往期知识点整理
介绍
目前许多网络图片资源有防盗链功能,需要在请求头中设置正确的Referer。本模块使用了第三方库imageknife,通过在请求头中添加Referer来获取防盗链图片功能。同时我们可以设置请求头中的其他参数,比如User-Agent来设置客户端,Origin设置来源,ETag来设置缓存等等。
使用说明:
- 输入需要获取的图片URL和Referer。
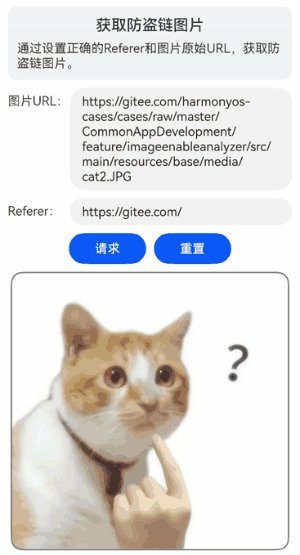
- 点击请求,等待下方出现图片。
效果图预览

实现思路
- 在工程入口导入三方库imageKnife,并且进行初始化,。
// 通过ImageKnifeGlobal.getInstance()获取唯一实例。如果此实例不存在,则将ImageKnife注入到当前context中。
if (!ImageKnifeGlobal.getInstance().getImageKnife()) {
const context: Context = getContext();
if (context) {
ImageKnife.with(context);
}
}
- 自定义请求头需要重新封装RequestOption对象,使用addHeader方法配置请求头,load方法设置需要请求的地址,errorholder方法设置请求失败回调,addListener方法设置成功回调等配置,最后在成功/失败回调中的图片赋值给图片组件。
// TODO: 知识点:自定义RequestOption来获取image图片。
const request = new RequestOption();
// TODO: 知识点:使用addHeader添加请求头。
request.addHeader('Referer', ref);
request.skipMemoryCache(true)
.diskCacheStrategy(new NONE()) // 取消磁盘缓存
.errorholder($r('app.media.image_theft_failed'), {
asyncSuccess: (data: ImageKnifeData) => {
if (data.isPixelMap()) {
this.imageKnifeOption.loadSrc = data.drawPixelMap?.imagePixelMap;
}
}
})
.load(url) // TODO: 知识点:添加请求url。
.addListener({ // TODO: 知识点:添加请求回调监听器。
callback: (err: BusinessError | string, data: ImageKnifeData) => {
if (data.isPixelMap()) {
if (data.drawPixelMap) {
// TODO: 知识点:在这里获取到请求返回的图片,将图片赋值给imageKnifeOption.loadSrc。
this.imageKnifeOption.loadSrc = data.drawPixelMap.imagePixelMap;
} else {
this.imageKnifeOption.loadSrc = $r('app.media.image_theft_failed');
}
}
return true;
}
})
- 在需要请求图片的地方,将步骤2中自定义的RequestOption对象传入imageknife实例的call函数。
const compSize: Size = {
width: IMAGE_THEFT_IMAGEKNIFE_COMPONENT_WIDTH,
height: IMAGE_THEFT_IMAGEKNIFE_COMPONENT_HEIGHT
};
// (必传)这里setImageViewSize函数必传初始组件大小,因为涉及到图片变换效果都需要适配图像源和组件大小。
// TODO: 知识点:如果是自适应组件等不确定初始图片宽高的情况,可以通过getInspectorByKey获取,参考https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs/faqs-arkui-kit-0000001769732210#section10880155113412。
request.setImageViewSize(compSize);
// 最后使用ImageKnife的call函数调用request即可
const imageKnife: ImageKnife | undefined = ImageKnifeGlobal.getInstance().getImageKnife();
if (imageKnife !== undefined) {
// 由于本例需要通过改变请求头刷新图片,并不需要图片缓存,所以设置磁盘Lru缓存数量设置成0张,0字节,正常业务不需要此设置。
imageKnife.setLruCacheSize(0, 0);
imageKnife.call(request);
}
最后
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

鸿蒙开发面试真题(含参考答案):

《OpenHarmony源码解析》:
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 1431
1431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








