问题描述:
因为表格内的数据很好改变,很容易就能百度到。
但是数据刷新之后,表头的名称还是原来的,所以要完成选择不同的指标时table中表头的名字要动态改变。
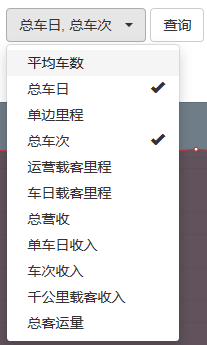
下拉菜单:

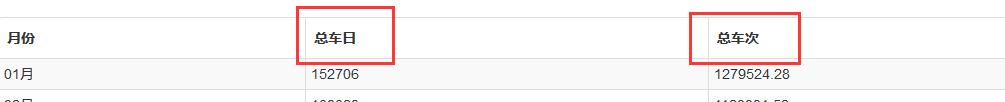
table:

试过很多刷新的方法都没能解决,所以打算直接修改标签名称了。
解决方法:比如要修改总车日和总车次,月份这一列不变。
F12开发人员选项,找到总车日和总车次。

找到之后就好办了,直接用JavaScript或jQuery修改标签名称。
首先获取下拉菜单选中的项,selectindex是一个数组。
var selectindex = $('#selectIndex').val();然后修改标签内容就行了,因为我这里第一列的名称不需要改,所以循环从i=1开始。
var thinnerobjs = document.getElementsByClassName("th-inner"); //通过类名找到标签
for (var i = 1; i < thinnerobjs.length; i++)
thinnerobjs[i].textContent = selectindex[i - 1]; 结束!






















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








