一、什么是3D
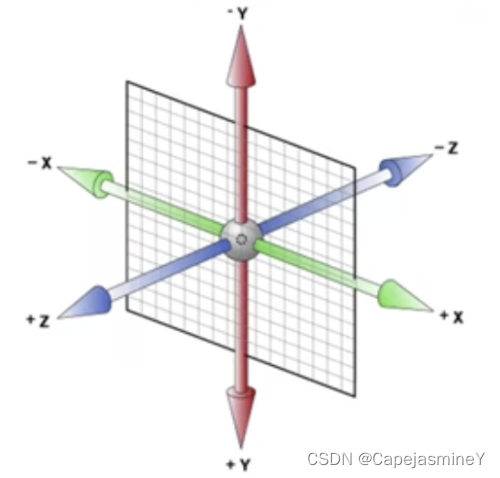
2D场景是在屏幕上水平和垂直的交叉线x轴和y轴
3D场景,是垂直于屏幕的方向,相对于3D多出个z轴
Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向

CSS中的3D变换主要包括以下几个功能函数:
- 3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数
- 3D旋转:CSS3中的3D旋转主要包括rotateX(),rotateY(),rotateZ()和rotate3d()四个功能函数
- 3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数
使用3D样式前必须在父盒子上加上以下属性:
transform-style:preserve-3d;
# flat 默认不写时为flat,表示2d
二、景深
3D环境中存在 近大远小 的特点
通过设置"perspective:元素距离"来表示物体和眼睛的距离。物理和眼睛距离越小,远大近小的效果越明显
设置方法:
方法一:父盒子加:
perspective:1200px;
方法二:子盒子加:
transform:perspective(1200px);
通常使用方法一,在父盒子上设置景深(不设置表示无穷远,z轴移动看不出来效果),子盒子设置transformZ的移动才能看到近大远小的效果。
通常设置perspective为900px
当transformZ设置和perspective一样大时,相当于眼睛贴上去看,页面展示效果就是放满整个屏幕了
transform:translateZ(100px);
等价于:
transform:translate3d(0,0,100px);
三、3D旋转
transform:rotateX(30deg);
transform:rotateY(30deg);
transform:rotateZ(30deg);
transform:rotate3d(0,2,1,30deg); #前面三个值表示倍数,表示沿着y轴旋转60deg,z轴30deg
四、3D缩放
两个写法:
transform:scaleZ(10) rotateX(45deg);
transform:scale3d(1,1,10) rotateX(45deg);

若想设置scaleZ属性必须满足以下条件 :
#设置3d属性
#使用前先设置景深
#必须配合旋转才生效,否则看不出来有变化






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








