前言:
代码请见GitHub:https://github.com/liuxingming/shiny-click-demo
效果请见Shinyapps(网页打开比较慢):https://bone-ace.shinyapps.io/shiny_click_demo
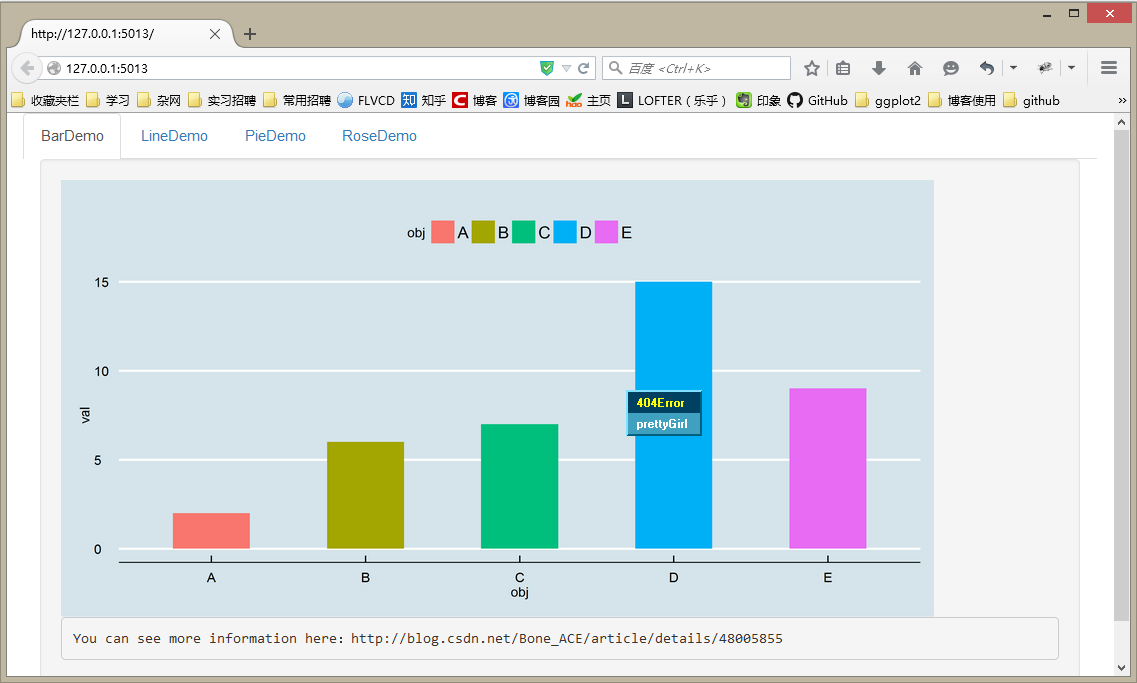
火狐浏览器下运行效果:

说明:
1、代码编写环境:
R version 3.1.3 (2015-03-09)
RStudio version 0.99.467 – © 2009-2015 RStudio, Inc.
32位 win8 系统
2、在 shiny 中,点图、线图、饼图、柱状图等都是以图片的形式展示出来的,server 端负责向 ui 端返回一个 ggplot 对象,它包含所有作图信息(包括作图类型、主题、颜色、各点坐标等等)。而 ui 端负责把 ggplot 对象画出来,再以图片的形式展现出来。所以我们是要在一张图片上加点击事件。(renderDataTable 类型例外:server 端返回的是数据框,ui 是直接在网页上以表格形式展示数据,并不是图片形式。可以在浏览器下用“审查元素”看到,鼠标是可以直接定位到数据框中的每一行的。)
3、在图片上加点击事件的思路是:图片用固定的像素(如800×400)打开,浏览器返回鼠标所点击的像素坐标。然后我们只要判断该点击的坐标在哪个柱条的范围内就行了(以柱状图为例)。
在 server 端,用 ggplot_build() 函数可以查看到 ggplot 对象的作图参数,里面包括每个柱条四个顶点的坐标,坐标系X轴、Y轴的坐标范围等等。但是这些坐标都是 R 里面的刻度坐标,要转换成像素坐标先。怎么转换呢?我是按比例转化的,例如在myMethods.R 文件中的 getPixel1() 函数,输入图片的像素大小,和坐标系离图片边缘的像素距离,该函数可以把 R 的刻度坐标转换成图片中的像素坐标,误差一般不超过 1px 。
由上面的步骤我们已经求到柱形图中每个柱条四个顶点的像素坐标了(每个点有横、纵坐标,所以每个柱条有8个像素参数,保存在数据框 myPixel 中的一行中)。现在我们只要将鼠标点击的像素坐标和每个柱条的像素坐标比对一下,就知道点击的是哪个柱条了。
4、步骤 2 说的是柱状图的点击事件,线形图的有些许不同,只需求线段上端点的像素坐标就行了;而饼图的话,用角度和半径。饼图的第一条线一定是十二点钟那条竖直的线,我们根据饼图中心的点、半径,还有把每个“块”所占的坐标比例割分 360° 就可以判定所点击的像素坐标在哪一个“块”的范围内。玫瑰图和饼图类似。
5、需要注意的第一点:用 ggplot_build() 查看作图参数时,柱条有加颜色和没有加颜色时的参数会不一样(当前代码是有加颜色)。例如在没有加颜色的情况下,myMethods.R 文件中的 GetBar() 函数 部分代码需要改成如下:
pixel1 = getPixel1(myData[i,7], myData[i,5], myBuild)
pixel2 = getPixel1(myData[i,7], myData[i,6], myBuild)
pixel3 = getPixel1(myData[i,8], myData[i,5], myBuild)
pixel4 = getPixel1(myData[i,8], myData[i,6], myBuild)
6、用不同的浏览器打开会有不同的效果,例如用360浏览器打开后点击事件的选框出现在左上角,用火狐浏览器打开后点击出来的图片不能移动等等。还需继续完善。热心的朋友可以在 github 上 commit 一下。
转载请注明出处,谢谢!(原文链接:http://blog.csdn.net/bone_ace/article/details/48005855)

























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








