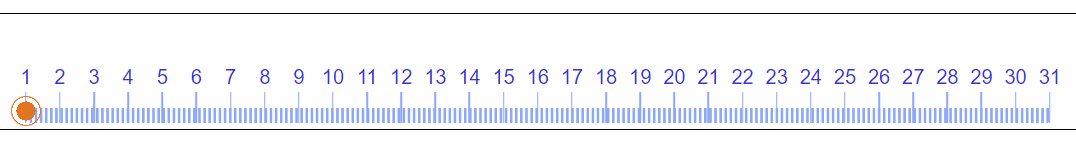
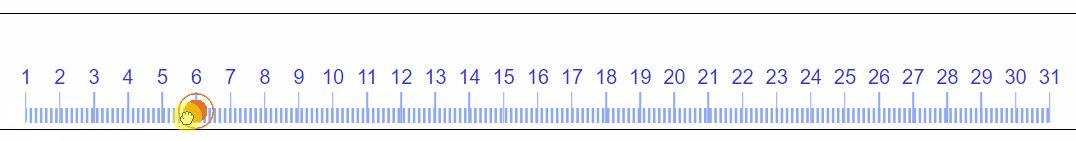
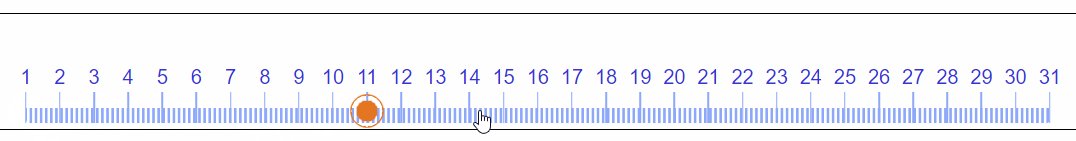
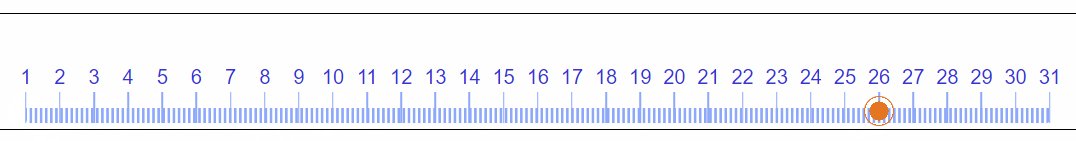
效果图:

<div class="AxisData">
<el-slider
class="self_slider"
v-model="value"
:max="31"
:min="1"
:marks="marks"
:show-tooltip="false"
>
</el-slider>
</div>export default {
data() {
return {
value: 0,
};
},
computed: {
marks() {
let marks = {};
for (let i = 0; i <= 31; i++) {
if (i % 1 == 0) {
marks[i] = i + "";
}
}
return marks;
},
},
};.AxisData {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 25%;
border: 1px solid black;
}
.el-slider {
width: 90%;
}
>>> .el-slider__runway {
position: absolute;
width: 40%;
height: 3%;
bottom: 41%;
border: none;
margin: 0;
background-color: transparent;
background-image: linear-gradient(
to right,
rgb(142, 169, 250) 50%,
transparent 50%
);
background-size: 0.5% 40%;
background-position: bottom;
background-repeat: repeat-x;
}
>>> .el-slider__bar {
background-color: transparent;
}
>>> .el-slider__stop {
position: absolute;
bottom: 0;
height: 80%;
width: 0.15%;
border-radius: 0%;
background: rgb(142, 169, 250);
}
>>> .el-slider__marks-text {
margin-top: 0;
top: -50%;
color: #3633d8;
font-size: 100%;
}
>>> .el-slider__button-wrapper {
width: 1.5em;
height: 1.5em;
z-index: 1;
}
>>> .el-slider__button {
position: absolute;
left: 0;
bottom: -100%;
width: 100%;
height: 100%;
border: none;
background-color: transparent;
background-image: radial-gradient(
#e47621 45%,
transparent 45%,
transparent 65%,
#e47621 65%
);
}





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








