1.打包
1.1前端打包
在VSCode中输入命令
npm run build会生成部署用的文件夹
1.2后端打包
右边的生命周期菜单中,点clean然后点package;在项目的target目录中就会生成一个.jar文件
2.存放与配置
首先把前端放在nignx/html下。再去/conf/nignx.conf文件进行修改
server(
listen 9000 #监听前段的接口
location(
root html #这里就是放前段文件的路径
...
)
...
)3.后端
在nignx的back目录下有5个文件
1.config→存放application文件,用于重配数据库
2.log
3.xxx.exe→通过wrapper windows打包成运行程序,作为启动项用
4.xxx.jar
5.xxx.xml→这个文件要改
(1)id/name要改
(2)环境变量
(3)jar包的位置
4.部署成开机自启
把这个.exe在启动项部署
同时nignx也要部署成开机自启
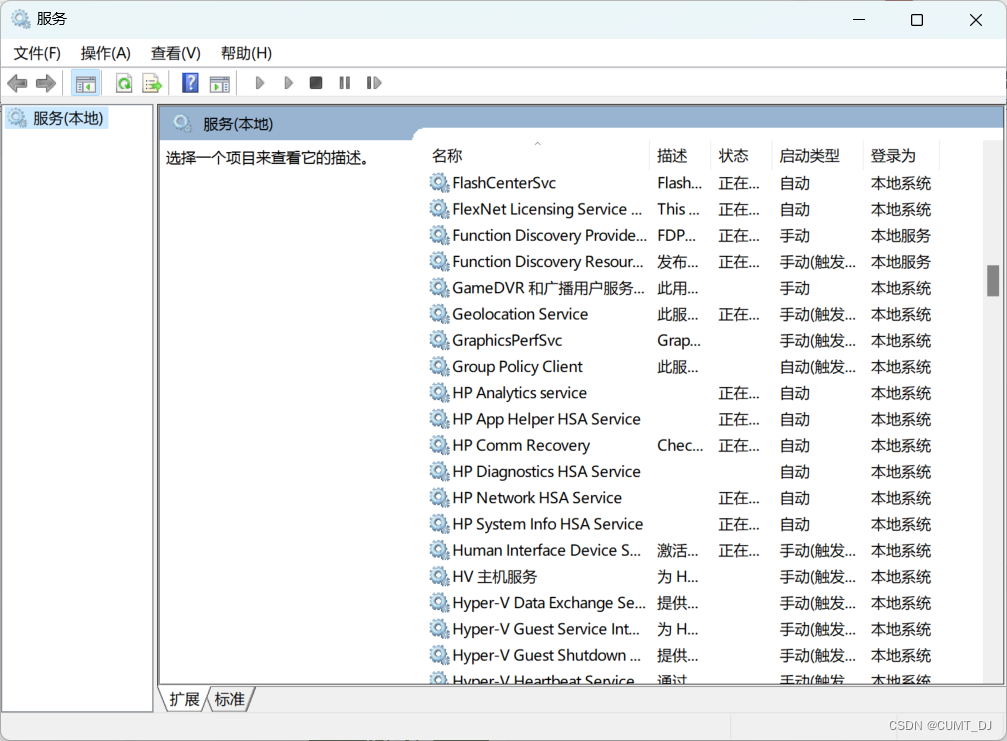
win+R打开services.msc








 本文详细介绍了前端使用npm构建部署文件夹的方法,后端打包生成.jar文件的过程,以及如何配置Nginx和将应用部署为开机自启动。涉及到了前端打包命令、后端生命周期管理、文件存放位置和Nginx配置文件的修改。
本文详细介绍了前端使用npm构建部署文件夹的方法,后端打包生成.jar文件的过程,以及如何配置Nginx和将应用部署为开机自启动。涉及到了前端打包命令、后端生命周期管理、文件存放位置和Nginx配置文件的修改。














 3316
3316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








