<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"
xmlns:components="com.cachetian.demo.components.*">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:VGroup>
<s:Label text="Hello world"/>
<components:InitSeqTracedMxmComponent/>
</s:VGroup>
</s:Application>
使用一个组件,经常会寻找一个时机对组件进行操作,今天专门做了次实验
Flex代码很简单,自定义了一个组件,继承自Group的空间,名字叫InitSeqTracedMxmComponent.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="300"
updateComplete="group1_updateCompleteHandler(event)"
valueCommit="group1_valueCommitHandler(event)"
preinitialize="group1_preinitializeHandler(event)"
frameConstructed="group1_frameConstructedHandler(event)"
elementAdd="group1_elementAddHandler(event)"
addedToStage="group1_addedToStageHandler(event)"
initialize="group1_initializeHandler(event)"
creationComplete="group1_creationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import com.cachetian.demo.utils.TraceUtil;
import mx.events.FlexEvent;
import spark.events.ElementExistenceEvent;
protected function group1_initializeHandler(event:FlexEvent):void
{
TraceUtil.info(this, "initialize invoked");
}
protected function group1_creationCompleteHandler(event:FlexEvent):void
{
TraceUtil.info(this, "creation complete invoked");
}
protected function group1_addedToStageHandler(event:Event):void
{
TraceUtil.info(this, "addedToStage invoked");
}
protected function group1_elementAddHandler(event:ElementExistenceEvent):void
{
TraceUtil.info(this, "elementAdd invoked");
}
protected function group1_frameConstructedHandler(event:Event):void
{
TraceUtil.info(this, "frameConstructed invoked");
}
protected function group1_preinitializeHandler(event:FlexEvent):void
{
TraceUtil.info(this, "preinitialize invoked");
}
protected function group1_valueCommitHandler(event:FlexEvent):void
{
TraceUtil.info(this, "valueCommit invoked");
}
protected function group1_updateCompleteHandler(event:FlexEvent):void
{
TraceUtil.info(this, "updateComplete invoked");
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
</s:Group>
主函数直接调用它
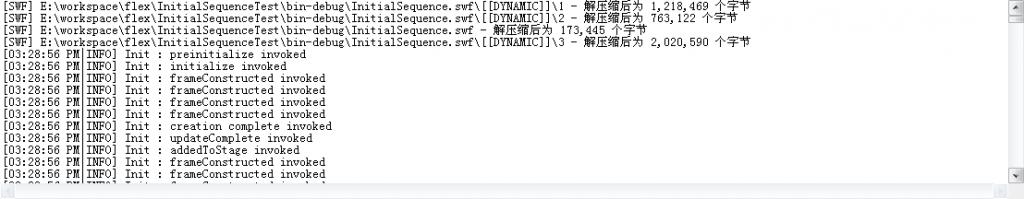
结果如下:

首先是加压swf文件,这个没啥说的,忽略掉。
结果发现,最先执行的是preinitialize,注视里面说在这个event触发的时候,说有的子控件都还没有被创建。
然后是initialize,该方法在子控件被添加到自身的时候被触发。
其次出现了很多frameConstucted,这个事件是在帧被创建好的时候调用的,所谓帧,就是一副完整的画面,我觉得理解成框架最好,代表整个应用,但是帧是和时间关联的,按照一定的频率被更换,flex应用程序一般就2帧,第一帧加载,第二帧就是我们看到的这个应用程序。一般不会用,可以忽略掉。
再次后是creationComplete函数,在组件完全构建完成的时候调用。
最后是addToStage,被添加到舞台上时触发,也就是真正的被显示给用户的时机。
=========================第二次编辑=======2012.3.31==========================================
也许当初想看到这篇文章但是没有找到,今天故地重游,无意间看到这类话题的文章,欣喜或狂,记录下来。
下面这篇文章来自Adobe官方文档
About the component instantiation life cycle for MX components
The component instantiation life cycle describes the sequence of steps that occur when you create a component object from a component class. As part of that life cycle, Flex automatically calls component methods, dispatches events, and makes the component visible.
The following example creates a Button control in ActionScript and adds it to a container:
// Create a Box container. var boxContainer:Box = new Box(); // Configure the Box container. // Create a Button control. var b:Button = new Button() // Configure the button control. b.label = "Submit"; ... // Add the Button control to the Box container. boxContainer.addChild(b);
The following steps show what occurs when you execute the code to create the Button control, and add the control to the Box container:
-
You call the component’s constructor, as the following code shows:
// Create a Button control. var b:Button = new Button()
-
You configure the component by setting its properties, as the following code shows:
// Configure the button control. b.label = "Submit";
Component setter methods might call the invalidateProperties(), invalidateSize(), or invalidateDisplayList()methods.
-
You call the addChild() method to add the component to its parent, as the following code shows:
// Add the Button control to the Box container. boxContainer.addChild(b);
Flex then performs the following actions:
-
Sets the parent property for the component to reference its parent container.
-
Computes the style settings for the component.
-
Dispatches the preinitialize event on the component.
-
Calls the component’s createChildren() method.
-
Calls the invalidateProperties(), invalidateSize(), and invalidateDisplayList() methods to trigger later calls to the commitProperties(), measure(), or updateDisplayList() methods during the next render event.
The only exception to this rule is that Flex does not call the measure() method when the user sets the height and width of the component.
-
Dispatches the initialize event on the component. At this time, all of the component’s children are initialized, but the component has not been sized or processed for layout. You can use this event to perform additional processing of the component before it is laid out.
-
Dispatches the childAdd event on the parent container.
-
Dispatches the initialize event on the parent container.
-
During the next render event, Flex performs the following actions:
-
Calls the component’s commitProperties() method.
-
Calls the component’s measure() method.
-
Calls the component’s layoutChrome() method.
-
Calls the component’s updateDisplayList() method.
-
If steps 13 and 14 are not required, which is the most common scenario, dispatches the updateCompleteevent on the component.
-
-
Flex dispatches additional render events if the commitProperties(), measure(), or updateDisplayList() methods call the invalidateProperties(), invalidateSize(), or invalidateDisplayList() methods.
-
After the last render event occurs, Flex performs the following actions:
-
Makes the component visible by setting the visible property to true.
-
Dispatches the creationComplete event on the component. The component is sized and processed for layout. This event is only dispatched once when the component is created.
-
Dispatches the updateComplete event on the component. Flex dispatches additional updateComplete events whenever the layout, position, size, or other visual characteristic of the component changes and the component is updated for display.
-
Most of the work for configuring a component occurs when you add the component to a container by using theaddChild() method. That is because until you add the component to a container, Flex cannot determine its size, set inheriting style properties, or draw it on the screen.
You can also define your application in MXML, as the following example shows:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark">
<mx:Box>
<mx:Button label="Submit"/>
</mx:Box>
</s:Application>
The sequence of steps that Flex executes when creating a component in MXML are equivalent to the steps described for ActionScript.
You can remove a component from a container by using the removeChild() method. If there are no references to the component, it is eventually deleted from memory by the garbage collection mechanism of Adobe® Flash® Player or Adobe® AIR™.

























 1530
1530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










