Tomcat安装及配置教程
1.Tomcat
Web服务器可以解析(handles)HTTP协议。当Web服务器接收到一个HTTP请求(request),会返回一个HTTP响应 (response),例如送回一个HTML页面。为了处理一个请求(request),Web服务器可以响应(response)一个静态页面或图片, 进行页面跳转(redirect),或者把动态响应(dynamic response)的产生委托(delegate)给一些其它的程序例如CGI脚本,JSP(JavaServer Pages)脚本,servlets,ASP(Active Server Pages)脚本,服务器端(server-side)JavaScript,或者一些其它的服务器端(server-side)技术。无论它们(译者 注:脚本)的目的如何,这些服务器端(server-side)的程序通常产生一个HTML的响应(response)来让浏览器可以浏览。
Tomcat是一个开放源代码、运行servlet和JSP Web应用软件的基于Java的Web应用软件容器。Tomcat Server是根据servlet和JSP规范进行执行的,因此我们就可以说Tomcat Server也实行了Apache-Jakarta规范且比绝大多数商业应用软件服务器要好。
Tomcat是Java Servlet 2.2和JavaServer Pages 1.1技术的标准实现,是基于Apache许可证下开发的自由软件。Tomcat是完全重写的Servlet API 2.2和JSP 1.1兼容的Servlet/JSP容器。Tomcat使用了JServ的一些代码,特别是Apache服务适配器。随着Catalina Servlet引擎的出现,Tomcat第四版号的性能得到提升,使得它成为一个值得考虑的Servlet/JSP容器,因此目前许多WEB服务器都是采 用Tomcat。
2.环境
本机环境:windows 10专业版 64 bit
3.下载
- JDK:版本为jdk1.8
- Tomcat:版本为apache-tomcat-8.5.37-windows-x64.zip
下载地址http://tomcat.apache.org/
4.安装
安装JDK步骤及配置JDK环境变量步骤,本人CSDN中已经给出
JAVA环境变量的配置及其编译方法
直接解压缩Tomcat下载文件“apache-tomcat-8.0.37-windows-x64.zip”到指定盘下:

将此文件夹拷贝到指定目录:

接下来开始配置环境变量,打开方式与JDK相似,然后新建一个系统变量:TOMCAT_HOME=E:\apache-tomcat-8.5.37(此路径为你解压文件夹所在的绝对路径):
在CLASSPATH中最后添加%TOMCAT_HOME%\lib\servlet-api.jar;
在Path中最前添加%TOMCAT_HOME%\bin;
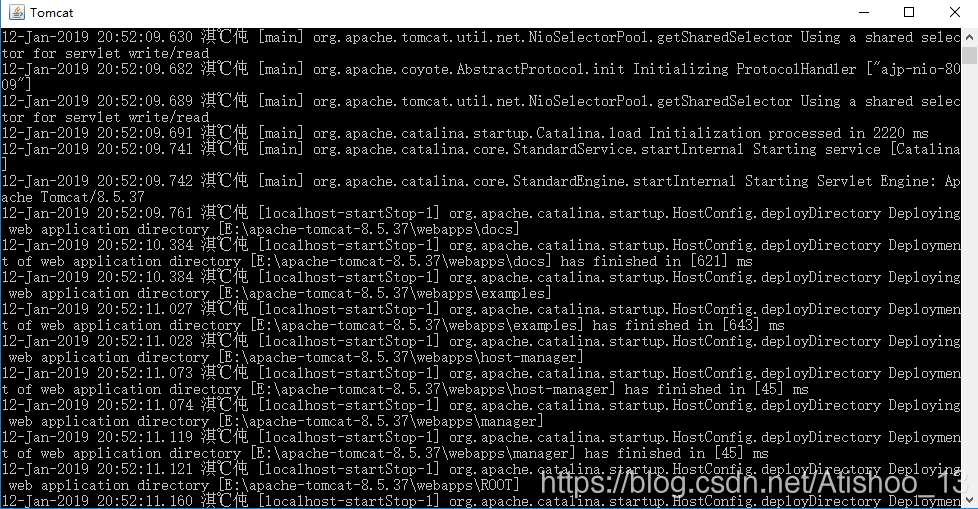
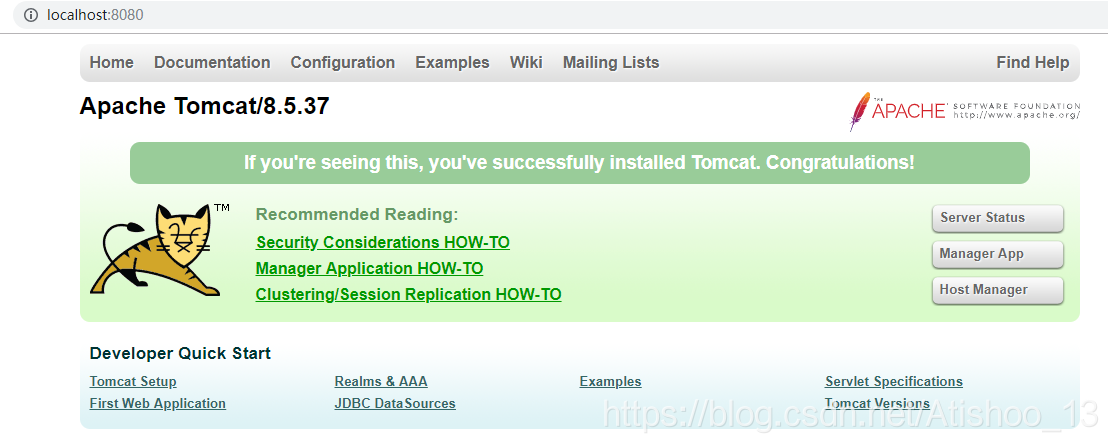
打开bin文件夹,双击startup.bat,它会自动打开如下控制台界面。不要关闭控制台界面,打开浏览器,输入http://localhost:8080,出现Tomcat的网页,证明安装并配置成功!最后关闭控制台,关闭控制台即关闭Tomcat服务。
5.注意
如果双击startup.bat时出现闪退,有三种可能
(1)注册表有以前的Tomcat文件残留
(2)配置不正确,重新配置一遍!
(3)版本冲突,刚上手的话最好不要装很多个Tomcat,装一个就够了!如果非要装多个,要去service.bat里修改服务名称使其不同名才可以。
6.修改Tomcat的端口号
如果有安装Oracle数据库,改一下Tomcat的端口号,Oracle会占用8080端口。
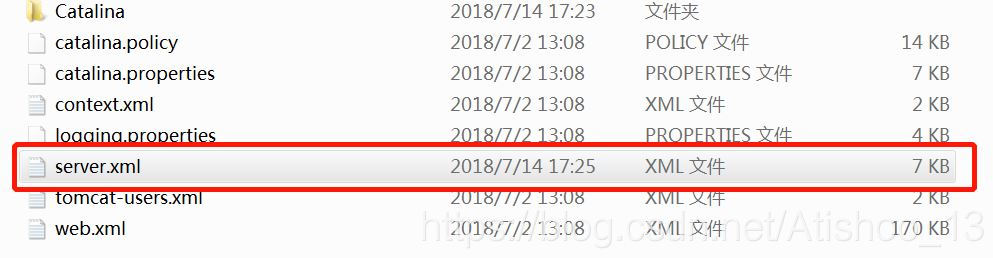
不管有没有装Oracle,最好要把端口号改掉。进入C:\Java\Tomcat\apache-tomcat-7.0.90\conf,打开server.xml文件,找到这句话
<Connector port="8080 protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
把8080改成8088,保存并关闭。
7.建立简单网页并发布
使用editplus编辑器建立一个简历的html网页,并通过Tomcat服务器发布这个网页:
将编辑好的简历,保存至tomcat文件夹下的webapps/ROOT文件夹下面:
在浏览器中输入以编辑好的简历网址http://localhost:8080/jianli/1%E5%9F%BA%E6%9C%AC%E4%BF%A1%E6%81%AF.html,便可得出下图:































 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








