做的是基于vue3的新项目
一开始使用vue ui命令初始化一个新的vue3项目
一、将项目推送到远程coding上(其他代码平台也适用)
1.创建SSH密钥
SSH密钥的具体作用目前还没搞明白。。
看这个视频的P6,申请公钥,不管是在gitee还是coding还是什么代码托管平台使用方法都是一样的。
2.在你的代码托管平台(我的是coding)创建一个新的仓库,开始与你本地的项目进行关联。
注意,在创建新的仓库的时候一定不能选择创建README.md,不然后面关联的时候会报错!!
关联方法:
- 这个时候你还只有一个master分支,把这个分支按流程 add -- commit完成之后,开始关联,
关联命令是:git remote add origin xxxxxxxx.git
此处xxxx.git是你在coding创建仓库后clone下来的地址。
- 最后一步:git push -u origin master
再刷新coding页面,代码就上传完成啦!
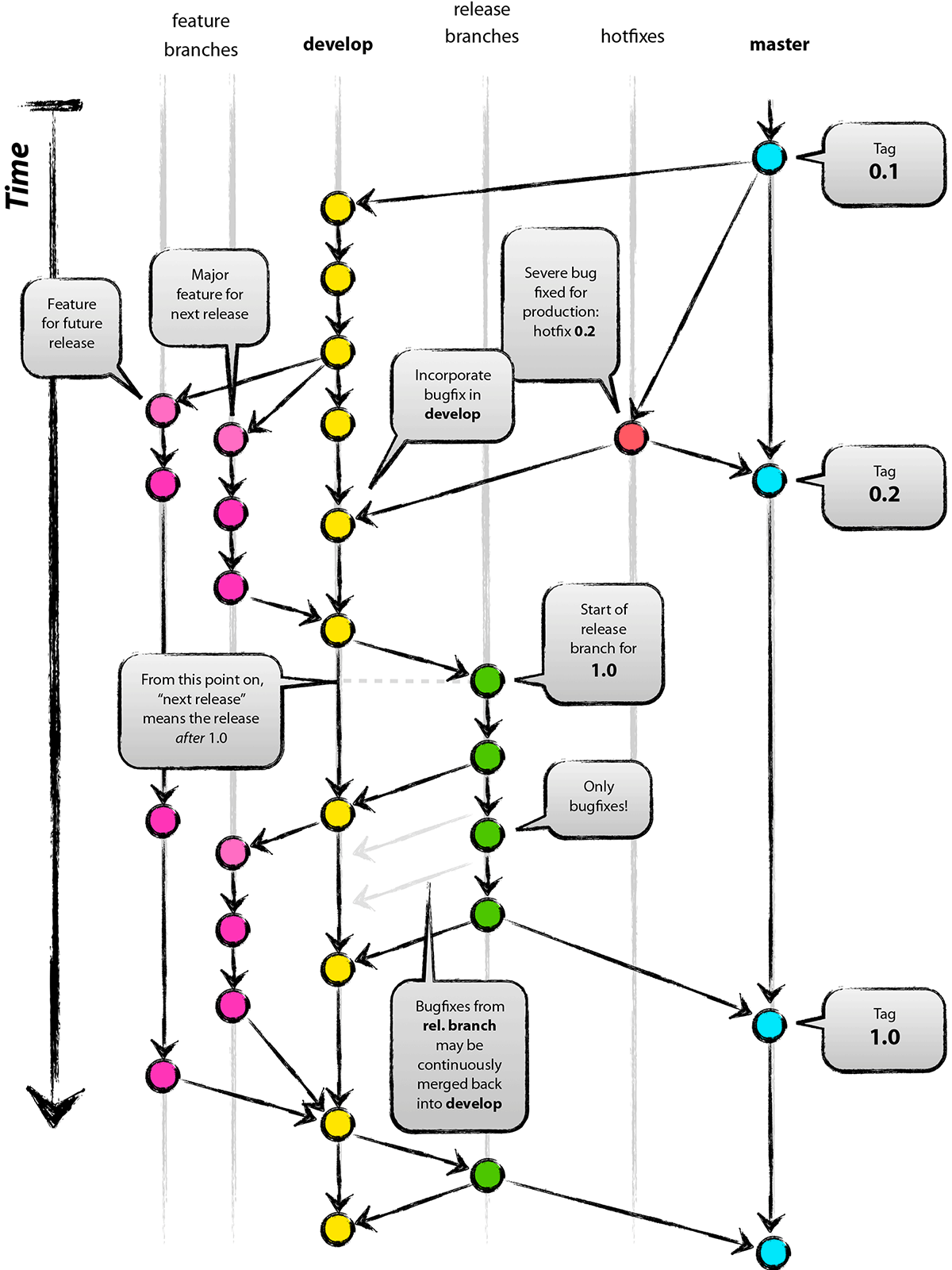
二、按gitflow工作流创建分支

由图所示,master是可以发布的版本,我们需要创建一个develop分支进行开发
每当添加一个新的功能是,在develop分支上面再创建一个新分支如dev1分支
需要先切换到develop分支上再创建,创建命令是:git checkout -b dev1
将develop分支和dev1分支都推送到远程仓库:git push origin -u xxxx(分支名字)
dev1开发完成后,就merge到develop分支上,命令:git merge dev1 (在develop分支上执行)
再push到远程仓库(不然不更新)






















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








