【Docker 实践】系列共包含以下几篇文章:
- Docker 实践(一):在 Docker 中部署第一个应用
- Docker 实践(二):什么是 Docker 的镜像
- Docker 实践(三):使用 Dockerfile 文件构建镜像
- Docker 实践(四):使用 Dockerfile 文件的综合案例
- Docker 实践(五):搭建私有镜像 Harbor
😊 如果您觉得这篇文章有用 ✔️ 的话,请给博主一个一键三连 🚀🚀🚀 吧 (点赞 🧡、关注 💛、收藏 💚)!!!您的支持 💖💖💖 将激励 🔥 博主输出更多优质内容!!!
Docker 实践(四):使用 Dockerfile 文件的综合案例
下面将从一个 CentOS 的基础镜像开始,安装 JDK 和 Tomcat 环境,并完成一个 Web 应用的部署。整个过程通过一个 Dockerfile 文件来描述。通过 Dockerfile 文件来构建一个镜像,并创建一个容器来运行 Web 应用。
下表列举了本实战需要用到的实验介质。
|
|
|
|---|---|
| 操作系统 CentOS | 在编辑 Dockerfile 文件时,使用 FROM 关键字指定 CentOS 为基础镜像 |
jdk-8u144-linux-x64.tag.gz | 由于该案例需要用 Tomcat 作为应用服务器,因此需要再 CentOS 中安装 JDK 环境,可以从 Oracle 的官方网站下载 |
| Apache Tomcat | Java 的 Web 服务器,可以从 Apache 网站下载 |
MyDemoWeb.war | Java Web 应用 |
创建 Dockerfile 文件,输入以下内容
FROM centos
MAINTAINER pipi 12345678@126.com
RUN mkdir /root/training
RUN mkdir /root/tools
COPY jdk-8u144-linux-x64.tar.gz /root/tools
RUN tar zxvf /root/tools/jdk-8u144-linux-x64.tar.gz -C /root/training/
ENV JAVA_HOME /root/training/jdk1.8.0_144
ENV PATH $JAVA_HOME/bin:$PATH
COPY apache-tomcat-8.5.73.tar.gz /root/tools
RUN tar zxvf /root/tools/apache-tomcat-8.5.73.tar.gz -C /root/training/
COPY MyDemoWeb.war /root/training/apache-tomcat-8.5.73/webapps
ENTRYPOINT ["/root/training/apache-tomcat-8.5.73/bin/catalina.sh","run"]
- 第 01 行:指定基础镜像为 CentOS。
- 第 02 行:执行维护者的信息。
- 第 03 行:在 CentOS 中创建一个
/root/training目录。 - 第 04 行:在 CentOS 中创建一个
/root/tools目录。 - 第 05 行:将宿主机中的 JDK 安装文件复制到 CentOS 的
/root/tools目录下。 - 第 06 行:将 JDK 安装文件解压缩到 CentOS 的
/root/training目录下。 - 第 07 行:在 CentOS 中设置 JAVA_HOME 的环境变量。
- 第 08 行:在 CentOS 中的 PATH 路径中添加 Java 的路径。
- 第 09 行:从 Apache 网站下载 Tomcat 的安装文件。
- 第 10 行:将 Tomcat 安装文件解压缩到 CentOS 的
/root/training目录下。 - 第 11 行:将宿主机上的 MyDemoWeb.war 复制到 CentOS 的 Tomcat 的
webapps目录下。 - 第 12 行:启动容器时运行 Tomcat。
将 MyDemoWeb.war 应用下载到 Dockerfile 文件的同级目录下。
wget https://raw.githubusercontent.com/collenzhao/-docker-k8s-resources-chapter2/main/MyDemoWeb.war
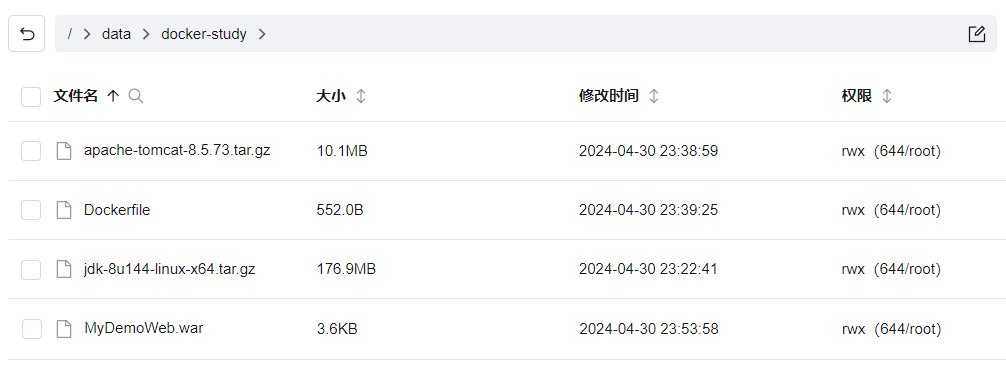
将 jdk-8u144-linux-x64.tar.gz 上传至 Dockerfile 文件的同级目录下。下图展示了该应用的目录结构。

使用 docker build 命令编译 Dockerfile 文件,并通过参数 -t 指定镜像的标签名称(注意命令最后的一个 .)。
docker build -t mywebapp .
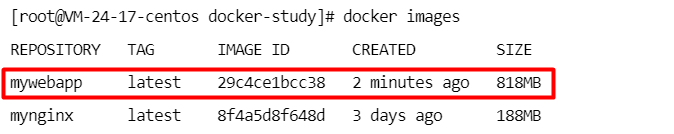
执行 docker images 命令确定新构建的镜像。

使用 docker run 命令基于 mywebapp 的镜像创建容器。
docker run -d -p 8080:8080 mywebapp
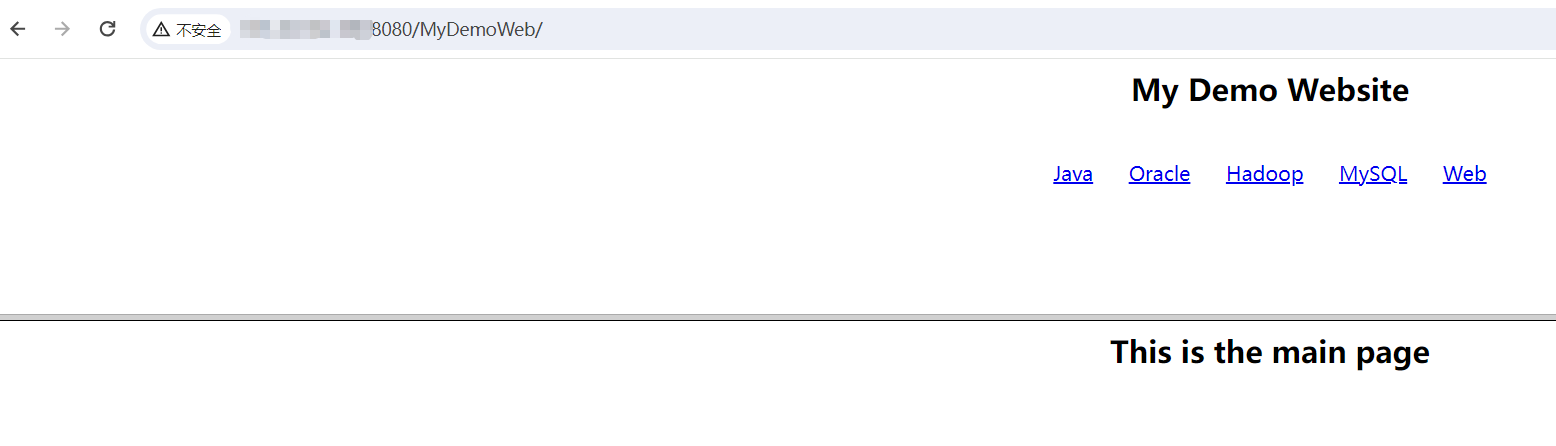
使用浏览器访问 http://xxx.xxx.xx.xx:8080/MyDemoWeb/ 就可正常访问应用了。

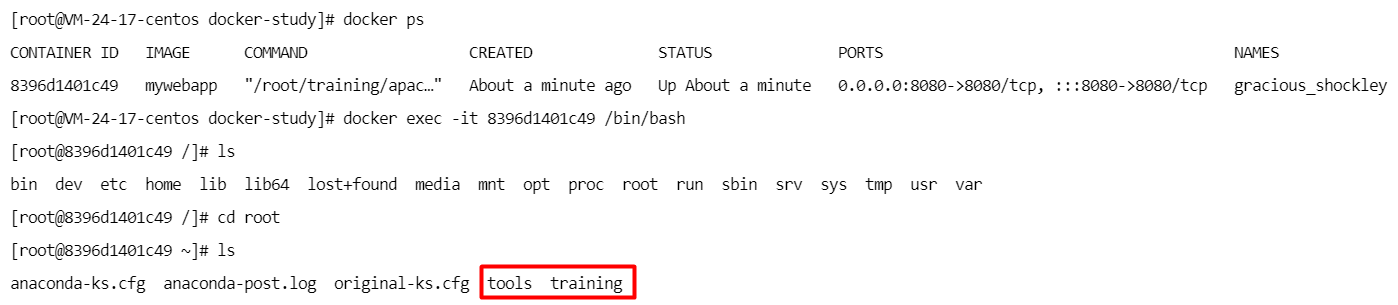
我们可以进容器瞄一眼:
docker exec -it 8396d1401c49 /bin/bash

























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










