移动应用开发实践-Task15-拓展天气预报界面
目的
增加近三天的天气预报信息UI模块,增加空气质量指数UI模块。
1.增加近三日天气预报模块
增加模块UI,以及模块ItemUI,最后把模块UI添加到主界面。
- 模块UI
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:background="@color/colorPrimary"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:gravity="center"
android:text="FORECAST"
android:textColor="#fff"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/forecast_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
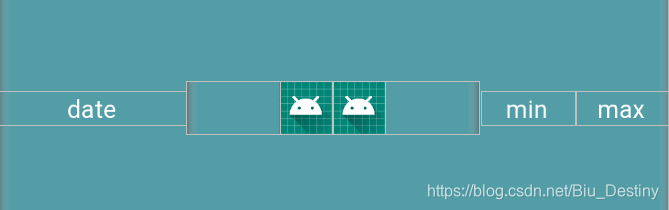
- 模块ItemUI

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:background="@color/colorPrimary"
android:gravity="center_vertical">
<TextView
android:id="@+id/item_date_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="2"
android:gravity="center"
android:text="date"
android:textColor="@color/colorLight" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/item_iv_day_con"
android:layout_width="30dp"
android:layout_height="30dp"
app:srcCompat="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/item_iv_night_con"
android:layout_width="30dp"
android:layout_height="30dp"
app:srcCompat="@mipmap/ic_launcher" />
</LinearLayout>
<TextView
android:id="@+id/item_min_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="min"
android:textColor="@color/colorLight" />
<TextView
android:id="@+id/item_max_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="max"
android:textColor="@color/colorLight" />
</LinearLayout>
别忘了用include将模块UI添加到主界面。
<include layout="@layout/weather_forecast"></include>
配置更新方法,实现点击按钮后获取实时数据,动态更新itemUI到UI (创建view添加内容,然后加到linearLayout中)。
private void updateWeatherForecast() {
WeatherApiUtil.getWeatherForecast(this, weather_id, new WeatherApiUtil.OnWeatherForecastFinished() {
@Override
public void onFinished(WeatherForecast data) {
linearLayout.removeAllViews();
if (data != null) {
List<DailyForecast> dailyForecastList = data.dailyForecastList;
for (int i = 0; i < dailyForecastList.size(); i++) {
DailyForecast dailyForecast = dailyForecastList.get(i);
View v = LayoutInflater.from(WeatherActivity.this).inflate(R.layout.forecast_item, null, false);
TextView tv_date = v.findViewById(R.id.item_date_text);
TextView tv_min = v.findViewById(R.id.item_min_text);
TextView tv_max = v.findViewById(R.id.item_max_text);
ImageView iv_day = v.findViewById(R.id.item_iv_day_con);
ImageView iv_night = v.findViewById(R.id.item_iv_night_con);
tv_date.setText(dailyForecast.date);
tv_max.setText(dailyForecast.tmp_max + "℃");
tv_min.setText(dailyForecast.tmp_min + "℃");
updateWeatherIcon(dailyForecast.cond_code_d, iv_day);
updateWeatherIcon(dailyForecast.cond_code_n, iv_night);
linearLayout.addView(v);
}
}
}
});
}
2.增加空气质量模块
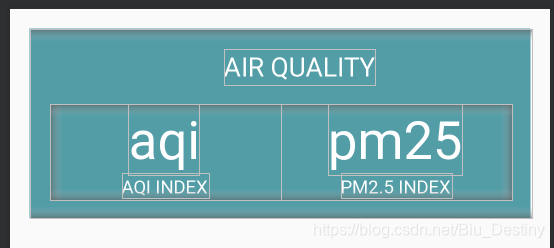
增加空气质量模块UI

<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:background="@color/colorPrimary"
app:cardCornerRadius="4dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:text="AIR QUALITY"
android:textColor="@color/colorLight"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/aqi_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="aqi"
android:textColor="@color/colorLight"
android:textSize="40sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="AQI INDEX"
android:textColor="@color/colorLight" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/pm25_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="pm25"
android:textColor="@color/colorLight"
android:textSize="40sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="PM2.5 INDEX"
android:textColor="@color/colorLight" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
别忘了用include将模块UI添加到主界面。
<include layout="@layout/weather_aqi"></include>
方法配置,将空气质量和pm2.5数据显示出来。
private void updateWeatherAqi(){
WeatherApiUtil.getAirQualityData(this, weather_id, new WeatherApiUtil.OnAirQualityFinished() {
@Override
public void onFinished(AirQualityData data) {
if(data!=null){
tv_aqi.setText(data.airNowCity.aqi);
tv_pm25.setText(data.airNowCity.pm25);
}else{
tv_aqi.setText("--");
tv_pm25.setText("--");
}
}
});
}
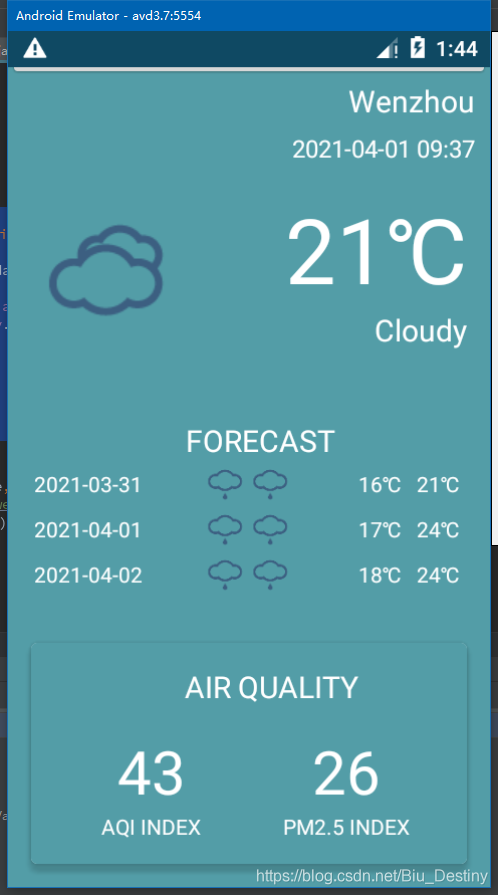
3.最终效果






















 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








