前提我们已经配置好Vue和Element
Html:
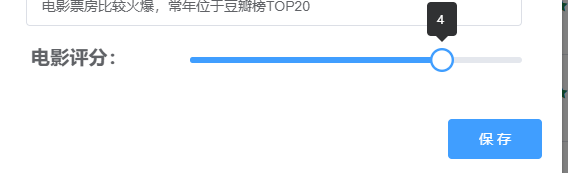
<el-slider v-model="editFilmScore" :format-tooltip="formatTooltip" step="1"></el-slider>
methods: {
// 调节slider的起始终止值
formatTooltip(val) {
return parseInt(val / 25) + 1; // val初始100
},
}

到这里我们已经实现了可以由1->5 范围的拖动条了






















 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








