首先,先介绍一下FontAwesome。
Font Awesome 是为 Twitter Bootstrap 设计的图标字体。通过Web Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。

这里就给出了一些图标。具体的可以参见这个网站,有更加详细的图标介绍。 http://www.bootcss.com/p/font-awesome/design.html
那在ios开发中如何使用FontAwesome定制自己喜欢的图标呢。
下面通过一个示例介绍一下。
(先下载demo,demo下载链接为:http://download.csdn.net/detail/hitwhylz/7020155)
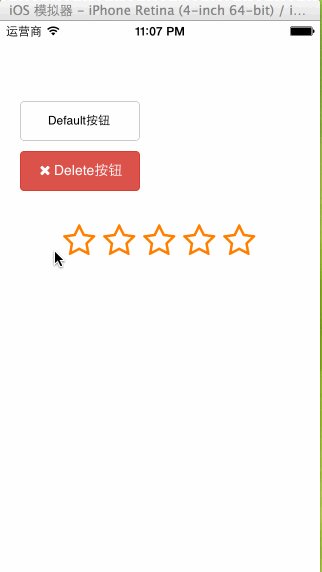
效果如下:
1.从demo中提取出NSString+FontAwesome.h/.m文件,FontAwesome.ttf字体文件导入到自己工程中。
2.在.plist配置文件中新建一列(Fonts provided by application),加入FontAwesome.ttf这个元素。(如果不懂可以带demo里面的plist文件)
3.在使用的地方,添加头文件
#import "NSString+FontAwesome.h"
4.在需要使用的地方,加入这样的语句。
- [button_2 setTitle:[NSString stringWithFormat:@" %@ Delete按钮",iconString] forState:UIControlStateNormal];
- [button_2.titleLabel setFont:[UIFont fontWithName:@"FontAwesome" size:14]];
- [button_2 setTitle:[NSString stringWithFormat:@" %@ Delete按钮",iconString] forState:UIControlStateNormal];
- [button_2.titleLabel setFont:[UIFont fontWithName:@"FontAwesome" size:14]];
这样就能使用到FontAwesome中提供的图标了。
具体可以参见我所给的代码。
另外mark下两个网上的实例,效果都不错。
http://code4app.com/ios/fontawesome/50f01ff26803fa706e000000#























 2052
2052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








