一、项目搭建
1、环境要求:vite(node.js版本16+) 构建项目,pnpm进行包管理,速度快、高效;
安装node.js,在node官方下载安装即可;pnpm安装,使用如下命令
npm i -g pnpm2、项目创建:在项目文件下使用cmd执行命令:
# 项目创建
pnpm create vite
3、安装依赖
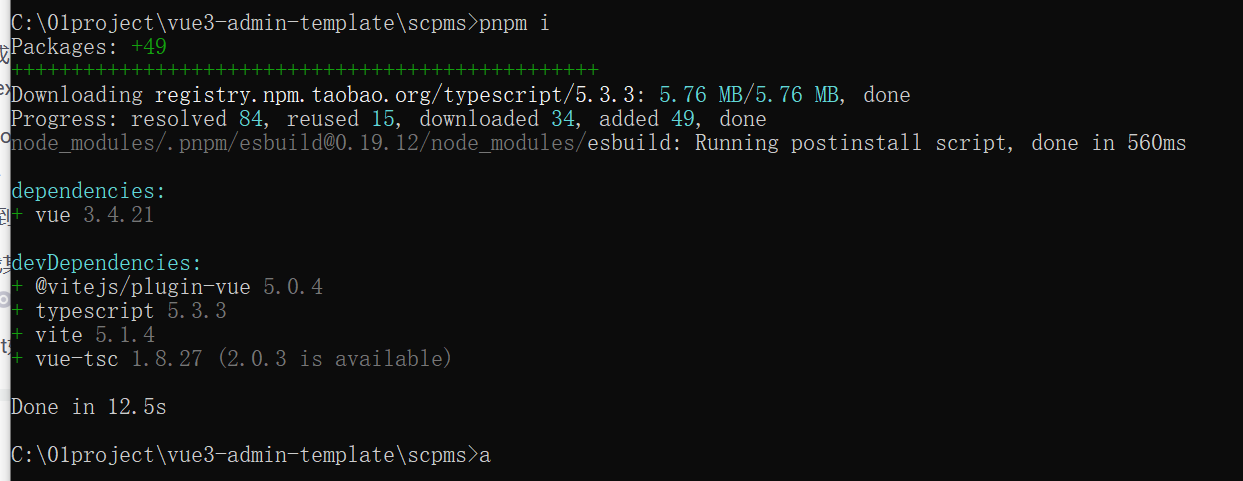
# 依赖安装
pnpm i依赖安装成功
4、项目运行
# 运行项目
pnpm run dev
5、异常解决
安装依赖过程中若报错
解决方案
1、取消ssl验证:
npm config set strict-ssl false
这个方法一般就可以解决了。
2、更换npm镜像源:
npm config set registry http://registry.cnpmjs.org
npm config set registry http://registry.npm.taobao.org至此,vue3项目就创建完成了,使用vscode打开项目进行项目的开发吧
vue3项目创建方式有很多,还可以使用vue ui界面创建,感兴趣的可以百度查询;






















 3949
3949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








