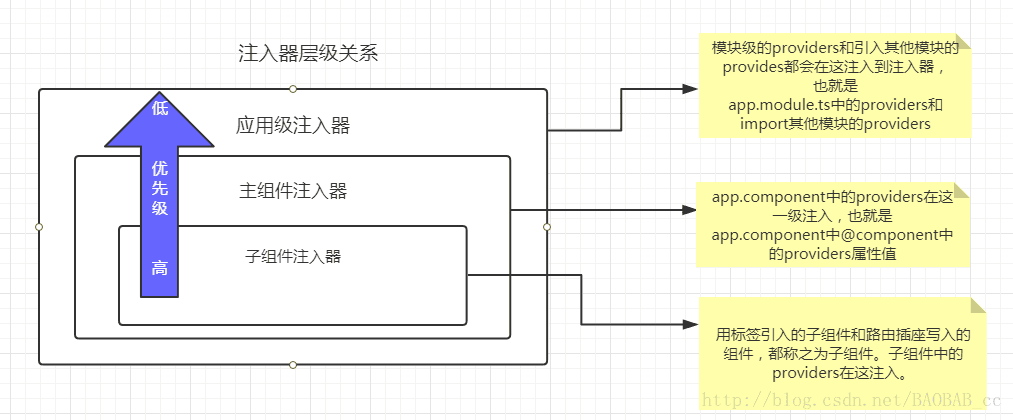
注入器层级关系
当在构造函数中声明需要注入服务时constructor(public stockService:StockService) { },会先从子组件注入器查找是否有相关提供器注入,如没有则查找主组件注入器,再应用级注入器。
需要注意的是,Angular只有一个注入点——构造函数
手工编写注入器(一般不推荐使用)
import { Component, OnInit ,Injector } from '@angular/core';
export class StockComponent implements OnInit {
public stockService:StockService;
constructor(public injector:Injector) {
this.stockService = injector.get(StockService);
}
}通过注入器的get方法调用服务。






















 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








