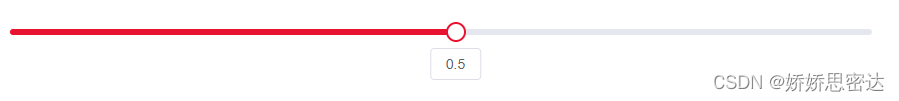
1. 样式一:

<template>
<div class="my-slider">
<el-slider
:step="0.5"
v-model="value1"
:show-tooltip="false"
:min="min"
:max="max"
style="position: relative; z-index: 1"
>
</el-slider>
<div class="my-slider__tooltip" :style="style">
<el-button class="my-slider__tooltip-wrapper">
{{ value1 }}
</el-button>
</div>
</div>
</template>
<script setup lang="ts">
import { ref ,computed } from "vue";
const value1 = ref<number>(0.5); // 默认值
const min = ref(-15);
const max = ref(15);
const style = computed(() => {
const length = max.value - min.value,
progress = value1.value - min.value,
left = (progress / length) * 100;
return {
paddingLeft: `${left}%`,
};
});
</script>
<style lang="scss" scoped>
.my-slider {
width: calc(100% - 92px);
.my-slider__tooltip {
.my-slider__tooltip-wrapper {
height: 32px;
transform: translateX(-50%);
top: -50%;
}
}
}
</style>
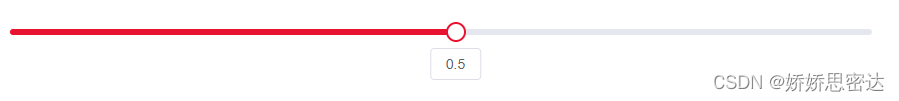
2. 样式二:

<template>
<div class="my-slider">
<el-slider
:step="0.5"
v-model="value1"
:show-tooltip="false"
:min="min"
:max="max"
style="position: relative; z-index: 1"
>
</el-slider>
<div class="my-slider__tooltip" :style="style">
<span class="my-slider__tooltip-span">{{ value1 }}</span>
</div>
</div>
</template>
<script setup lang="ts">
import { ref ,computed } from "vue";
const value1 = ref<number>(0.5); // 默认值
const min = ref(-15);
const max = ref(15);
const style = computed(() => {
const length = max.value - min.value,
progress = value1.value - min.value,
left = (progress / length) * 100;
return {
paddingLeft: `${left}%`,
};
});
</script>
<style lang="scss" scoped>
.my-slider {
width: calc(100% - 92px);
.my-slider__tooltip {
.my-slider__tooltip-wrapper {
transform: translateX(-50%);
position: relative;
top: -32px;
z-index: 10;
background: transparent;
border: none;
}
.my-slider__tooltip-span {
transform: translateX(-50%);
display: block;
position: relative;
width: 28px;
height: 28px; // 和el-slider__button大小保持一致
line-height: 28px;
z-index: 10;
bottom: 30px; // 位置偏移加上了border的2个像素
text-align: center;
font-size: 12px;
}
}
:deep(.el-slider__button) {
width: 28px !important;
height: 28px !important;
}
}
.el-slider {
padding: 8px;
margin: 0;
}
</style>























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








