介绍
目前许多网络图片资源有防盗链功能,需要在请求头中设置正确的Referer。本模块使用了第三方库imageknife,通过在请求头中添加Referer来获取防盗链图片功能。同时我们可以设置请求头中的其他参数,比如User-Agent来设置客户端,Origin设置来源,ETag来设置缓存等等。
使用说明:
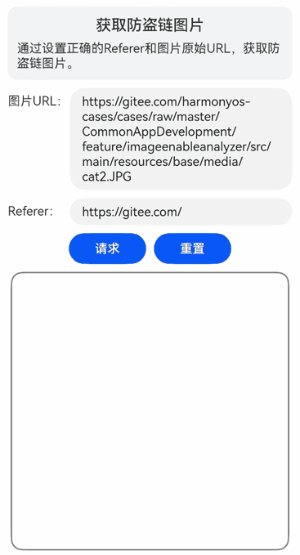
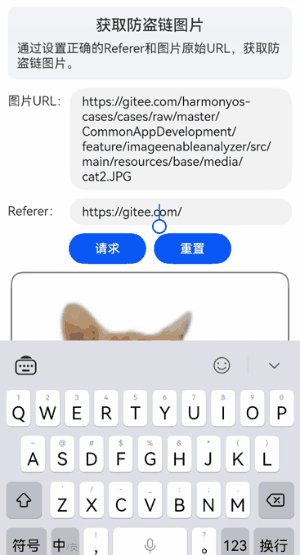
- 输入需要获取的图片URL和Referer。
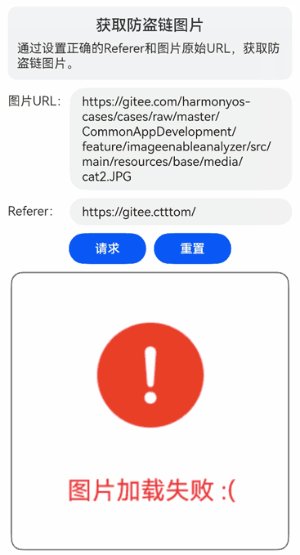
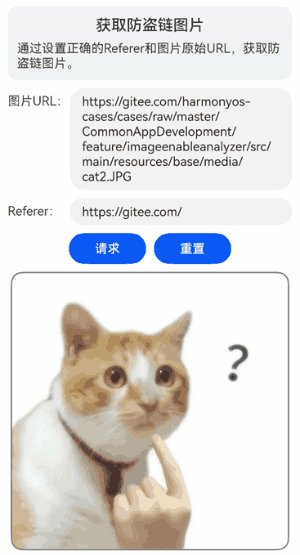
- 点击请求,等待下方出现图片。
效果图预览

实现思路
-
在工程入口导入三方库imageKnife,并且进行初始化,参考Index.ets。
// 通过ImageKnifeGlobal.getInstance()获取唯一实例。如果此实例不存在,则将ImageKnife注入到当前context中。 if (!ImageKnifeGlobal.getInstance().getImageKnife()) { const context: Context = getContext(); if (context) { ImageKnife.with(context); } } -
自定义请求头需要重新封装RequestOption对象,使用addHeader方法配置请求头,load方法设置需要请求的地址,errorholder方法设置请求失败回调,addListener方法设置成功回调等配置,最后在成功/失败回调中的图片赋值给图片组件。参考ImageTheft.ets。
// TODO: 知识点:自定义RequestOption来获取image图片。 const request = new RequestOption(); // TODO: 知识点:使用addHeader添加请求头。 request.addHeader('Referer', ref); request.skipMemoryCache(true) .diskCacheStrategy(new NONE()) // 取消磁盘缓存 .errorholder($r('app.media.image_failed'), { asyncSuccess: (data: ImageKnifeData) => { if (data.isPixelMap()) { this.imageKnifeOption.loadSrc = data.drawPixelMap?.imagePixelMap; } } }) .load(url) // TODO: 知识点:添加请求url。 .addListener({ // TODO: 知识点:添加请求回调监听器。 callback: (err: BusinessError | string, data: ImageKnifeData) => { if (data.isPixelMap()) { if (data.drawPixelMap) { // TODO: 知识点:在这里获取到请求返回的图片,将图片赋值给imageKnifeOption.loadSrc。 this.imageKnifeOption.loadSrc = data.drawPixelMap.imagePixelMap; } else { this.imageKnifeOption.loadSrc = $r('app.media.image_failed'); } } return true; } }) -
在需要请求图片的地方,将步骤2中自定义的RequestOption对象传入imageknife实例的call函数,参考ImageTheft.ets。
const compSize: Size = { width: IMAGE_THEFT_IMAGEKNIFE_COMPONENT_WIDTH, height: IMAGE_THEFT_IMAGEKNIFE_COMPONENT_HEIGHT }; // (必传)这里setImageViewSize函数必传初始组件大小,因为涉及到图片变换效果都需要适配图像源和组件大小。 // TODO: 知识点:如果是自适应组件等不确定初始图片宽高的情况,可以通过getInspectorByKey获取,参考https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs/faqs-arkui-kit-0000001769732210#section10880155113412。 request.setImageViewSize(compSize); // 最后使用ImageKnife的call函数调用request即可 const imageKnife: ImageKnife | undefined = ImageKnifeGlobal.getInstance().getImageKnife(); if (imageKnife !== undefined) { // 由于本例需要通过改变请求头刷新图片,并不需要图片缓存,所以设置磁盘Lru缓存数量设置成0张,0字节,正常业务不需要此设置。 imageKnife.setLruCacheSize(0, 0); imageKnife.call(request); }
高性能知识点
不涉及
模块依赖
- 本实例依赖common模块来实现公共组件FunctionDescription。
- 本实例依赖路由模块来注册路由。
- 本实例依赖@ohos/imageknife的2.1.2-rc.6及以上版本。
工程结构&模块类型
imagetheft // har类型
|---constants
|---|---Constants.ets // 存放常量
|---view
|---|---ImageTheft.ets // 视图层-获取防盗链图片入口参考资料
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。











 本文介绍了如何在HarmonyOS应用中利用imageknife库处理带有防盗链功能的网络图片,包括设置请求头参数、自定义RequestOption并展示实际操作步骤。还提到了相关模块依赖和开发资源推荐。
本文介绍了如何在HarmonyOS应用中利用imageknife库处理带有防盗链功能的网络图片,包括设置请求头参数、自定义RequestOption并展示实际操作步骤。还提到了相关模块依赖和开发资源推荐。














 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








