美化界面
一、前言
在了解完了三种监听事件后,接下来我们要把监听事件正式运用到到拼图小游戏中,但是在绑定监听事件以前,我们要先对这个游戏界面进行美化,让它的界面不再是光秃秃的,在实际开发过程中也不用担心图片设计的问题,一般会交给UI设计的小伙伴来完成(如果是一个人完成一个项目的话…那当我没说)话不多说,我们进入今天的主题
二、添加背景图
1.注意事项
- 由于要添加背景图片,所以这里所有的代码都要写在
initImage()方法内 - 这里要注意:先加载的图片在上方,后加载的图片在下方,所以我们要把创建背景图的代码放在我们之前创建十五个小图片的代码后面,否则会出现背景图片将我们要拼的图片覆盖的情况(如下图)

2.创建图片对象
如果这一步不会的话,可以看【Java实现拼图小游戏(3)—— 添加图片(含JFrame源码阅读)】回顾一下
ImageIcon bg = new ImageIcon("图片路径")
3.创建JLabel的对象(一个用来放图片的容器)
JLabel background = new JLabel(bg)
4.调整位置
这里小伙伴可以自己调整一下之前添加图片的位置和背景图片的位置,不一定要按照我的来写,之前添加的图片一定要调整使其放在背景图片内
background.setBounds(42,21,508,560);
5.将容器放到界面中
-
注意:隐藏容器要手动获取,图片放在这个隐藏容器中,默认图片放在正中间,所以我们要取消默认设置,并以 XY 轴坐标形式来存放图片
-
取消默认设置图片放置位置已经在
initJFrame()方法中写了,所以我们不需要再写一遍 -
手动获取隐藏容器:
getContentPane() -
获取隐藏容器后还要再向容器内添加JLabel的对象
this.getContentPane().add(background);
6.优化代码
这里可以把2、3步的代码合在一起,如果分开写也是完全可以的
JLabel background = new JLabel(new ImageIcon("图片路径"));
三、添加边框
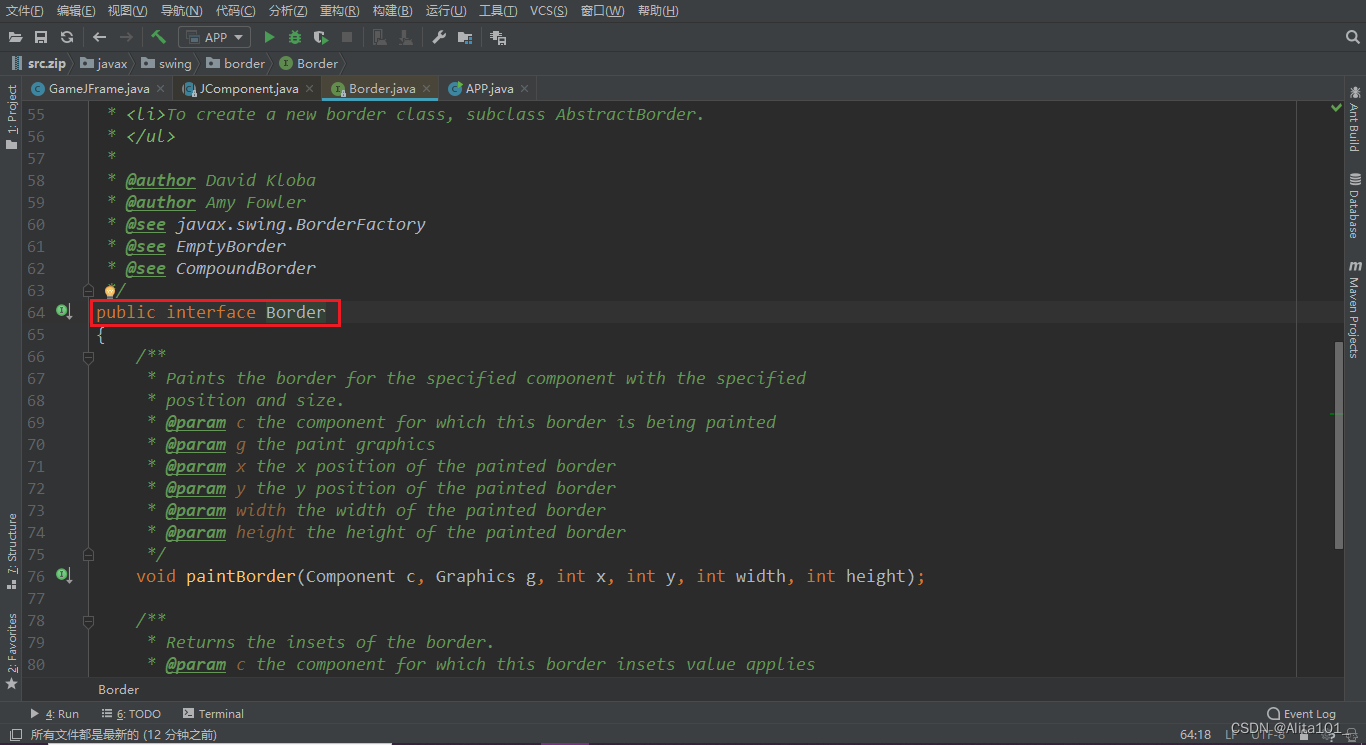
1.查看源码
- 使用
setBorder()来实现设置边框 - 选中
setBorder后Ctrl+B跟进查看源码

- 再选中
Border后跟进,发现这是一个接口

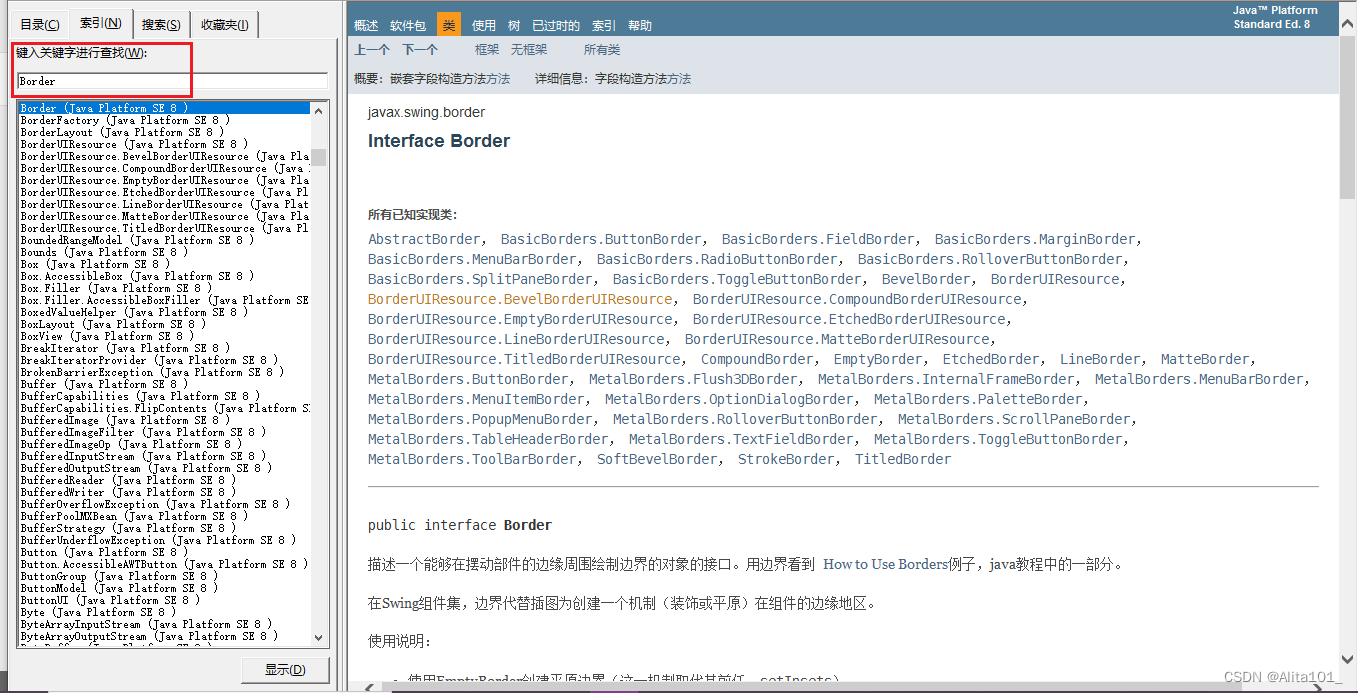
2.查看API帮助文档
搜索一下Border来查看一下它有哪些实现类,这么多的实现类看的眼花缭乱,那么我们就点开来看看。哪个是我们需要的,这里我们选择 BevelBorder来实现我们添加边框的效果

3.查看BevelBorder方法
| Modifier and Type | Method and Description |
|---|---|
| int getBevelType() | 返回斜角边框的类型 |
| Insets getBorderInsets(Component c, Insets insets) | 初始化参数和边界的插图插图 |
| Color getHighlightInnerColor() | 返回斜角边框的内部突出显示颜色 |
| Color getHighlightInnerColor(Component c) | 当渲染到指定的组件时,返回斜角边框的内部突出显示颜色 |
| Color getHighlightOuterColor() | 返回斜角边框的外部突出显示颜色 |
| Color getHighlightOuterColor(Component c) | 当渲染到指定的组件时,返回斜角边框的外部突出显示颜色 |
| Color getShadowInnerColor() | 返回斜角边框的内部阴影颜色 |
| Color getShadowInnerColor(Component c) | 当渲染到指定的组件时,返回斜角边框的内部阴影颜色 |
| Color getShadowOuterColor() | 返回斜角边框的外部阴影颜色 |
| Color getShadowOuterColor(Component c) | 当渲染到指定的组件时返回斜角边框的外部阴影颜色 |
| boolean isBorderOpaque() | 返回是否边框是不透明的 |
| void paintBorder(Component c, Graphics g, int x, int y, int width, int height) | 用指定的位置和大小绘制指定组件的边框 |
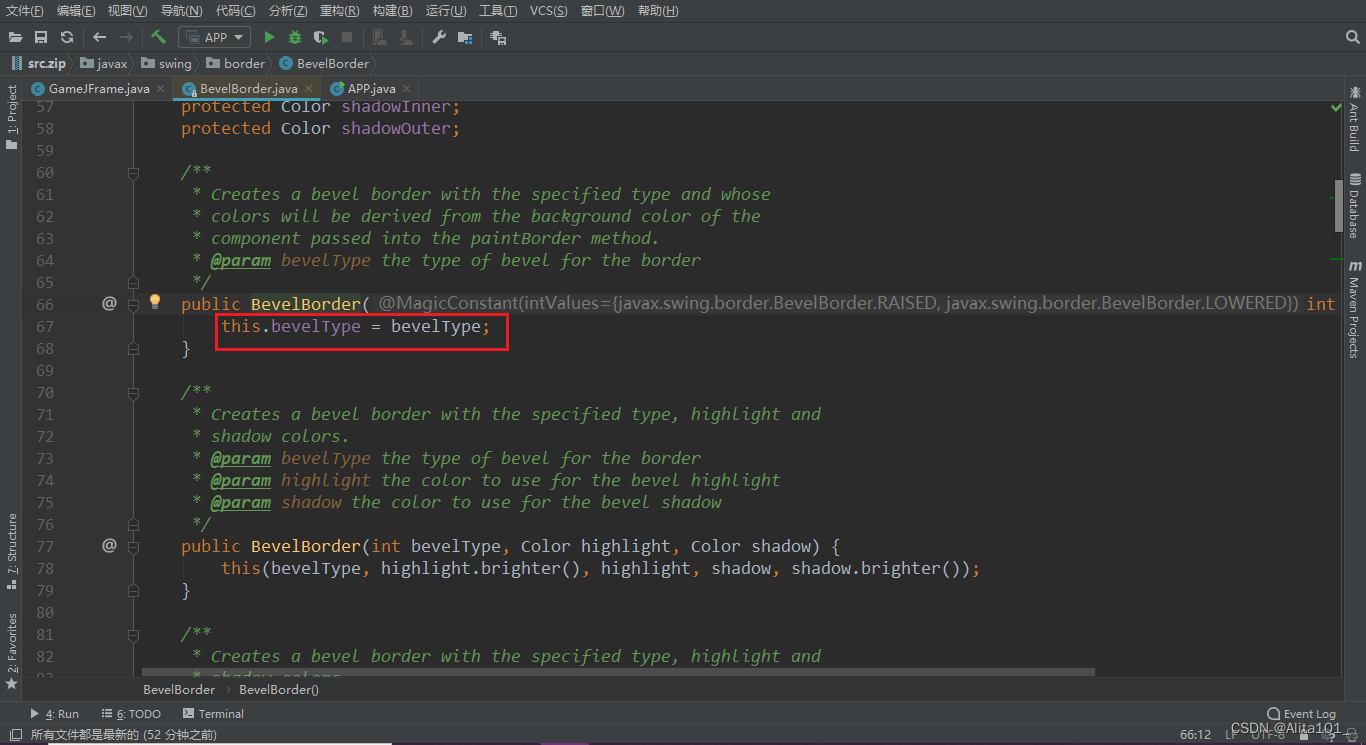
4.阅读BevelBorder源码
由于我们不知道括号内传递的是什么参数,所以最直接的方法就是去看源码!
我们的代码如下,但是打问号的地方我们只知道是int类型的参数,但是具体该填哪个数字我们不知道,那么就去看看源码
jLabel.setBorder(new BevelBorder(???));
选中BevelBorder后跟进查看源码

this关键字调用本类中的对象,那么我们 选中this后的bevelType再跟进一次

一共两个参数,对应效果也有体现,或许光看描述不知道哪个更好看,那么都试验一下
参数为1

参数为0

我们选择自己喜欢的就好,这里我选择了参数为0
四、完整代码
private void initImage() {
//添加十五张小图片
for(int i = 0; i < 4; i++){
for(int j = 0; j < 4; j++){
int number = data[i][j];
JLabel jLabel = new JLabel(new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\animal\\animal3\\"+ number +".jpg"));
//设置小图片的位置及大小
jLabel.setBounds(105 * j + 85, 105 * i + 115,105,105);
//设置边框效果
jLabel.setBorder(new BevelBorder(0));
//将图片添加到界面中
this.getContentPane().add(jLabel);
}
}
//添加背景图片
JLabel background = new JLabel(new ImageIcon("F:\\IDEA\\PuzzleGame\\image\\image\\background.png"));
//设置背景图片位置及大小
background.setBounds(42,21,508,560);
//将背景图片添加到界面中
this.getContentPane().add(background);
}
五、结语
接下来的文章就要实现移动图片的效果了!!!也可以把之前学习的绑定监听事件运用到实际开发中,最后如果是第一次看到这篇文章的小伙伴对拼图小游戏感兴趣的话可以点击查看【拼图小游戏(Java)】专栏,跟着一起写出这个小游戏
























 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










