数组方法
一. 数组方法
1. push()
将一个元素添加到数组的最后一位
代码:
显示效果:
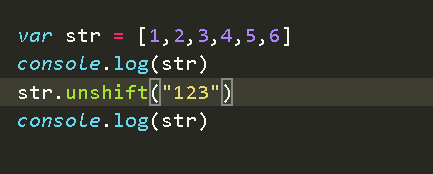
2. unshift()
将一个元素添加到数组的第一位
代码:
显示效果:
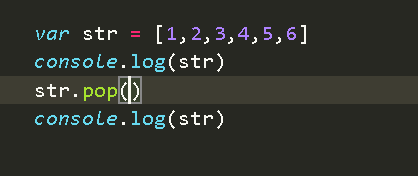
3. pop()
删除数组的最后一个元素
代码:
显示效果:
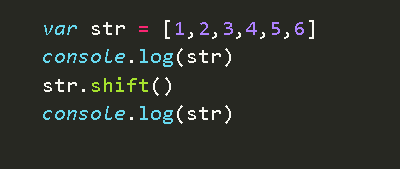
4. shift()
删除数组的第一个元素
代码:
显示效果:
5. slice(开始,结束)
截取数组的指定范围(包头不包尾),并返回,截取的时开始到结束的前一位(复制新内容)
截取的内容需要一个新变量来接收它,不会改变原数组
代码:
显示效果:
6. splice(开始的位置,修改的长度)
修改原数据,不是复制
删除效果:只规定开始位置和修改长度
代码:
显示效果:
替换效果:规定了开始位置,修改长度和新内容
代码:
显示效果:
插入:新内容的个数多于修改的长度
代码:
显示效果:
7. join()
将数组中的元素转换为字符串,拼接并返回
代码:
显示效果:
8. sort()
数组从小到大排序
修改原数组,并返回
代码:
显示效果:
9. reverse()
倒序排列,修改原数组,并返回
代码:
显示效果:
10. cancat()
将后者拼接到前者的后面,组成一个新的数组,并返回,不影响原数据
后者可以是单独的数据或数组
代码:
显示效果:
11. instanceof和isArray()
判断是不是一个数组,返回true/false
代码:
显示效果:
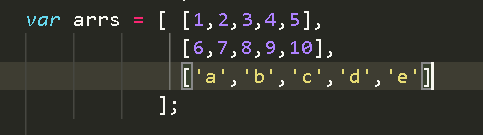
12. 多维数组(数组嵌套)

二. 数组去重
代码:
显示效果:
三. 数组排序
代码:
显示效果:



















































 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








