一、华为鸿蒙系统介绍
1、OpenHarmony由来
鸿蒙 OpenHarmony 开源项目,目标是面向全场景、全连接、全智能时代,基于开源的方式,搭建一个智能终端设备操作系统的框架和平台。
2、OpenHarmony技术架构
整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。
系统功能按照“系统 > 子系统 > 组件”逐级展开。
3、OpenHarmony应用层介绍
应用层包括系统应用和第三方非系统应用。
应用由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。
FA 有 UI 界面,提供与用户交互的能力;
而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。
具备的基础:
-
HTML 基础
-
CSS 基础
-
JavaScript 、ECMAScript(ES6) 基础
-
Vue 基础
-
小程序开发基础
二、开发环境搭建和HelloWorld体验
1、OpenHarmony开发环境DevEco Studio
OpenHarmony 支持使用 JS 语言开发应用
OpenHarmony 开发环境 DevEco Studio 支持 Windows 及 mac 系统
2、DevEco Studio 2.1 开发环境搭建
JavaScript 项目开发依赖 Node.js 环境
鸿蒙系统专用 IDE 开发环境 DevEco Studio
3、HelloWorld应用体验
-
启动应用后,提示是否创建启动程序脚本,方便后续模板选择
-
使用华为云 npm 包管理工具
-
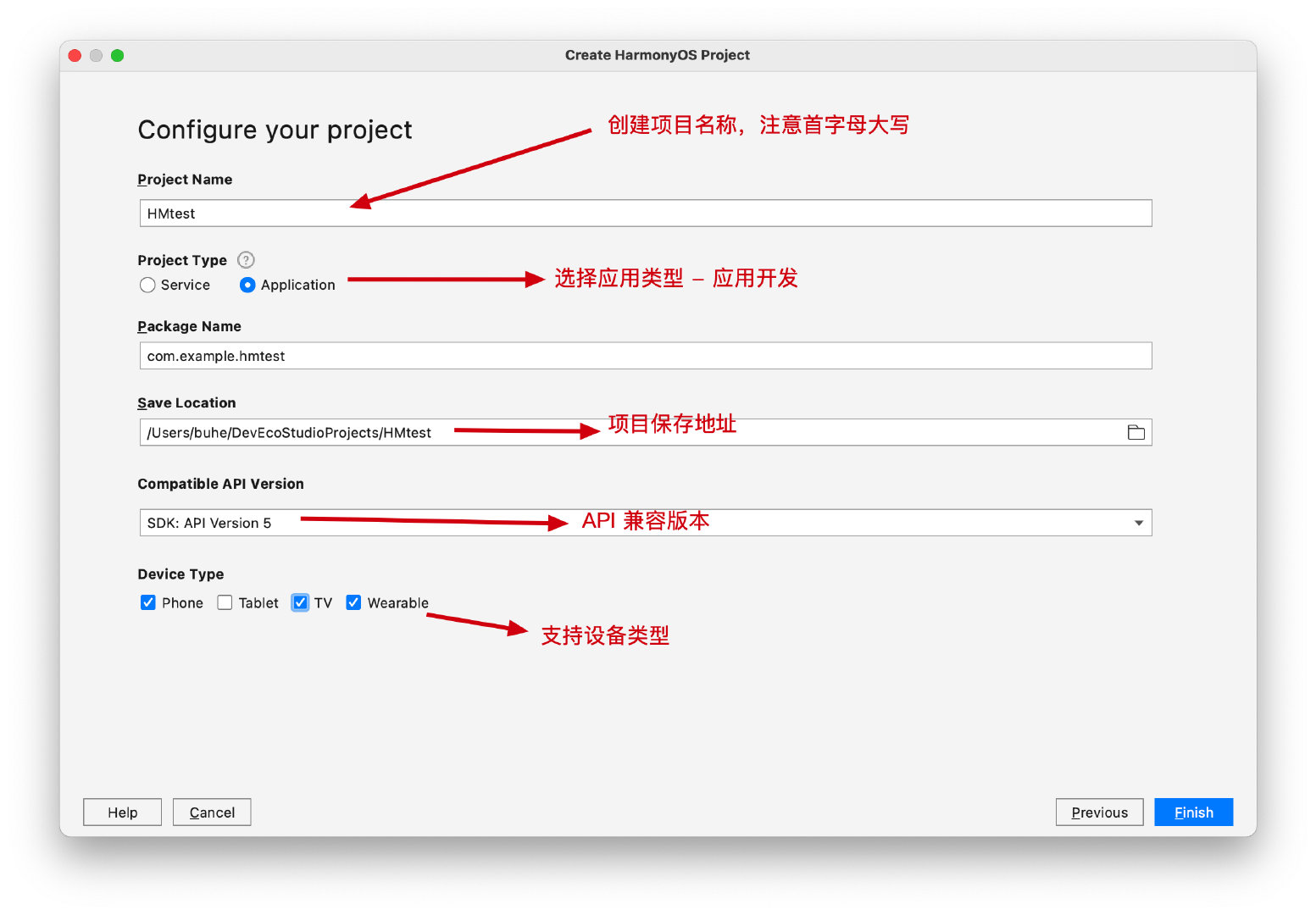
创建 or 导入项目
-
选择项目类型及模板
-
创建工程项目

-
查阅并关闭开发简易提示
-
项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示
-
在 DevEco Studio 菜单栏,点击Tools > SDK Manager 配置对应的 SDK 版本
-
点击右上角 sign in 登陆华为账号,请输入已实名认证的华为帐号的用户名和密码进行登录,在网页中登陆成功后,完成授权
-
进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览
-
进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备
-
启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目
三、应用开发目录结构及文件使用规则介绍
1、应用开发目录介绍
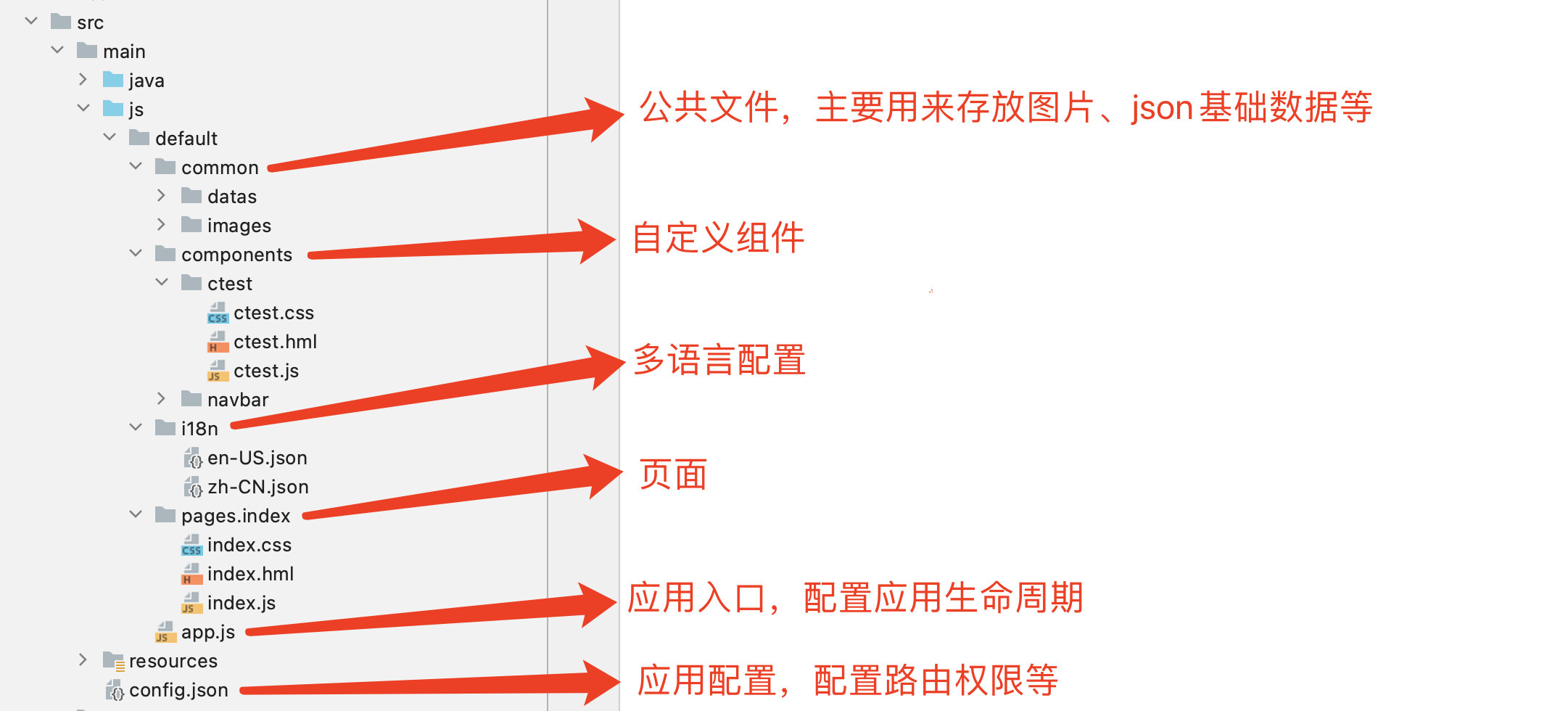
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
2、文件使用规则
(1)文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
-
引用代码文件,需使用相对路径,比如:../common/utils.js
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png
(2)媒体文件格式
| 格式 | 支持版本 | 支持的文件类型 |
|---|---|---|
| BMP | API Version 3+ | .bmp |
| JPEG | API Version 3+ | .jpg |
| PNG | API Version 3+ | .png |
(3)app.js 标签中包含了实例名称、页面路由信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








