往期知识点整理
- 鸿蒙(HarmonyOS)北向开发知识点记录~
- 【鸿蒙UI实战开发】基于List和Scroller由简单到复杂列表布局开发实践
- 【鸿蒙UI实战开发】基于原生能力的键盘控制
- 【鸿蒙UI实战开发】基于子窗口实现应用内悬浮窗
- 【鸿蒙ArkUI实战开发】基于bindSheet的半模态弹窗
- 【鸿蒙ArkUI实战开发】基于tabs实现页面布局
- 【鸿蒙ArkUI实战开发】基于webView的嵌套滚动
- 【鸿蒙ArkUI实战开发】基于原生的水印添加能力
- 【鸿蒙实战开发】har和hsp的转换
- 【鸿蒙实战开发】基于CameraKit对相机进行操作
- 【鸿蒙实战开发】基于HAR的跨模块C++头文件引用
- 【鸿蒙实战开发】基于原生实现高级显示效果
- 【鸿蒙实战开发】基于动态配置签名的多人协同开发应用签名解决方案
- 【鸿蒙实战开发】基于webview的Picker拉起
- 持续更新中……
场景描述
在webview中拉起文件管理器,图库以及相机。场景一:在web页面实现文件和图片上传。场景二:在web页面拉起摄像头,实现拍照上传
方案描述
场景一
本地h5页面内picker拉起
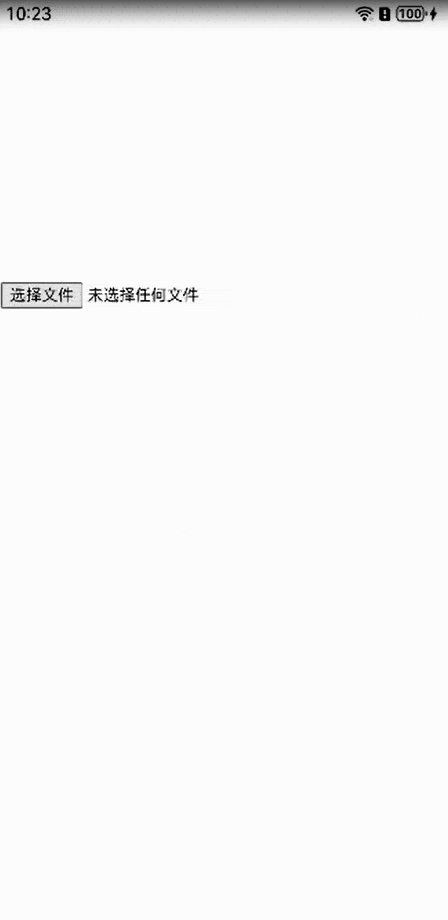
效果图
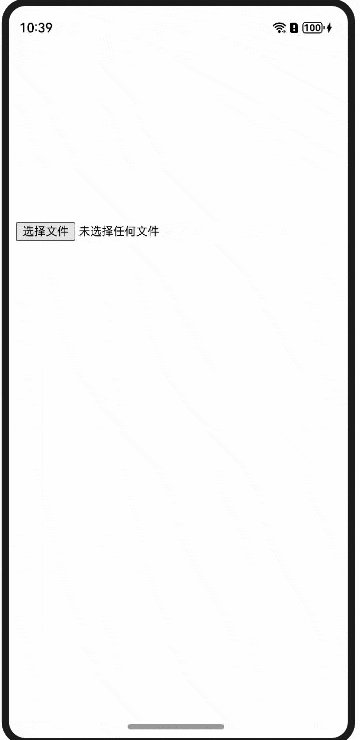
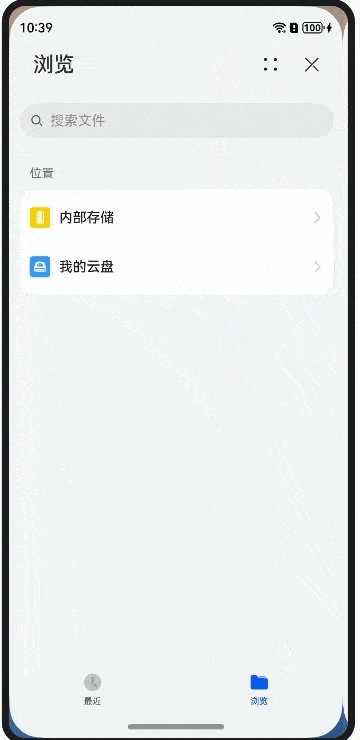
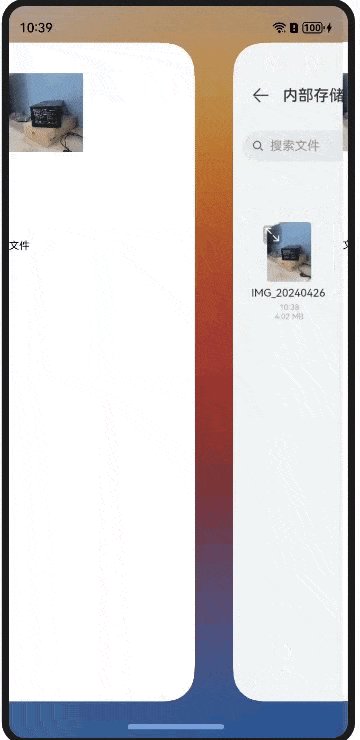
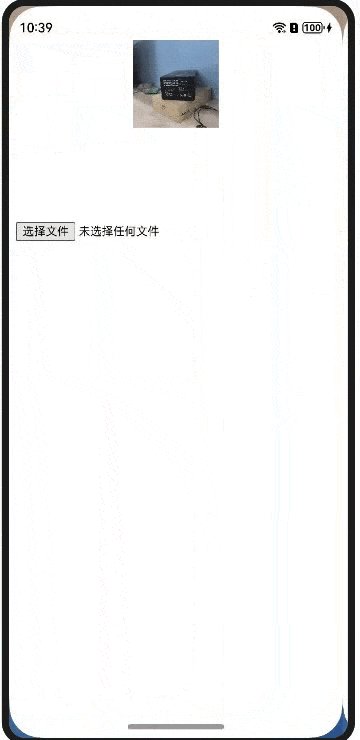
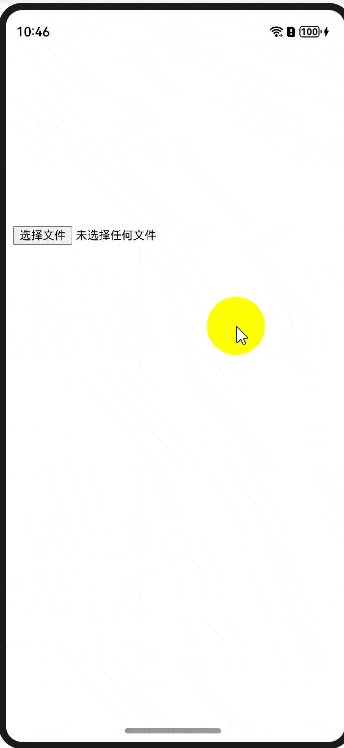
在web页面实现picker拉起文件管理器。

在web页面实现picker拉起图库。

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用文件选择器对象DocumentViewPicker的select方法,通过选择模式拉起documentPicker界面选择文件。
Image(this.uris[0]).width(100).height(100)
//用来展示选择的图片
Image(this.uris[1]).width(100).height(100)
Web({ src: $rawfile('TestonShowFileSelector.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const documentSelectOptions = new picker.DocumentSelectOptions();
// 选择媒体文件的最大数目
documentSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const documentViewPicker = new picker.DocumentViewPicker();
documentViewPicker.select(documentSelectOptions).then((DocumentSelectResult: Array<string>) => {
this.uris[0] = DocumentSelectResult[0];
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用图库选择器对象PhotoViewPicker的select方法,通过选择模式拉起photoPicker界面选择图片。
Web({ src: $rawfile('i.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const photoSelectOptions = new picker.PhotoSelectOptions();
// 过滤选择媒体文件类型为IMAGE_VIDEO_TYPE
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE;
// 选择媒体文件的最大数目
photoSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const photoViewPicker = new picker.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: picker.PhotoSelectResult) => {
this.uris = photoSelectResult.photoUris;
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
return false
})
场景二
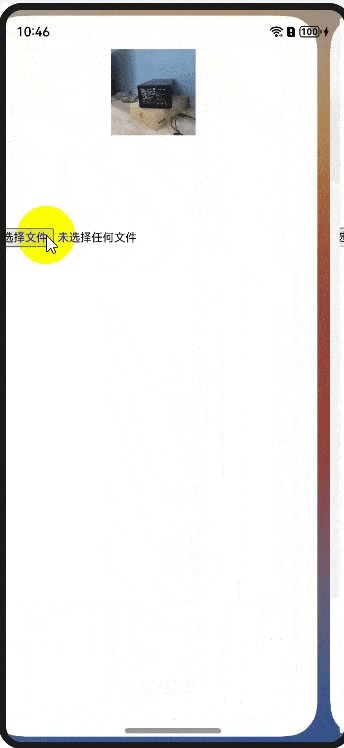
在web页面拉起摄像头,实现拍照上传
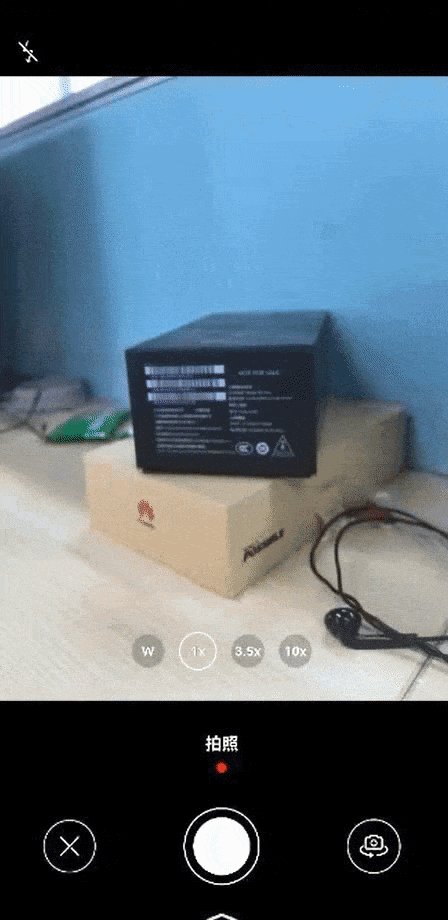
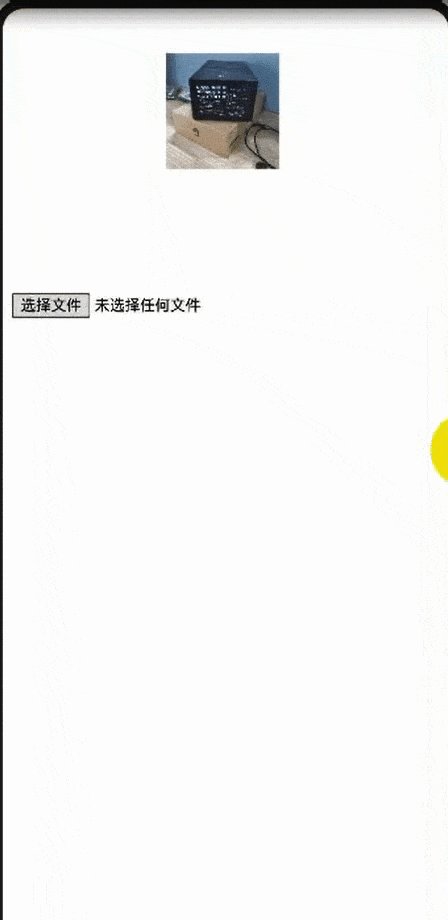
效果图

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,先通过getContext接口获取Context上下文,返回的Context类型为UIAbilityContext。然后调用 startAbilityForResult启动一个Ability,在其want参数中表明要启动的应用信息以及对应的pid。
const context = getContext(this) as common.UIAbilityContext
context.startAbilityForResult({
action:"ohos.want.action.imageCapture",
parameters:{
callBundleName:"com.hm.imageshow"
}
}).then((res)=>{
console.log("testTag - " +JSON.stringify(res));
let str:string = res.want?.parameters!["resourceUri"] as string
console.log("str"+str);//file://media/Photo/11/IMG_1713942933_005/IMG_20240424_151353.jpg
let fd = fs.openSync(str).fd
this.uris[0] = str
let arr:ArrayBuffer = new ArrayBuffer(128)
fs.readSync(fd,arr)
console.log("testTag - " + str);
})
以上两种场景的h5页面可以通用,都可以用一个上传文件的input框来拉起。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
</head>
<body>
<form id="upload-form" enctype="multipart/form-data">
<input type="file" id="upload" name="upload"/>
</form>
</body>
</html>
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):https://gitcode.com/HarmonyOS_MN/733GH/overview

OpenHarmony 开发环境搭建

《OpenHarmony源码解析》:https://gitcode.com/HarmonyOS_MN/733GH/overview
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








