ListView控件
一、功能简介:
ListView绝对可以称得上是 Android中最常用的控件之一,几乎所有的应用程序都会用 到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程 序中有大量的数据需要展示的时候,就可以借助 ListView来实现
二、创建ListView文件:
1. 布局
以下是在layout.xml布局文件中的创建ListView空间的一段代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
2. 代码实现
既然 ListView是用于展示大量数据的,那我们就应该先将数据提供好。这些数据可以是 从网上下载的,也可以是从数据库中读取的,应该视具体的应用程序场景来决定。这里我们 就简单使用了一个 data数组来测试,里面包含了很多水果的名称。
不过,数组中的数据是无法直接传递给 ListView的,我们还需要借助适配器来完成。 Android中提供了很多适配器的实现类,其中我认为最好用的就是 ArrayAdapter。它可以通 过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入即可。
ArrayAdapter 有多个构造函数的重载,你应该根据实际情况选择最合适的一种。这里由于我们提供的数据 都是字符串,因此将 ArrayAdapter的泛型指定为 String,然后在 ArrayAdapter的构造函数中 依次传入当前上下文、ListView 子项布局的 id,以及要适配的数据。注意我们使用了 android.R.layout.simple_list_item_1作为 ListView子项布局的 id,这是一个 Android内置的布 局文件,里面只有一个 TextView,可用于简单地显示一段文本。这样适配器对象就构建好了。
最后,还需要调用 ListView的 setAdapter()方法,将构建好的适配器对象传递进去,这 样 ListView和数据之间的关联就建立完成了。
import android.os.Bundle;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class ListViewStudy extends Activity {
private String[] data = { "Apple", "Banana", "Orange",
"Watermelon", "Pear","Grape","Pineapple",
"Strawberry","Cherry","Mango"};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.listview_layout);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(ListViewStudy.this,android.R.layout.simple_list_item_1, data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
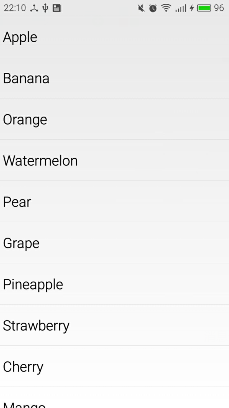
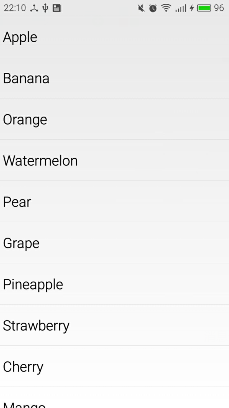
3. 效果

三、定制ListView的界面
一个ListView控件需要子项布局,以及显示内容的数组两大要素。子项布局通过当前位置加载数组对应位置中的内容并显示。
1. 显示内容
public class Fruit
{
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
2. 子项布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
//未指定imageview显示的图片,显示子项时以动态方式加载图片
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dip" />
</LinearLayout>
3. 代码建立关联
package com.example.listviewstudy
import java.util.List
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.TextView
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId
public FruitAdapter(Context context, int resource, List<Fruit> fruitList) {
super(context, resource, fruitList)
// TODO Auto-generated constructor stub
this.resourceId = resource
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position)
//Layoutflater.from(context),从context场景中获得一个布局容器Layoutflater,该布局容器通过调用inflate(this.resourceId,null)动态加载一个布局存放在容器中,并返回该布局的视图,可通过该视图获取容器内的控件。。。此处Inflater应深入学习一下
View view=LayoutInflater.from(getContext()).inflate(this.resourceId,null)
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image)
TextView fruitName=(TextView)view.findViewById(R.id.fruit_name)
fruitImage.setImageResource(fruit.getImageId())
fruitName.setText(fruit.getName())
return view
}
}
4.主活动代码
package com.example.listviewstudy;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MyListView extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_layout);
initFruits();
FruitAdapter adapter = new FruitAdapter(MyListView.this, R.layout.mylistitem_layout, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
}
}
5. 总结自定义的流程,以及概念
1. 创建一个存放item视图需要的数据的对象,例如Fruit对象中存放item视图中的水果名以及水果图片的id。
2. 创建item的布局,ListView中每一个item显示时,都将动态加载该布局
3. 创建一个继承特定对象的适配器,例如在这里创建FruitAdapter对象继承ArrayAdapter<Fruit>,初始化时参数为:
@context,当前活动的场景
@resourceId,Item所使用的布局资源的id
@List<Fruit>,ListView中所有的Item所需的内容
实现getView()接口,当ListView显示Item时,调用该接口,获得布局的视图。传入参数:
@position,item的位置
@convertView,上一个item的视图,第一次获取当前item视图时为空
@parent,暂时不了解
getView()中通过LayoutInflater.from(context)从context情境中获取一个布局容器,该容器通过inflate(resourceId,null)加载一个布局返回该布局的视图view,通过view.findViewById(id)可以获取该视图内的控件id
4. 使用自定义控件,①创建自定义适配器FruitAdapter,按要求初始化,传入当前活动场景,布局Id,包含内容的对象列表List<Fruit>,获取listview的实例,并调用listview.setAdapter()传入适配器,当listview需要显示时,会调用FruitAdapter的getView(),获取视图去显示
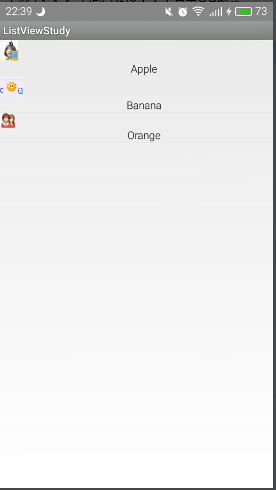
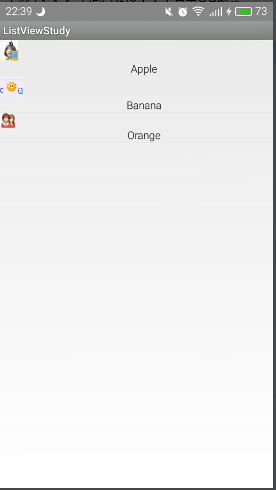
6. 效果图:

三、ListView优化
1. 优化:
FruitAdapter接口getView()参数中的convertView是之前加载好的布局的缓存,可直接使用。
1.1优化代码:
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int resource, List<Fruit> fruitList) {
super(context, resource, fruitList);
this.resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
if (convertView == null) {
view=LayoutInflater.from(getContext()).inflate(resourceId,null);
} else {
view = convertView;
}
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName=(TextView)view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
2. 进一步优化:
第一次优化虽然不用重复加载布局,但仍需要获取控件的实例。能否将该实例存放在convertView当中呢,这样便节省了动态获取控件实例的过程了。
通过view.setTag(),view.getTag()支持泛型存储数据,可将任意对象存放当中,因此创建ViewHolder对象,保存控件实例,并存取。
2.1 代码
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position)
View view
ViewHolder viewHolder
if (convertView == null) {
view=LayoutInflater.from(getContext()).inflate(resourceId,null)
viewHolder = new ViewHolder()
viewHolder.fruitImage = (ImageView) view.findViewById (R.id.fruit_image)
viewHolder.fruitName = (TextView) view.findViewById (R.id.fruit_name)
view.setTag(viewHolder)
} else {
view = convertView
viewHolder = (ViewHolder) view.getTag()
}
viewHolder.fruitImage.setImageResource(fruit.getImageId())
viewHolder.fruitName.setText(fruit.getName())
return view
}
class ViewHolder {
ImageView fruitImage
TextView fruitName
}
四、添加ListView处理事件
1. 添加点击事件
1.1 代码
ListView listView = (ListView) findViewById(R.id.list_view)
listView.setAdapter(adapter)
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position)
Toast.makeText(MyListView.this, fruit.getName(), Toast.LENGTH_SHORT).show()
}
})
























 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








