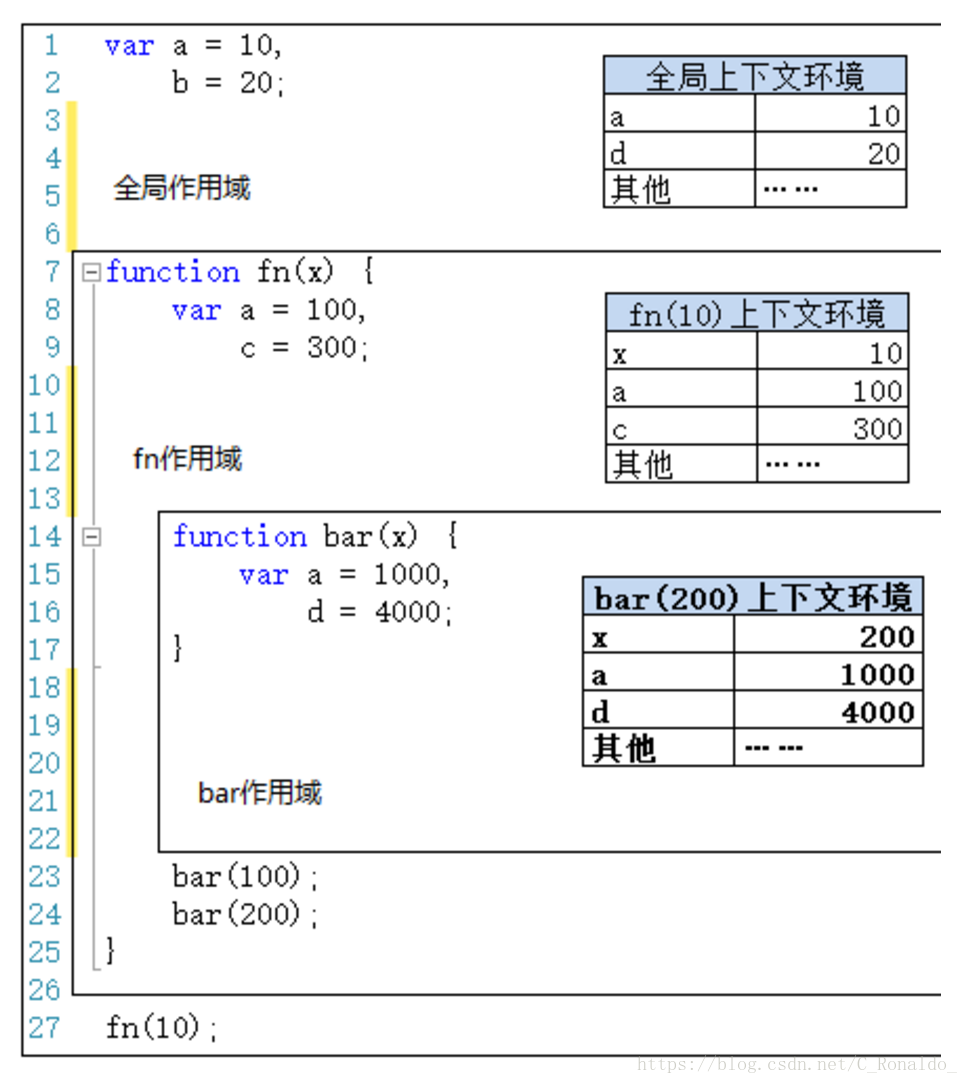
作用域与执行上下文联系起来,直接看一个例子

js文件有一个全局作用域这个没问题,其次每个函数又会形成一个自己的作用域。
接下来看一下执行过程中发生了什么
第一步,在加载程序时就已经确定了上下文执行环境包括变量a,b的声明,fn和bar的赋值;接下来代码执行,对a,b赋值,直到执行到fn(10);
第二步,调用fn(10),生成fn执行上下文环境,将其压栈并激活
第三步,执行到bar(100),生成一个bar环境,压栈激活
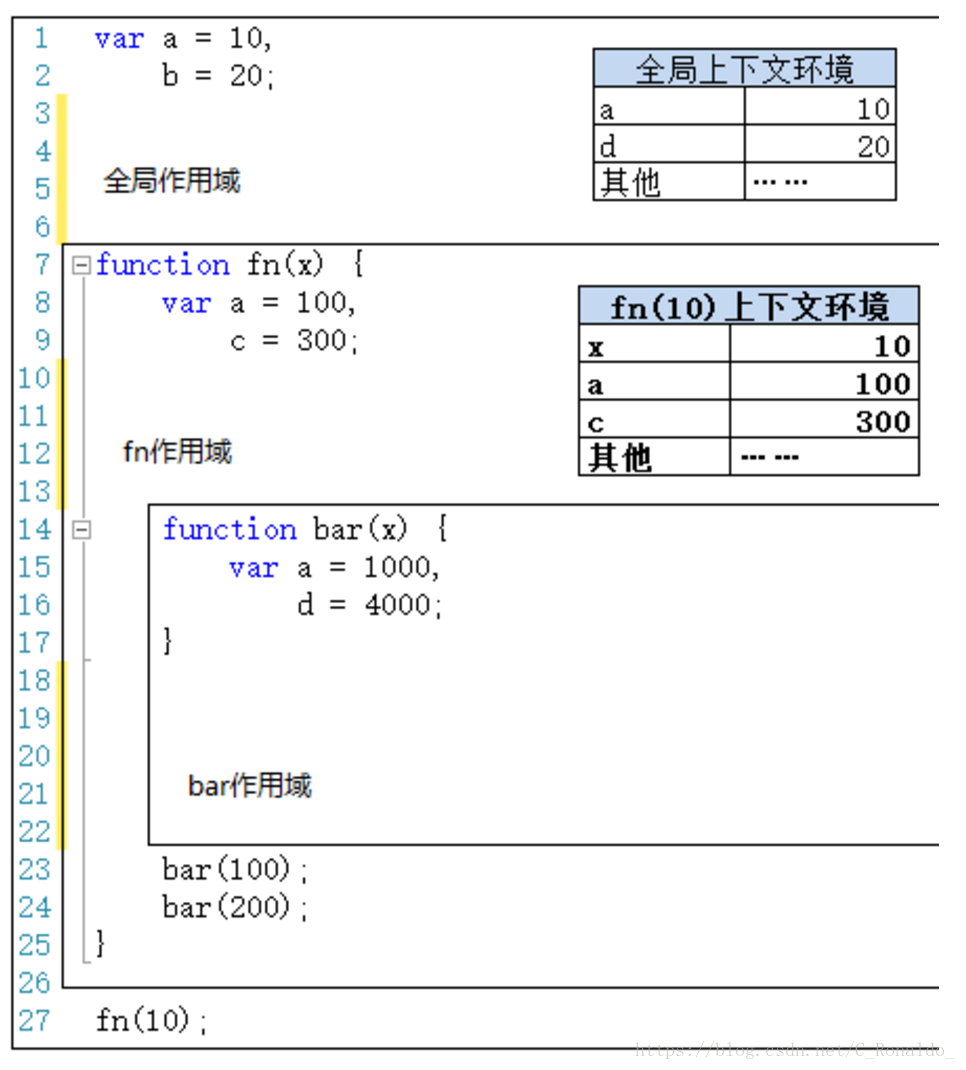
第四步,执行完bar(100)后这个环境出栈被销毁,回到fn(10)的环境激活,在这个环境下继续执行bar(200),创建环境压栈激活
第五步,执行完bar(200)后,将其出栈销毁,此时回到fn(10)的环境,将其激活
第六步,接下来fn这个环境下没有需要执行的语句了,于是他被出栈销毁,有回到全局上下文环境



























 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








