一、常见布局方案

布局响应:随着屏幕的宽度响应最美的展示方式
原则:
1、布局不变,挤压显示——布局不变

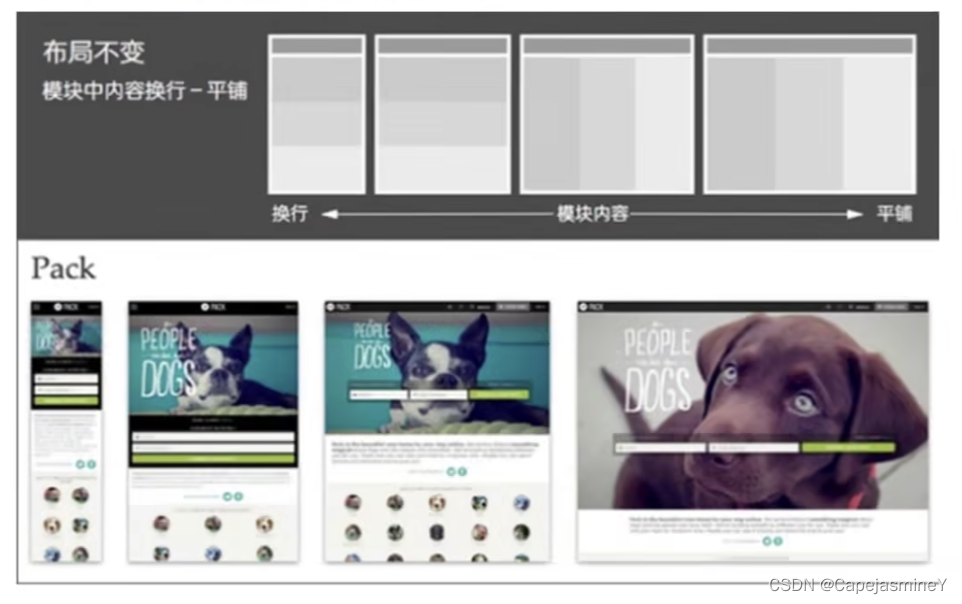
2、平铺展示,一行内容变成两行三行展示——布局不变

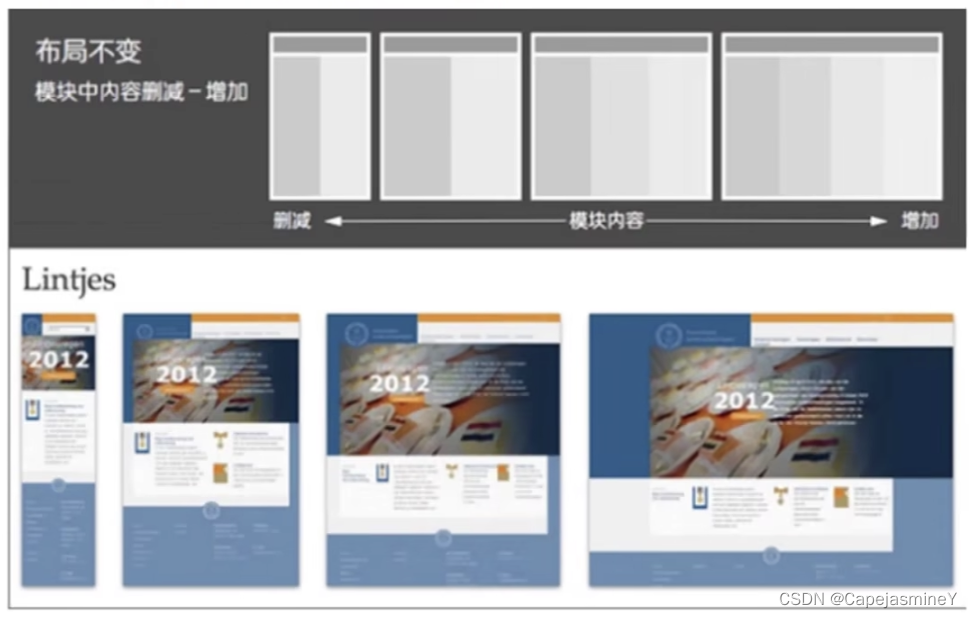
3、删减、增加内容——布局不变

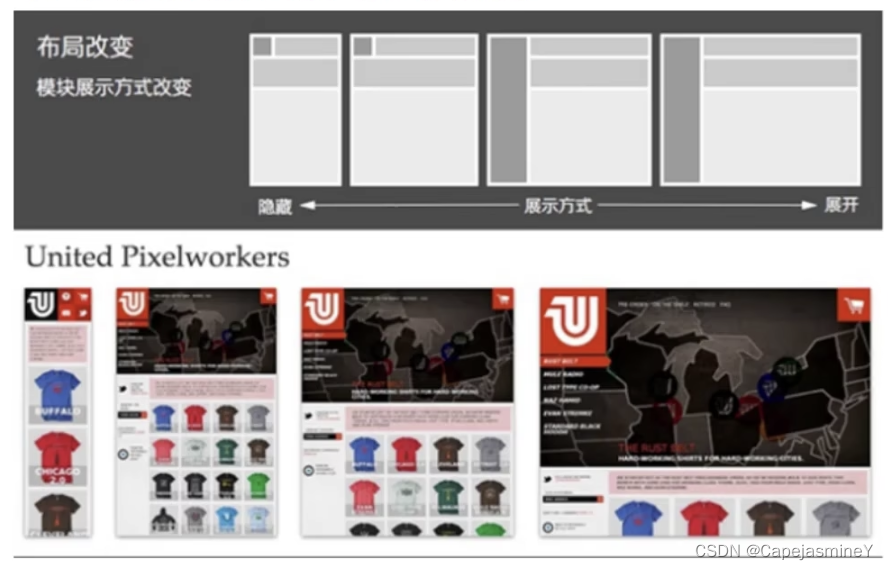
4、模块位置变换——布局改变

5、隐藏-展开,例如隐藏导航栏为小图标,点击小图标展开进行选择——布局改变

二、媒体查询
1、含义
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向和纵向)为其设定css样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有width、height和color等。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
查询结构:
@media all and (min-width:320px){
body{background-color:red;}
2、设备类型

用法:
//pc客户端或大屏幕设备,大于1028px时
@media only screen and (min-width:1029px){}
//竖屏
@media screen and (orientation:portrait) and (max-width:120px){}
//横屏
@media screen and (orientation:landscape){}
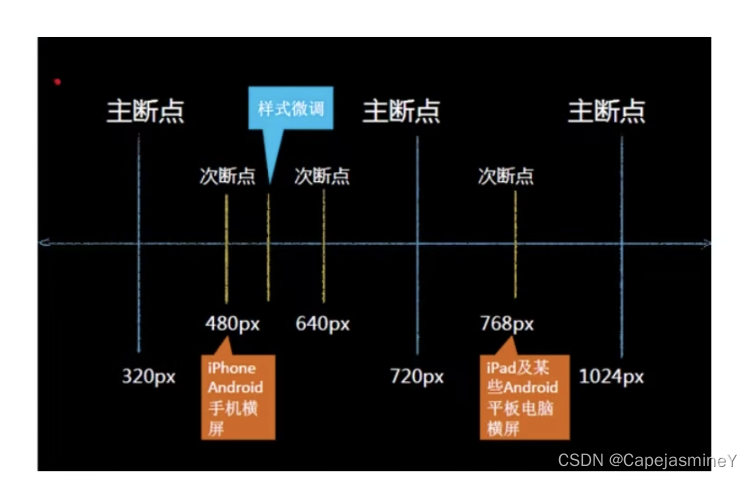
3、断点
在屏幕达到多少分辨率时应用某种样式

orientation属性根据屏幕长宽检测竖直还是水平
4、优缺点

3、






















 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








