什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。

我们先使用系统自带的一个例子来介绍一下shiny,我们先导入shiny包
library(shiny)
我们来运行一个R包自带的模板看看什么是交互应用程序
runExample("01_hello")

弹出一个类似软件的界面,图形显示的是一个直方图,当我们拖动左边的圆点,直方图图形会随着你的拖动改变

这就是一个最简单的应用。这个APP由3个部分组成,
• 用户界面对象
• 服务器功能
• 调用shinyApp函数
下面我们来一一介绍怎么做成的。我们先来看一下它的整体代码
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput(outputId = "distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
shinyApp(ui, server)整体代码分成3部分,ui这部分是属于用户操作的部分,控制对象控制应用程序的布局和外观。Server控制计算机构建和R的操作代码部分。shinyApp函数负责对两部分连接。
我们先来看ui这个函数,ui是我们自己定义的,你定义成别的名字也是可以的
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput(outputId = "distPlot")
)
)
)
titlePanel(“Hello Shiny!”)这句是给软件添加标题

sidebarLayout函数是进行输入和输出的界面布局,创建带有侧边栏(sidebarPanel())和主区域(mainPanel())的布局(sidebarSlayout()。
sidebarPanel函数创建左侧侧边栏,在sidebarPanel函数中sliderInput函数创建一个小的滑块value
定义初始值,min和max定义最小最大值,label定义滑块的名字,inputId = "bins"将定义访问值的输入内容,bins的内容会和server函数进行一个链接,mainPanel函数控制右侧的主面板输出,plotOutput将会进行图片输出,在输出内容中outputId = "distPlot"表示输出的内容定义为distPlot。distPlot内容会和server函数进行一个链接。
接下来就是server函数服务器功能部分
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
Server函数具有两个部分input, output代表输入和输出部分。自带的例子使用R内置的数据,所以本例子没有输入部分,只有输出部分。这里的bins对应着界面设置部分的sliderInput,hist函数为R的绘制直方图函数,hist函数内为一些基本设置。
界面部分和服务器部分都设置好以后,我们shinyApp函数把它们链接起来就可以了。
shinyApp(ui, server)

这样我们就制作成了一个app,我们把它保存起来,命名为app.R,下次直接点run app就可以启动了

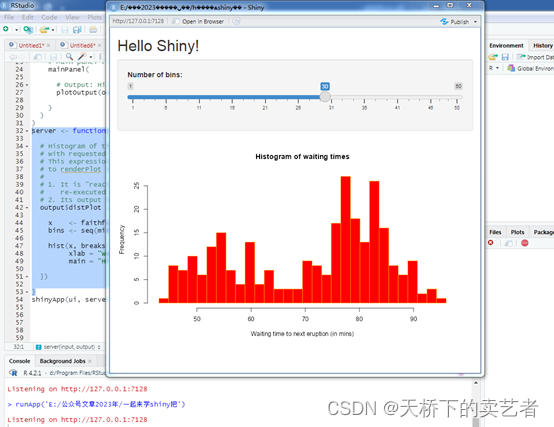
建立好后我们也可以对代码进行局部修改,假设我们我们想把柱子改成红色的,边框改成橘色的
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "red", border = "orange",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
保存后重新运行

已经变成红色的了,本期介绍了shiny的初步认识和简单应用,未完待续。

























 4307
4307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










