往期知识点整理
介绍
该场景多用于待办事项管理、文件管理、备忘录的记录管理等。
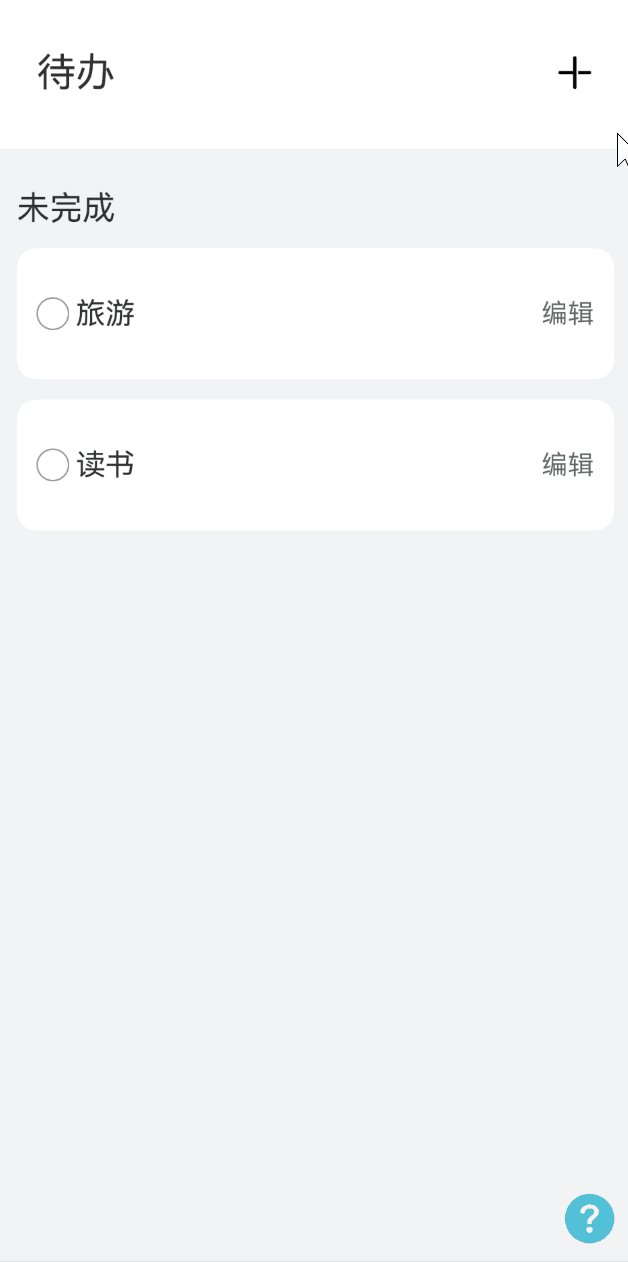
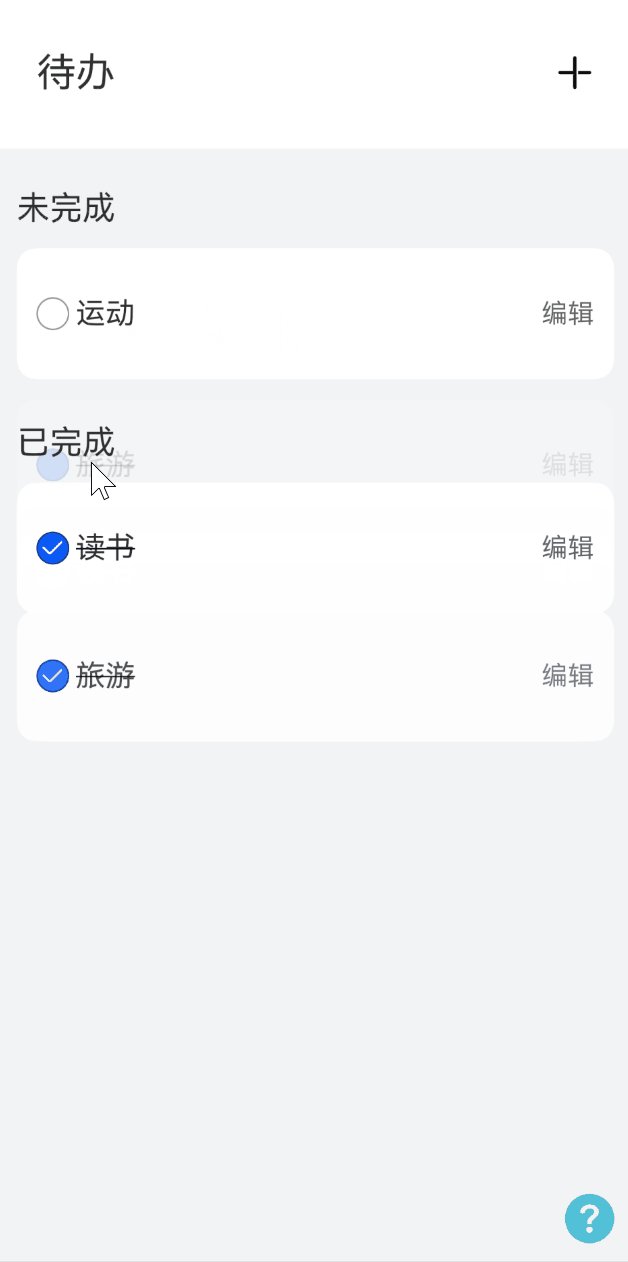
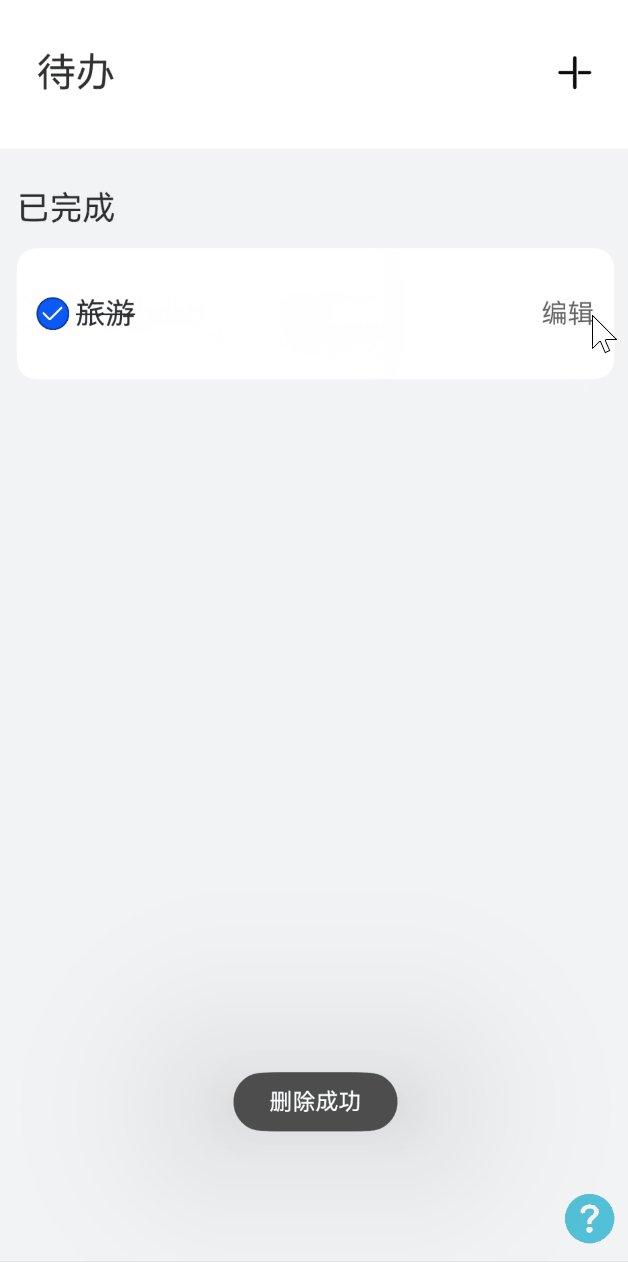
效果图预览

使用说明:
- 点击添加按钮,选择需要添加的待办事项。
- 点击左侧checkbox按钮,待办事项状态变更为已完成。
- 左滑单个待办事项,点击删除按钮后,当前待办事项被删除。
实现思路
- List组件绑定@State修饰的数组变量toDoData。
@State toDoData: ToDo[] = []; // 待办事项
List({ initialIndex: 0, space: STYLE_CONFIG.LIST_ITEM_GUTTER }) {
ForEach(this.toDoData, (toDoItem: ToDo, index: number) => {
...
})
}
- ListItem组件设置左滑动效 swipeAction 属性,使得单个ListItem可以进行左右滑动,并显示自定义的UIBuilder。
@Builder
itemEnd(item: ToDo) {
...
}
ListItem(){
...
}
.swipeAction({ end: this.itemEnd(toDoItem), edgeEffect: SwipeEdgeEffect.Spring }) // 设置item左滑显示视图属性。
- 新增/删除列表项,更新数组变量toDoData,并同时更新List组件UI(MVVM)
高性能知识点
不涉及
工程结构&模块类型
pendingitems // har
|---model
| |---ToDo.ets // TODO类定义
| |---ConstData.ets // 常量数据
|---pages
| |---ToDoList.ets // 列表项功能增删实现页面
| |---ToDoListItem.ets // 列表项页面

























 394
394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








