1、HTML基础
1.1、什么是网页?
网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一页,是超文本标记语言格式。它通常是由图片、文字、链接、声音、视频等元素组成。通过网页浏览器访问。
1.2、什么是HTML?
HTML 指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
1.3、常用的浏览器有哪些?
常用的五大浏览器有:IE浏览器、火狐浏览器(Firefox)、g谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

1.4、什么是web标准?
web 标准也成为网页标准,它是由一系列标准组成,这些标准大部分由W3C负责定制,也有一些标准由其他标准组织制定。
1.5、web标准的构成
标准 作用 结构
结构
用于对网页元素进行整理和分类,主要指的是HTML
表现
表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
行为
行为是指网页模型的定义及交互的编写,主要指的是Javascript
1.6、web标准的好处有哪些?
提高兼容性:对于浏览器开发商和web程序开发人员在开发新的应用程序时遵守指定的标准更利于web的发展。
提高开发效率:开发人员按照web标准制作网页,这样对于开发者来说就更简单了,可以很容易了解彼此的代码。
跨平台:使用web标签,将确保所有浏览器正常的显示网页,无需费时重写。
加快网页解析速度:遵守web标准可以使网页更利于搜索引擎搜索。
易于维护:页面的样式和布局信息保存在单独的CSS文件中,想改变页面外观时,仅需要修改CSS文件即可。
2、HTML基本标签
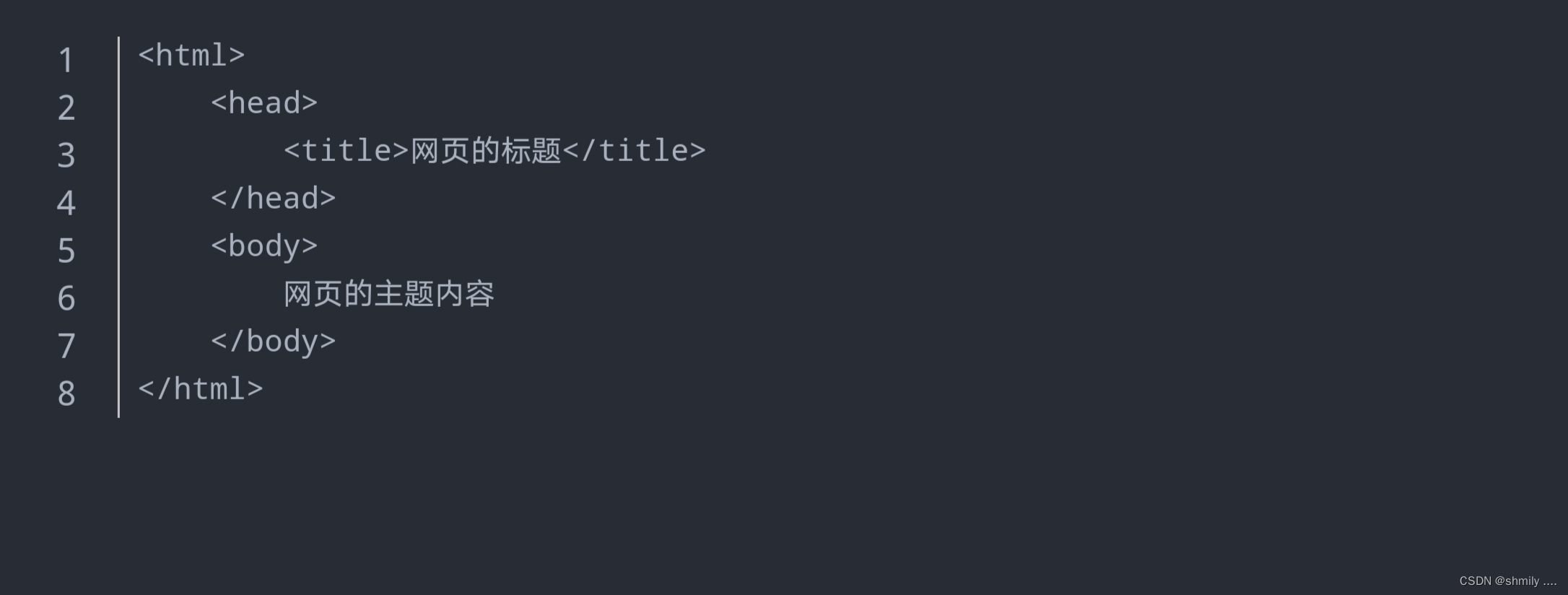
2.1、HTML页面固定结构

html标签:网页的整体
head标签:网页的头部
body标签:网页的身体
title标签:网页的标题
2.2、HTML标签分类
2.2.1 按闭合特征分类
闭合标签:由开始标签和结束标签共同组成,成对出现;常见的闭合标签有<div></div><p></p>、<span></span>等。标签之间的关系可以存在并列及嵌套关系。
单标签:指没有内容的标签,在开始标签中自带闭合标识符。常见的单标签有<img/>、<hr/>、<link/>、<meta/>、<input/>、<br/>等。
2.2.2 按显示模式分类
块级元素:块级元素是指本身属性为display: block的元素。
行内元素:行内元素是指本身属性为display: inline的元素,其宽度随着元素的内容变化而变化,也叫内联元素。
行内块元素:行内块级元素是指本身属性为display: inline-block的元素
块级元素特点:
每一个块级元素独占一行,从上到下排布。
块级元素可以直接控制宽高。
不设置宽度的情况下,块级元素的宽度是其父元素内容的宽度。
不设置高度的情况下,块级元素的高度是他本身内容的高度。
常见的块级元素:






















 2438
2438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








