#博学谷IT学习技术支持#
目录
无语义标签
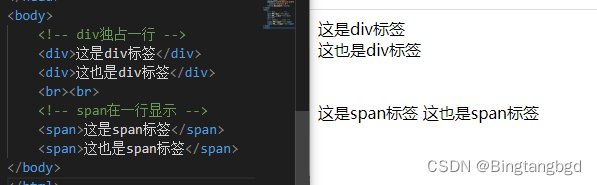
我们前面学到的标签,基本上都是有一定的代表性,什么是代表性,比如说之前学到的这些标签:a、i、b、table、input、p、h系列等等,分别表示超链接,倾斜,加粗等,有一定的语义,而我们接下来要学的div,span等标签,不代表某些意义,称为无语义标签,换句话说,有语义标签会改变字体大小 形状等属性,或者改变类型等,而无语义标签不会对这些属性有影响,只是给文本或其他加了一个标签,方便以后更改文本,div标签是独占一行的,属于块级标签,span标签一行可显示多个,属于行内标签,如下:

这两个标签均不会改变字体属性。
有语义标签
与无语义标签相对,有一定的语义,除了之前讲过的,这里再给大家讲解一类有语义标签,如下表格:
| 标签名 | 语义 |
| header |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1800
1800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








