`在Android中图片的显示方式对我们开发者来说尤为重要,为什么这么说呢,因为我们开发者不仅不保证项目的质量问题,更要考虑到用户的体验效果,放眼看去,现在主流的APP哪个不是深得人心。
所以想做到这些,就必须让图片显示的合理,
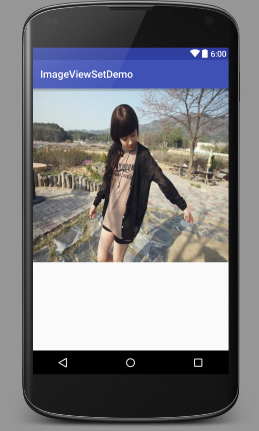
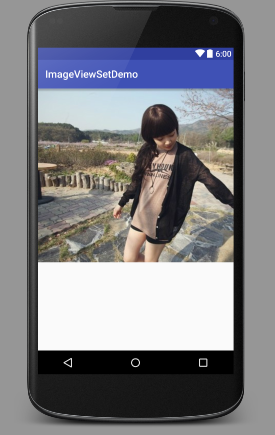
下面看一下灭没有任何属性的效果图,
MainActivity的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.mac.imageviewsetdemo.MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/love"
/>
</RelativeLayout>
下面我们来介绍一下imageView中的属性ScaleType用来显示图片的几种方式,
1.ScaleType.CENTER(Java代码中)
android:scaleType=”center”(xml文件中)
意思:图片将位于View的中间显示,但不进行缩放,如果图片大小大于ImageView控件,则截取图片中间部分;若小于,则直接将图片居中显示。
看一下效果图,
2.ScaleType.FIT_CENTER(Java代码中)
android:scaleType=”fitCenter”(xml文件中)
意思:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中;小图等比例放大,同样要整体居中显示在ImageView中。
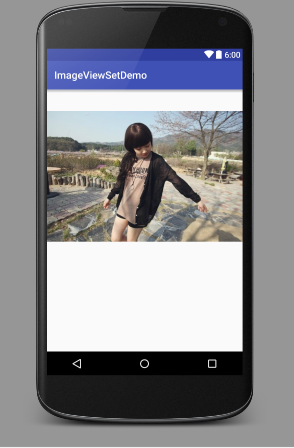
效果图如下,
3.ScaleType.CENTER_CROP(Java代码中)
android:scaleType=”centerCrop”(xml文件中)
意思:让图像的短边与ImageView对应的边长度保持一致(可能是放大或缩小),然后按照短边放大或缩小的比例对图像的另外一边进行同比例放大或缩小。
注意:这不像FIT_CENTER会等比缩放。会导致图片缩放后长、宽比例与原来的不一致。
最后截取缩放后图片的中间部分显示。
这在有些场景下还是有用的,比如需要图片充满整个ImageView,但是会有缩放失真。
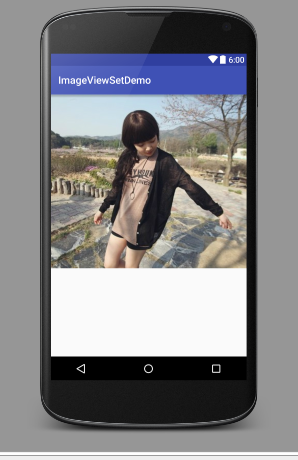
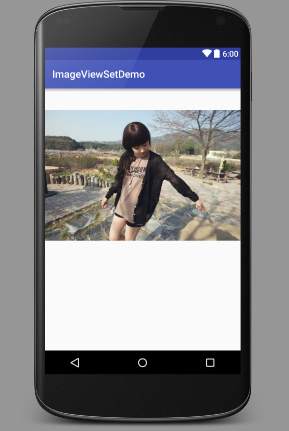
效果图如下,
4.ScaleType.FIT_XY(Java代码中)
android:scaleType=”fitXY”(xml文件中)
意思:将图片非等比例缩放到大小与ImageView相同。相比CENTER_CROP,这样既能保证图片充满整个ImageView. 又能保证长和宽的缩放相互不影响。
虽然也可能会导致比例缩放不一致,但最后不会导致图像被裁减。
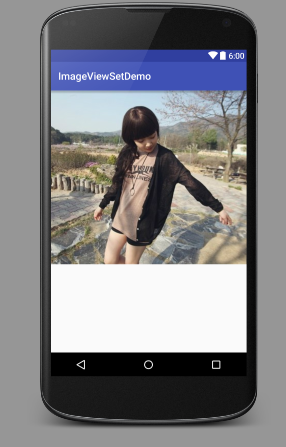
效果图,
5.ScaleType.CENTER_INSIDE(Java代码中)
android:scaleType=”centerInside”(xml文件中)
意思:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中;小于ImageView的图片不变,直接居中显示,不放大。
对于尺寸大于ImageView的图片,效果等同FIT_CENTER,都是等比缩小。
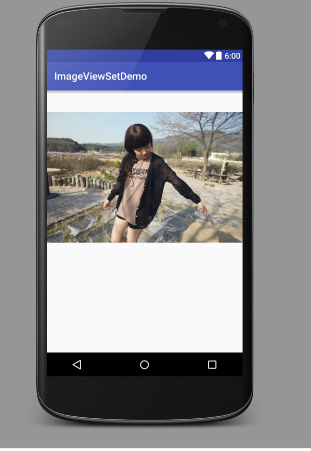
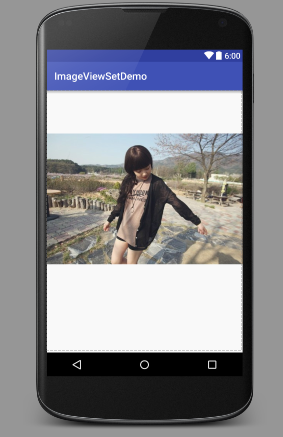
效果图如下,
还有其它几种情况,不太常用,这里简单说下
6. ScaleType.FIT_END(Java代码中)
android:scaleType=”fitEnd”(xml文件中)
意思:缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中。
效果图如下,
7.ScaleType.FIT_START(Java代码中)
android:scaleType=”fitStart”(xml文件中)
意思:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。
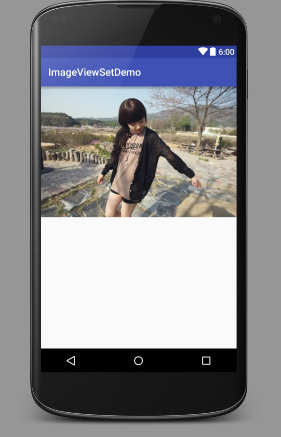
效果图如下,
8.ScaleType.MATRIX(Java代码中)
android:scaleType=”fitStart”(xml文件中)
意思:是根据一个3x3的矩阵对其中图片进行缩放
效果图如下,
本人菜鸟一个,有什么不对的地方希望大家指出评论,大神勿喷,希望大家一起学习进步!































 1536
1536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








