这周学习了表单:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>表单</title>
</head>
<body>
<form method="post">
<!--自闭合标签的 / 用于提高代码规范性和可读性,表示关闭标签-->
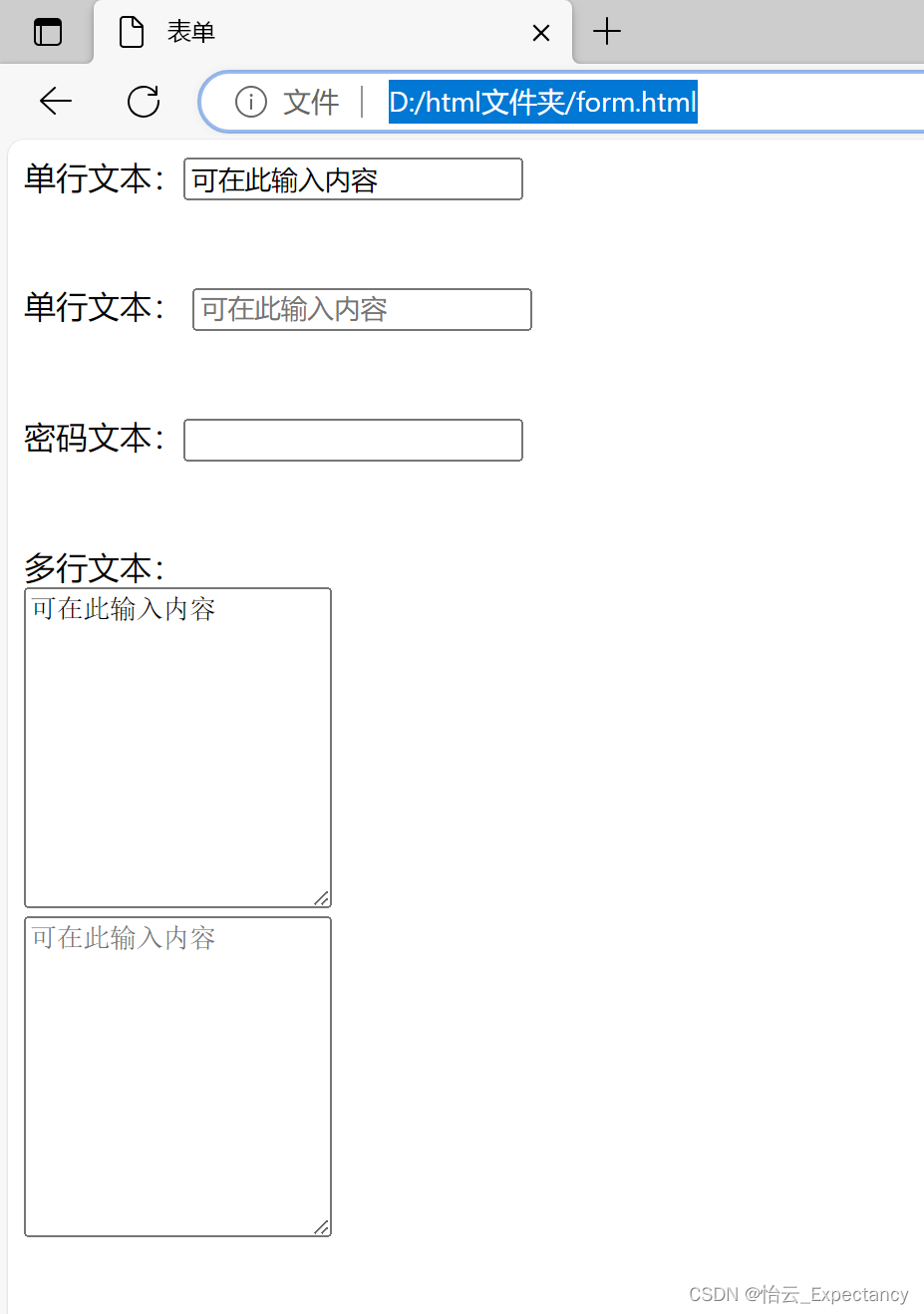
单行文本:<input type="text" value="可在此输入内容" /> <!--可以设置长度:size="20"-->
<br/><br/><br/>
单行文本:<!--placeholder语句可使用户编辑时提示语消失-->
<input type="text" placeholder="可在此输入内容" />
<br/><br/><br/>
密码文本:<input type="password"/>
<br/><br/><br/>
多行文本:<br/>
<textarea rows="10" cols="20">可在此输入内容</textarea><br/>
<textarea rows="10" cols="20" placeholder="可在此输入内容"></textarea>
</form>
<br/><br/><br/><br/>
<!--name和value属性是展示给电脑看的,在用户界面是不显示的-->
<form method="post">
性别:
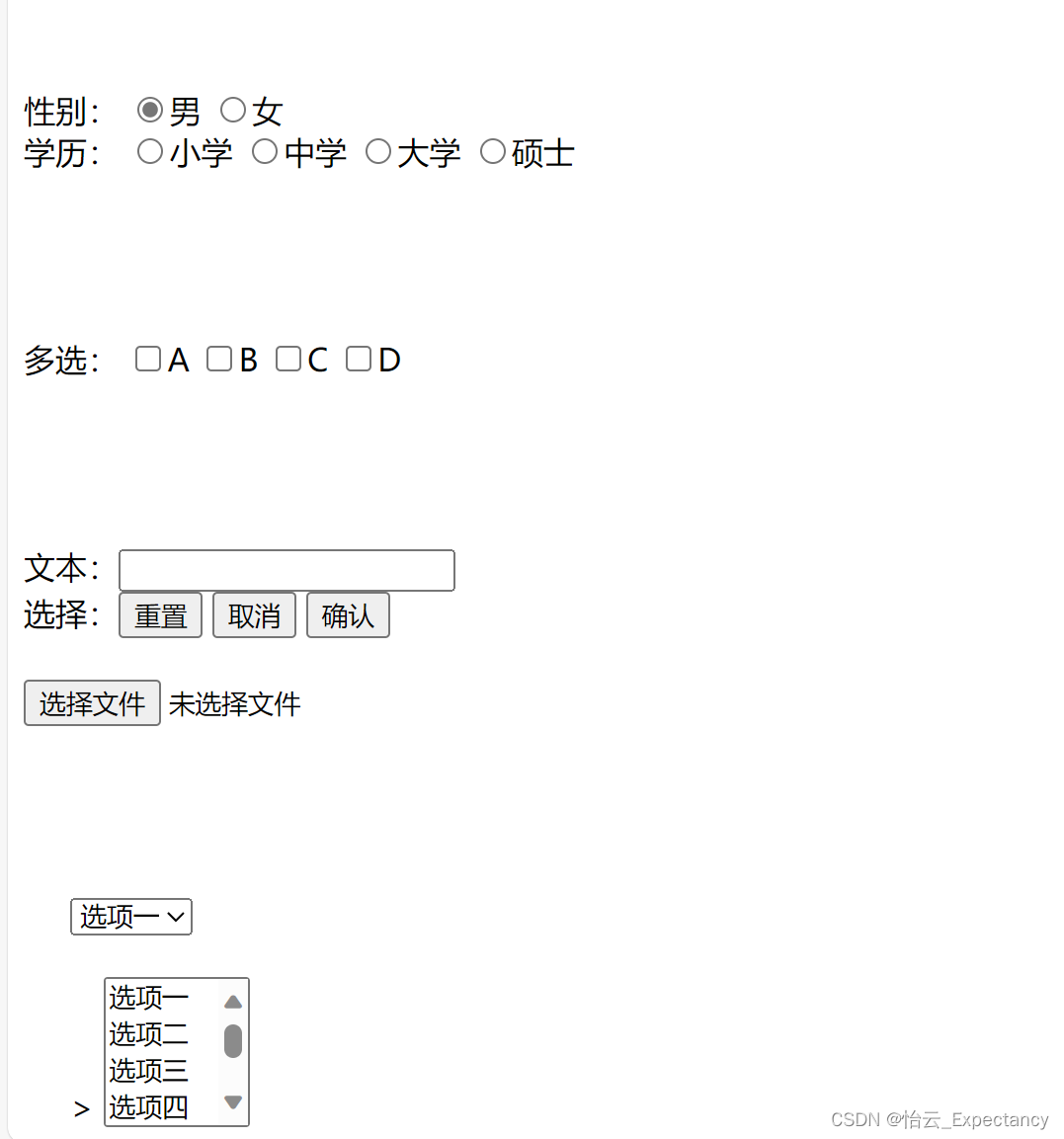
<input type="radio" name="gender" value="男" checked />男<!--checked表示默认选项-->
<input type="radio" name="gender" value="女"/>女
<br/>
学历:
<input type="radio" name="edu" value="小学">小学
<input type="radio" name="edu" value="中学">中学
<input type="radio" name="edu" value="大学">大学
<input type="radio" name="edu" value="硕士">硕士
</form>
<br/><br/><br/><br/>
<!--复选框-->
<form method="post">
多选:
<input type="checkbox" name="choice" value="A"/>A
<input type="checkbox" name="choice" value="B"/>B
<input type="checkbox" name="choice" value="C"/>C
<input type="checkbox" name="choice" value="D"/>D
</form>
<br/><br/><br/><br/>
<!--按钮框-->
<form method="post">
<!--reset重置按钮-->
文本:<input type="text"/><br/>
选择:<input type="reset" value="重置"/>
<!--submit提交按钮-->
<input type="submit" value="取消"/>
<input type="submit" value="确认"/>
<br/><br/>
<!--文件上传-->
<input type="file">
</form>
<br/><br/><br/><br/>
<!--下拉列表 select,option -->
<form method="post">
    
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
<option>选项四</option>
</select>
<br/><br/>
    
<!--添加滚动模组-->>
<select multiple>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
<option>选项四</option>
<option>选项五</option>
<option>选项六</option>
<option>选项七</option>
<option>选项八</option>
<option>选项九</option>
<option>选项十</option>
<option>选项十一</option>
<option>选项十二</option>
</select>
</form>
</body>
</html>演示效果如下:























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








