一、作用域

二、对象数据类型

三、数组

数组已经定义好后,修改数组长度,如果设置的值小于当前数组长度,会从数组尾部删除数据到指定长度。
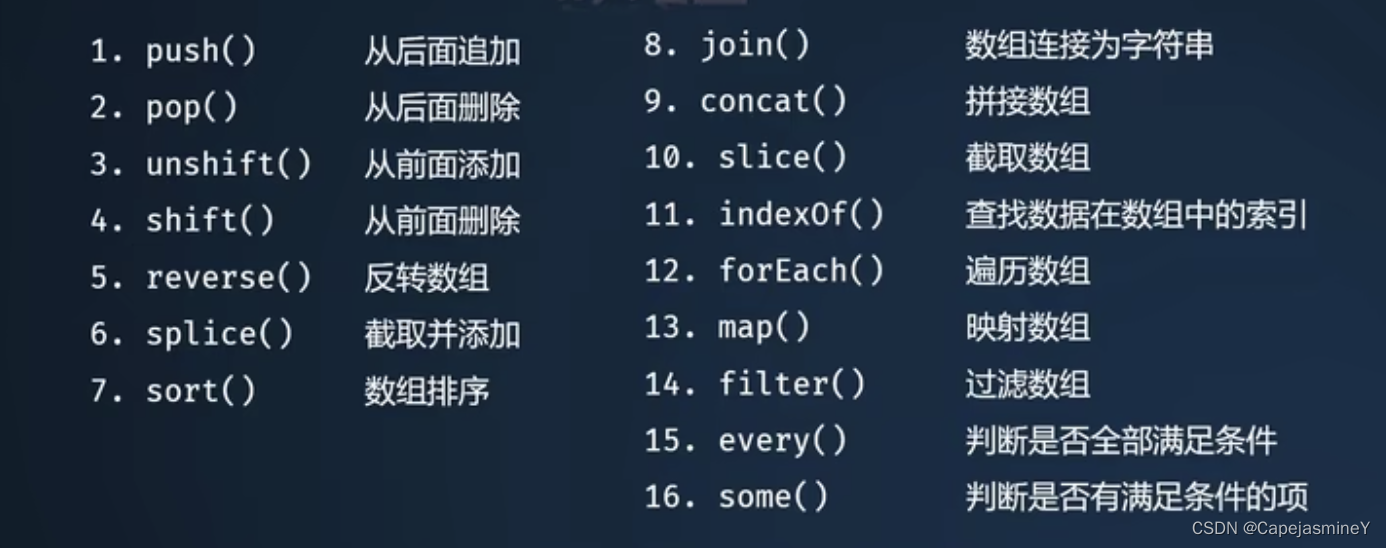
四、数组常用方法

arr.push()
arr.sort(function(a,b){return a-b}) 从小到大
arr.sort(function(a,b){return b-a}) 从大到小
五、字符串常用方法

str.split() 方法将字符串拆分为列表。您可以指定分隔符,默认分隔符是任何空白字符。
六、数字常用方法

用法:
console.log(Math.max(1, 3, 2));
Math.pow(底数,指数)
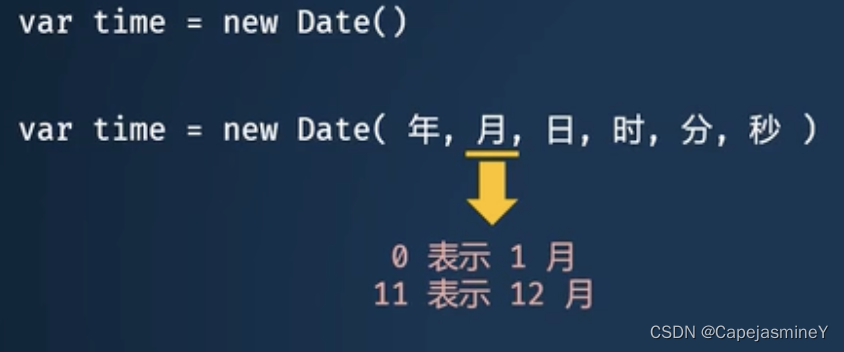
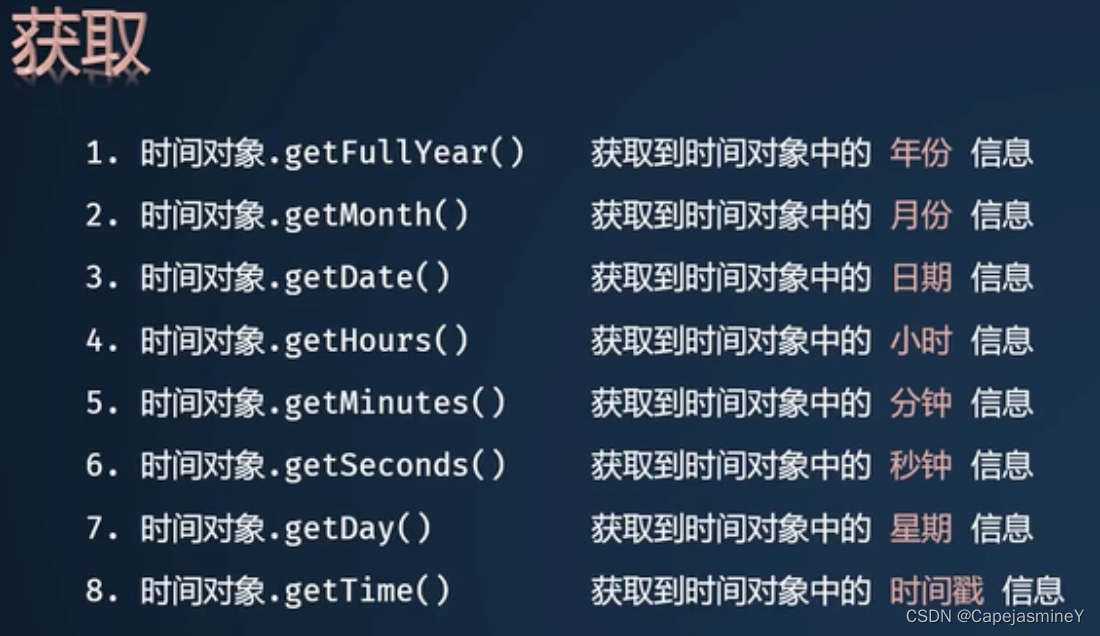
七、时间
创建时间对象:
new Data()

























 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








