第一天学习HTML首先需要知道一些简单的定义
URL:Uniform Resource locator
HTML:Hyper Text Markuo Language
HTML is used by web browsers to display a web page.
<b>make text bold</b>
<em>emphasize text!</em>
<img src="URL" /> 引用一个图片
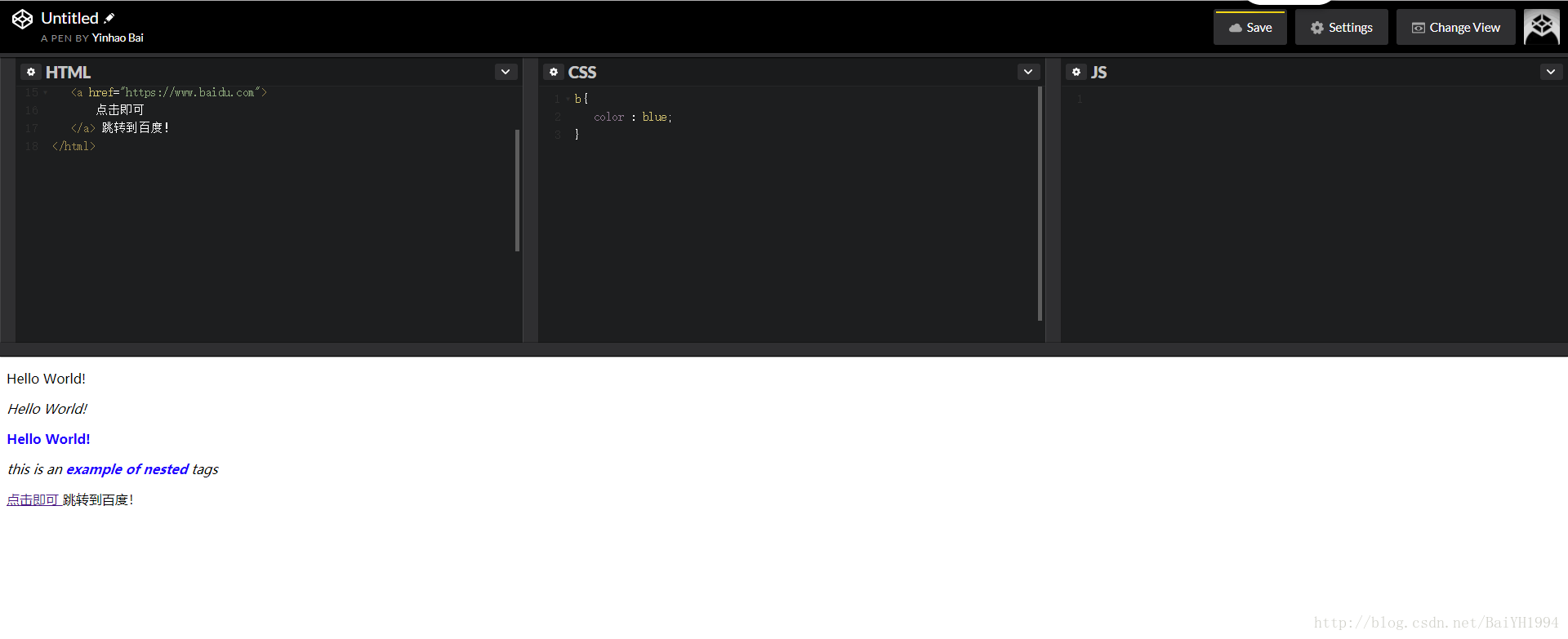
以下是在https://codepen.io/pen 上写的简单代码可以实现一些基本功能。
<html>
<head> start tag title of the web page
<title>Hello world Page</title>
</head> ending tag
<body> define the body of the whole web page
<p>Hello World!</p>
<em>Hello World!</em>
<p> 换行
<b>Hello World!</b>
<p>
<em>this </em><em>is an <b>example of nested</b> tags</em>
<p>
</body>
<a href="https://www.baidu.com"> link another web pages
点击即可
</a> 跳转到百度!
</html>上述代码运行结果鼠标点击跳转就可以跳转到百度网页























 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








