HTML5入门笔记
一、网页设计中 的软件的安装设置
1、typroa—笔记本工具(方便记录说明文档,图片等内容)
-
减号加空格可出现此点
-
文件名:由 基本文件名.扩展名(扩展名来确定这个文件的打开方式)
打开扩展名的操作如图所示:
1、打开我的电脑或者此电脑

2、点击查看,将文件扩展名选中

3、则,文件后面则会显示扩展名

2、greenshot—截图工具
-
设置
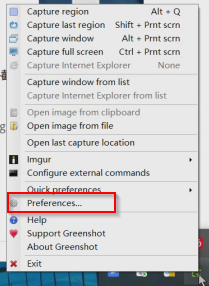
1、将安装的greenshot中点击右击选中preferences

2、如图操作:

3、如图所示:

4、如图:

5、设置完成,在之后的截屏,直接使用快捷键 ALT+Q就可以了。
3、sublime—网页设置的开发工具
-
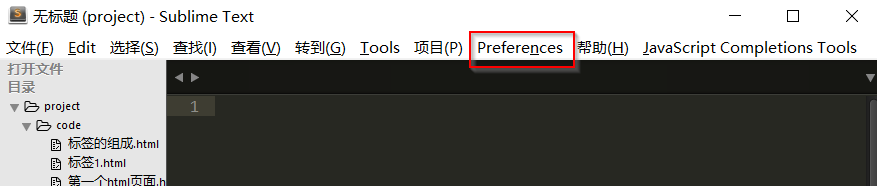
在安装好软件后,通常有的电脑的软件会出现 显示不出汉子的现象
如图:

那么如何设置成有字体的状态呢?

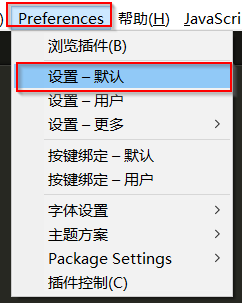
- 第一:打开你的sublime软件,点击Preferences

- 第二:选择设置 - 默认,则会出现很多代码,如图:


- 第三:在其中的代码中找到第275行的代码,将引号中的代码改为:dpi_scale,如图:

二、HTML的文档结构
1、基本结构
1.1简介
- html标签是由尖括号的关键词,如
<html>,通常标签都是成对出现的,如:<html><html>; - 以
<html>为根标签,包含:<head>头部和<body>主体部分; - 头部提供关于网页的相关信息,如标题、文档类型、字符编码、关键词等摘要信息摘要信息;
- 主体部分提供网页要显示的内容,真正显示页面中的;
- 合理的缩进;
- 标签名不区分大小写,但一般要用小写。

1.2开发工具:
-
记事本(notepad),sublime,notepad++,Dreamweaver,VScode,webstorm等
-
sublime的使用:
第一:打开sublime
第二:在里面进行新建文件(ctrl+N),然后在进行保存(ctrl+S),保存的时候,记得将扩展名输入上去(扩展名:.html或者.htm 都可以),不然的话,写出的代码,在网页上显示不出来。
在输入根标签或者头部标签等会特别麻烦,那么,可以使用Tab键,来进行快速生成,例如:根标签,输入html然后在按Tab,之后会直接生成
<html></html>,只要是标签类型,都可以这样操作。第三:将代码输入完后,课进行在浏览器中打开,进行 验证。
代码:
<html> <head> <title>第一个HTML文件</title> <meta charset="utf-8"> </head> <body> welcome to html! </body> </html>案例:

-
为了方便在sublime里面打开文件或图片等,可以单独建立一个文件夹(project),在这个文件夹中,可以再次创建三个文件夹(code,document,image)这三个,code里面可以放我们编写的代码,image里面可以放入我们需要的图片,可以方便我们打开以及使用。
将创建好的project文件夹直接拖进sublime里面,这样就可以更方便的使用了。

1.3浏览器
- 常见的浏览器:IE浏览器微软,chrome谷歌(开发人员常用的浏览器),firefox火狐,safari苹果;
- 浏览器的作用:读取html文件,并以网页的形式进行显示;
- 浏览器不会直接显示html标签,而是使用标签来解释网页的内容。
2标签
2.1标签的组成
-
一个完整的html标签的组成:
<标签名 属性名="属性值">内容</标签名>属性值要用双撇号括起来,一般用双撇号(双撇号就是英文的双引号)
代码:
<html> <head> <title>标签的组成</title> <meta charset="utf-8"> </head> <body bgcolor="yellow" text="red"> 标签的组成 </body> </html>案例:

2.2标签的分类
根据标签是否关闭,分为:关闭型和非关闭型
-
关闭型:有开始标签,有结束标签,即标签成对出现
<html></html> <head></head> <title>标题</title> <body>主体<body> <h1>一级标题</h1> <h1>...<h6> -
非关闭型:只有开始标签,没有结束标签
<meta> <br> <hr>
根据标签是否独占一行,分为:块级标签和行级标签
- 块级标签:显示为块状,独占一行
<h1>大家好</h1>
<h1>一级标题<h1>
...
<h6>六级标题<h6>
<hr>
- 行级标签:在行内显示,可以与其他文本 内容在同一行显示
<span></span>
代码:
<html>
<head>
<title>标签的组成</title>
<meta charset="utf-8">
</head>
<body bgcolor="yellow" text="red">
标签的组成
<hr>
HTML从入门到精通
<hr>
<h1>一级标题</h1>
<hr>
<h2>二级标题</h2>
<hr>
<h5>五级标题</h5>
咪咪 <br> 佛佛
<h1>哈哈</h1>呵呵
<hr>
<span>嘿嘿</span>吼吼
</body>
</html>
案例:

2.3注释
注释在浏览器中不会显示,是用来标注解释html语句,但通过查看代码源可以看到的
<!--注释--> 注释的快捷键是:Ctrl+/
如图:

2.4 实体字符
实体字符也称为特殊字符,用于显示一些特殊符号:如< > & 空格等
-
语法:
语法格式:
& + 实体字符的名称;常用的实体字符:
< < 小于号 less than > > 大于号 great than 两个小于号和大于号,就构成了书名号 空格 space 在html中对于连续的空白字符(空格、缩进、换 行等),在浏览器中显示时,只能显示一个空格。 & & 与 " " 英文状态下的双引号 也可以直接打双引号,浏览器中可以显示。 © 版权符号 copyright ® 注册符号 register × 关闭符号注意:实体字符,是严格区分大小写,即敏感大小写。如果大小写写错的话是没有办法显示的。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 这是我们的第一个html的注释 --> html从入门到精通 <hr> 图书:<<HTML从入门到精通>> <hr> 北京 上海 广州 <hr> 在html中用&lt;表示<小于号 <hr> "HTML语言" 或者 "HTML语言" <hr> 版权所有 © 2000-2020 高教培训 <hr> ® <hr> ×关闭符号 <hr> &;<br> &aMp; 实体字符名称是区分大小写,大小写敏感 </body> </html>案例:

2.5文档类型
在HTML文档的第一行,使用来声明html文档的类型;
主要的功能就是:告诉浏览器页面的html文档的类型,简单来说,用来指定使用的html版本规范。
目前基本都使用的是html5,
快速出现构架的方法:
-
1、输入:html:5然后再按Tab键 或者输入!再按tab
如图:
 或者
或者
最后都可以生成:
-
2、输入:html:4s然后再按Tab键
如图:

生成:
由于第二中特别麻烦,所以现在大多数都用的是第一个。
三、常用标签
1.基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 属于非关闭性标签 |
| p | 段落标签 | 属于关闭性标签,属于块状标签,前后的段落之间有明显的距离 |
| h1.h2…h6 | 标题标签 | 按照h1到h6逐渐表小,属于块级标签,并且文本会加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用作容器来使用,一般用于页面布局划分,块级标签 |
| span | 范围标签 | 默认情况没有任何效果,一般用来设置行类的格式 |
| ol、li | 有序列表 | 有顺序的项目列表 |
| ul、li | 无序列表 | 无顺序的项目列表 |
| dl、dt、dd | 定义列表 | 对术语、图片进行描述和定义的列表 |
| hr | 水平线标签 | 属于非关闭性标签,属于块级标签 |
| img | 图像标签 | 属于非关闭性标签,属于块级标签 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
hello<br>html
<p>
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
<p>
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
<hr>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h4>四级标题</h4>
<h6>六级标题</h6>
</body>
</html>
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L926bSnz-1583324117532)(F:\sublime\19020103 张杰\我 的总结\案例\常用标签01.png)]](https://img-blog.csdnimg.cn/20200304201605581.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0NoZW5nTWVuZzEx,size_16,color_FFFFFF,t_70)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<pre>
HTML从入门到精通
学员:张杰
</pre>
<hr>
<div style="width:400px;height: 100px;background:red">导航部分</div>
<div style="width:400px;height: 500px;background:yellow">正文部分</div>
<div style="width:400px;height: 100px;background:blue">版权部分</div>
<hr>
iphone XR,不要8888,不要1888,只要<span style="font-size:50px;color:red">98元</span>
</body>
</html>
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zuW57Eig-1583324117532)(F:\sublime\19020103 张杰\我 的总结\案例\常用标签02.png)]](https://img-blog.csdnimg.cn/20200304201826494.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0NoZW5nTWVuZzEx,size_16,color_FFFFFF,t_70)
1.1有序列表
-
ol:ordered list
-
li:list item
默认情况下,使用阿拉伯数字,从1开始标记,可以通过属性进行修改。
1、type属性:是设置列表片前的符号标记,取值,数字1(默认);字母a或A,罗马数字i或I
2、start属性:是设置起始值,值必须是一个数字
1.2无序列表
-
ul:unordered list
-
li:list item
默认使用时为 实心圆作为服务好标记,可以通过属性进行修改。
type属性:是设置列表片前的符号标记,取值,disc实心圆(默认)、circle空心圆、square正方形、none不显示符号
1.3定义列表
-
dl:definition list
-
dt:definition title
-
dd:definition description
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>2020年网络游戏排行榜</h3> <ol type="1" start="5"> <li>吃鸡</li> <li>王者荣耀</li> <li>LOL</li> <li>WOW</li> </ol> <hr> <h3>可爱的学生们</h3> <ul type="disc"> <li>张三</li> <li>学委</li> <li>团支书</li> </ul> <hr> <h3>术语的解释</h3> <dl> <dt>LOL</dt> <dd>它是腾讯公司代理的一款网络游戏,中文名称叫英雄联盟</dd> <dd>可以分为PC端和移动端</dd> <dt>HTML</dt> <dd>是一种用来制作网页的标记语音</dd> <dt>JAVA</dt> <dd>是一种跨平台编辑语言</dd> </dl> </body> </html>案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SS5eYaIN-1583324117533)(F:\sublime\19020103 张杰\我 的总结\案例\常用标签03.png)]](https://img-blog.csdnimg.cn/20200304201851387.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0NoZW5nTWVuZzEx,size_16,color_FFFFFF,t_70)
1.4水平线标签
hr:horizontal
常用的属性:
-
color颜色
两种写法:
第一种:
1、颜色名称:如 red、green、blue、white、pink、orange等
2、16进制的RGB:Red Green Blue 用法:#RRBGGBB 每种颜色的取值范围0-255,转换为16进制00-FF
3、eg:如何去写








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








