文章目录
一、项目架构
前后端分离项目中,为缓解服务器压力,通常我们后端代码会部署到多个服务器上,而通过Docker容器虚拟化技术可以让我们避免因开发和运维之间配置环境、运行环境、操作系统、运行依赖包等不同导致的项目部署后无法运行的问题,同时也简化了部署过程。这里后端使用的是gunicorn,相当于java开发者熟悉的tomcat。
当然下面的架构还可以进一步根据你的应用场景继续完善,如高可用的Nginx,一主二从的数据库等。

二、Docker安装
默认你已经在宿主机上安装了Docker,如果没有安装可以参考:Ubuntu安装Docker(阿里源/官方源)
三、获取需求文件requirements.txt
在虚拟环境中运行命令:pip freeze > requirements.txt,requirements.txt文件内容为项目工程所需的模块。
四、gunicorn配置文件
配置文件内容可根据自己的服务器配置进行调整。
gunicorn.py
# 进程数
workers = 2
# 每个进程的线程数
threads = 4
# 端口5000
bind = '0.0.0.0:5000'
# 工作模式协程
worker_class = 'gevent'
# 最大并发量
worker_connections = 100
# 进程pid文件
pidfile = 'gunicorn.pid'
# 访问日志和错误信息日志的路径
accesslog = '/logs/gunicorn_acess.log'
errorlog = '/logs/gunicorn_error.log'
# 日志记录级别
loglevel = 'info'
# 代码发生变化是否自动重启
reload = True
五、编写Dockerfile
0. 前提
在Linux系统下选择一个目录作为项目的工程目录:如/beyonderwei/flask,Dockerfile和requirements.txt均直接放在该目录下,并新建三个文件夹 mkdir ./src ./logs ./conf,作为与容器映射的数据卷。将gunicorn.py 放到conf文件夹下,src下存放的是你的项目代码,logs用来以后直接在宿主机查看运行日志,里面的文件在运行容器后自动生成。
src文件夹(项目代码):

1. 选择python环境
因为我们自己的镜像是以某个版本的python作为父镜像的,因此需要根据你的应用环境进行选择,并通过docker在DockerHub中下载相应版本的镜像到本地。比如我使用的python版本为3.7.4
2. Dockerfile
FROM python:3.7.4
MAINTAINER "Beyonderwei<beyonderwei@gmail.com>"
# 清华源
ENV PIP_SOURCE "https://pypi.tuna.tsinghua.edu.cn/simple"
# 用来存放源程序、日志和配置文件
RUN mkdir /src /logs /conf
WORKDIR /logs
RUN pip install -i ${PIP_SOURCE} flask
RUN pip install -i ${PIP_SOURCE} gunicorn
RUN pip install -i ${PIP_SOURCE} gevent
COPY ./requirements.txt ./
RUN pip install -i ${PIP_SOURCE} requirements.txt
EXPOSE 5000
CMD ["gunicorn", "-c", "/conf/gunicorn.py", "main:app"]
六、build得到镜像
- 直接在上述的工程目录下执行:
docker build -t 镜像名:[镜像版本] . - 查看镜像:
docker images
七、运行镜像
前提
确保你的src目录下已经存放了项目文件,不然会在运行容器时因为找不到对应的文件,(当然也可以在启动容器后将项目文件放入,但确保通过以下命令运行,因为通过容器数据卷映射的方式,当添加了项目文件后,容器内对应目录也会有该文件)。
启动命令
项目目录下执行:
docker run -d -p 5000:5000 --name 容器名 -v /beyonderwei/flask/src:/src -v /beyonderwei/flask/logs:/logs -v /beyonderwei/flask/conf:/conf 镜像名:[镜像版本号]
注:如果使用的端口不是5000的话,需要在Dockerfile中也进行修改。
将镜像上传到阿里云
将镜像上传到阿里云的镜像仓库可方便以后在需求文件相同的时候直接拉下来使用,参考该文章后面部分:阿里云镜像存储服务
八、应用测试
如果我们的项目main.app内容如下,可以在浏览器访问 http://ip:5000 并返回 “hello world”。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'hello world'
if __name__ == '__main__':
app.run(host='0.0.0.0', port = 5000)
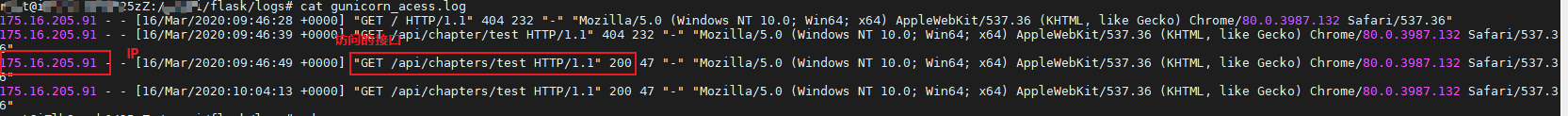
九、日志查看
可在宿主机logs下查看访问日志:

Email : Beyonderwei@Gmail.com
Website : http://beyonderwei.com
WeChat:

























 9653
9653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








