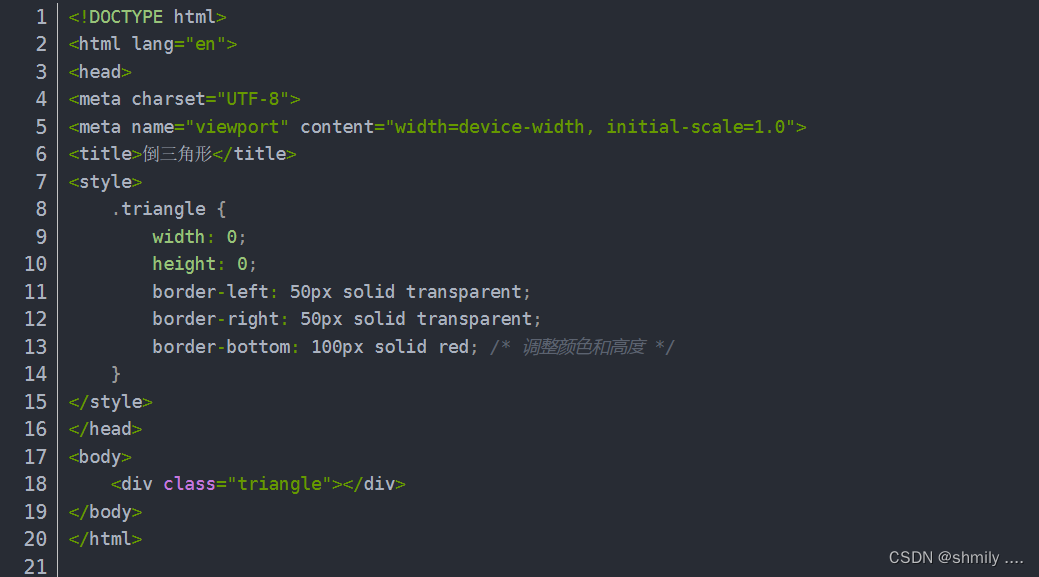
利用border属性绘制三角形
 通过设置 border-left 和 border-right 为透明,border-bottom 为实色,就可以得到一个倒三角形的形状。
通过设置 border-left 和 border-right 为透明,border-bottom 为实色,就可以得到一个倒三角形的形状。
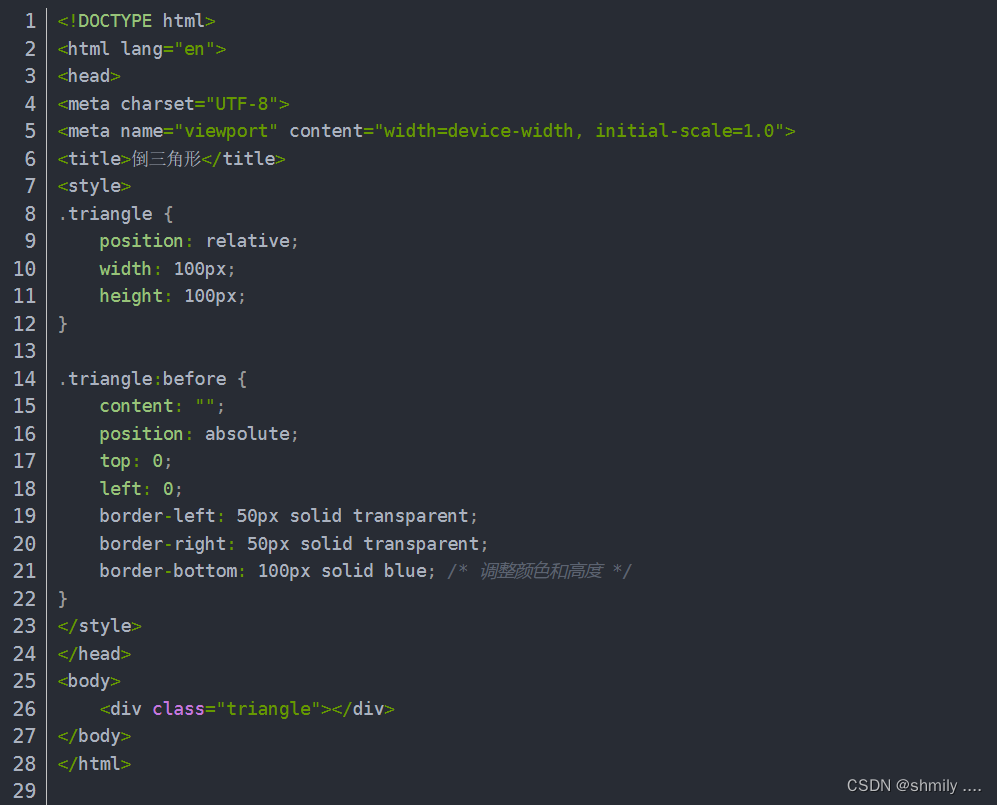
利用伪元素(::before 或 ::after)绘制三角形

通过在元素上使用 ::before 或 ::after 伪元素绘制
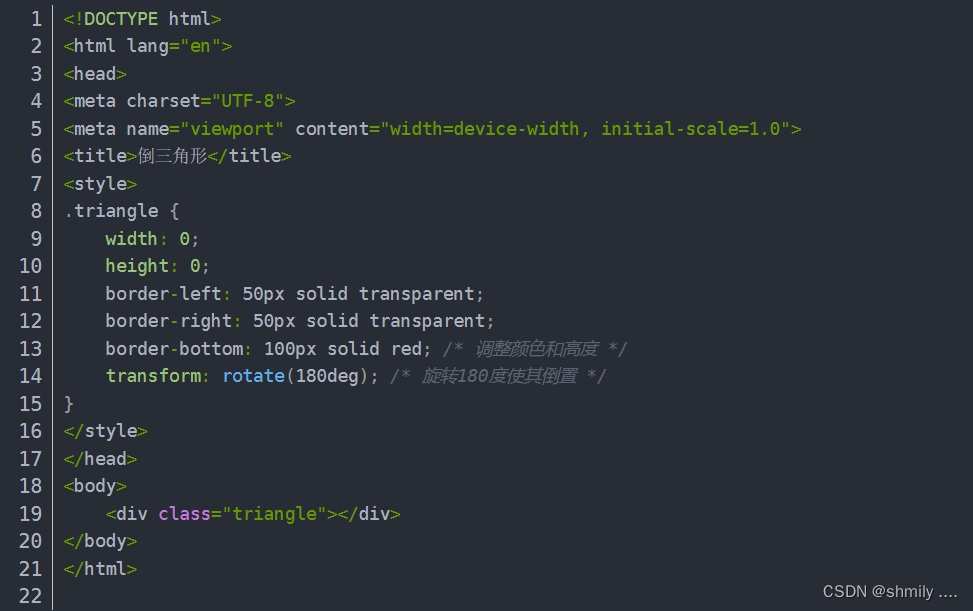
利用transform/旋转绘制三角形

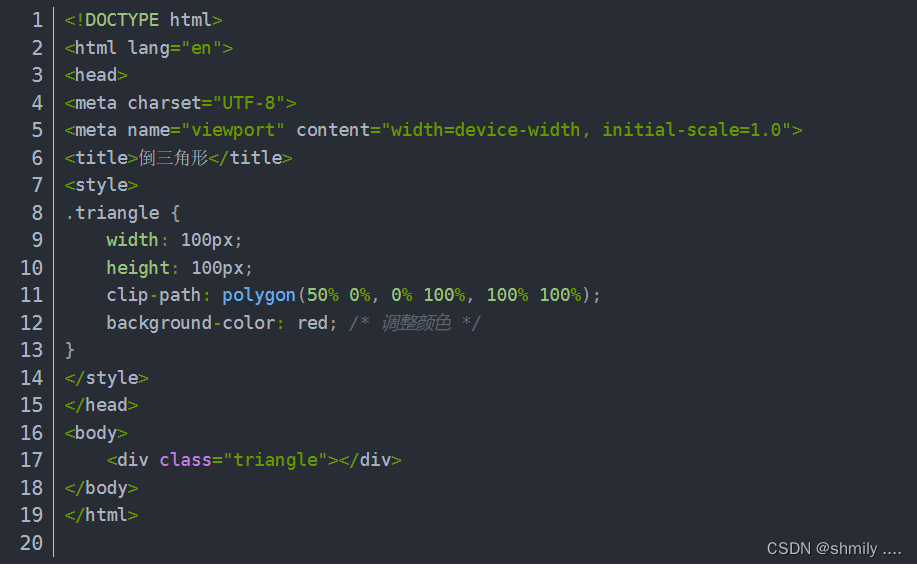
利用 clip-path 属性绘制三角形

clip-path中的polygon() 函数用于定义一个多边形的剪裁路径。它接受一系列的 x、y 坐标对作为参数,这些坐标定义了多边形的顶点。
代码中,polygon(50% 0%, 0% 100%, 100% 100%) 定义了一个三角形的剪裁路径:
1、50% 0 表示第一个顶点的 x 坐标为 50%(相对于元素的宽度),y 坐标为 0%(相对于元素的高度)。这个点位于元素的顶部中心。
2、0 100% 表示第二个顶点的 x 坐标为 0%(元素的最左侧),y 坐标为 100%(元素的底部)。
3、100% 100% 表示第三个顶点的 x 坐标为 100%(元素的最右侧),y 坐标为 100%(元素的底部)。
应用这个 clip-path 之后,元素将只显示三角形区域内的内容,其余部分都将被剪裁掉。





















 829
829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








