一 概述
- Stack组件时Flutter中用来进行绝对布局的一个容器组件(Stack组件可以将子组件叠加显示,根据子组件的顺利依次向上叠加)
- IndexedStack是Stack的子类,Stack是将所有的子组件叠加显示,而IndexedStack只显示指定的子组件
- Positioned组件通常会作为Stack组件的子组件使用,可以设置绝对的位置和尺寸
二 Stack
2.1 说明
- Stack未设置fit和alignment属性时,子控件的位置和大小是不确定的
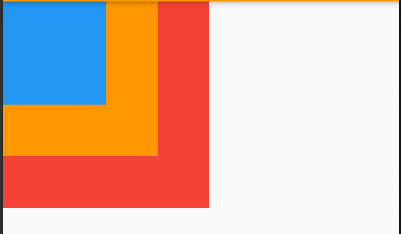
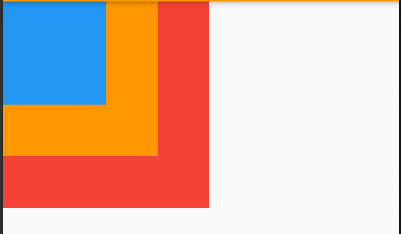
2.2 示例
代码
Stack(
alignment: Alignment.topLeft,
children: <Widget>[
Container(height: 200, width: 200, color: Colors.red,),
Container(height: 150, width: 150, color: Colors.orange,),
Container(height: 100, width: 100, color: Colors.blue,)
],
)
效果图(绘制顺序)

三 IndexedStack
3.1 说明
- IndexedStack是Stack的子类,Stack是将所有的子组件叠加显示,而IndexedStack只显示指定的子组件
- 通过index指定要显示的子组件
3.2 示例
代码
IndexedStack(
index: 1,
children: <Widget>[
Container(height: 200, width: 200, color: Colors.red,),
Positioned(
left: 10,
top: 10,
height: 100,
width: 100,
child: Container(color: Colors.green,),
)
],
)
效果图

四 Positioned
4.1 说明
- Positioned是单组件容器,跟Stack组合起来使用
- Positioned用于确定在Stack容器中的位置
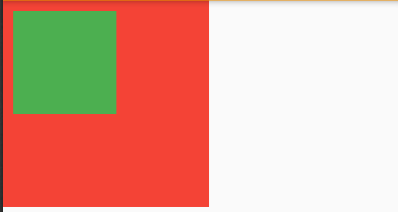
4.2 示例
代码
Stack(
children: <Widget>[
Container(height: 200, width: 200, color: Colors.red,),
Positioned(
left: 10,
top: 10,
height: 100,
width: 100,
child: Container(color: Colors.green,),
)
],
)
效果图

4.3 说明
- 当子控件超出了容器的大小时,通过
overflow属性,确定是否裁剪
























 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








