosition).getAge()+"");
return convertView;
}
}
class GroupHolder{
TextView tv_group;
}
class ChildHolder{
TextView tv_child_name;
TextView tv_child_age;
}
最后只要运行到andnroid手机上机行啦,效果图如文章顶部图一样。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








