Viewport


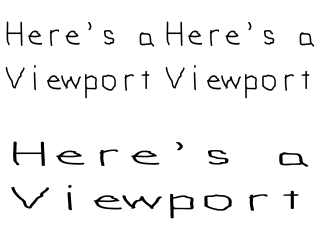
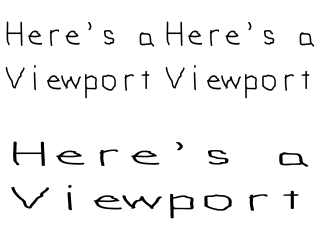
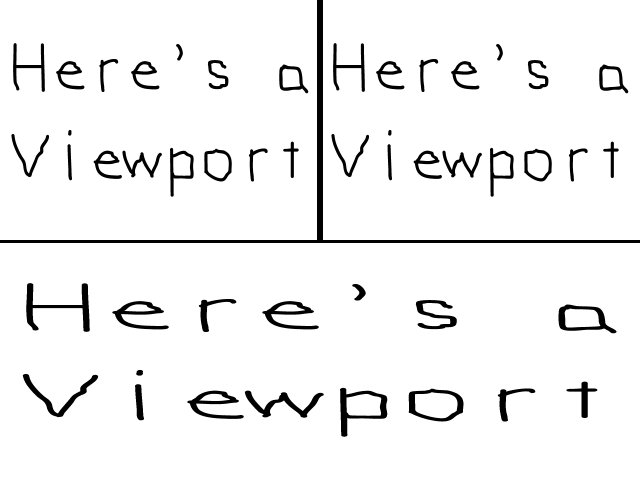
有时候你只是想 呈现部分屏幕,小地图之类的东西,使用 viewport(视窗)控制来呈现在屏幕上
//窗口左上角 Top left corner view port
SDL_Rect topLeftViewport;
topLeftViewport.x = 0;
topLeftViewport.y = 0;
topLeftViewport.w = SCREEN_WIDTH/2;
topLeftViewport.h = SCREEN_HEIGHT/2;
SDL_RenderSetViewport(gRenderer, &topLeftViewport);
//Render texture to screen
SDL_RenderCopy(gRenderer,gTexture,nullptr,nullptr);
首先我们要在左上角显示,使用SDL_RenderSetViewPort来创建一个高度/宽度只有屏幕一半的矩形。在完成渲染之后,调用内部定义的视窗,他使用窗口的坐标系创建。窗口底部设置的的y 值仍然是480 pixel,即使从上往下有 240 个像素
//Top left corner view port
SDL_Rect topRightViewport;
topRightViewport.x = SCREEN_WIDTH/2;
topRightViewport.y = 0;
topRightViewport.w = SCREEN_WIDTH/2;
topRightViewport.h = SCREEN_HEIGHT/2;
SDL_RenderSetViewport(gRenderer, &topRightViewport);
//Render texture to screen
SDL_RenderCopy(gRenderer,gTexture,nullptr,nullptr);
//Top left corner view port
SDL_Rect bottomViewport;
bottomViewport.x = 0;
bottomViewport.y = SCREEN_HEIGHT/2;
bottomViewport.w = SCREEN_WIDTH;
bottomViewport.h = SCREEN_HEIGHT/2;
SDL_RenderSetViewport(gRenderer, &bottomViewport);
//Render texture to screen
SDL_RenderCopy(gRenderer,gTexture,nullptr,nullptr);
//update screen更新屏幕
SDL_RenderPresent(gRenderer);
程序的完整代码和媒体文件下载地址(这个二维码是我博客的地址,修改图片后缀为 .rar就可以解压,因为我不知道csdn在哪上传文件):右键另存为























 2527
2527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








